スタイルシートの作成とリンク
スタイルシート(CSSファイル)のメリット
同じスタイルを複数のWebページで使いまわしたい場合、 個々のWebページにスタイルを設定するのではなく、スタイルシートを作ってそのスタイルシート(CSSファイル)へリンクする方が効率的です。
ひとつのスタイルシートをちょこっと変更するだけで、そのスタイルシート にリンクしているすべてのWebページのスタイルも同時に変更されます。
ちょっと雰囲気を変えたい、全体的にスタイルや書式の統一感を持たせたい方はぜひ、スタイルシート (CSSファイル)を作成してすべてのWebページにリンクしましょう。
スタイルシートを作成しよう!
まず、新しいスタイルシートを作成します。
標準ツールバーの![]() (新しい標準ページの作成)ボタンの右横の▼印をクリックして、[ページ]をクリックしてください。
(新しい標準ページの作成)ボタンの右横の▼印をクリックして、[ページ]をクリックしてください。
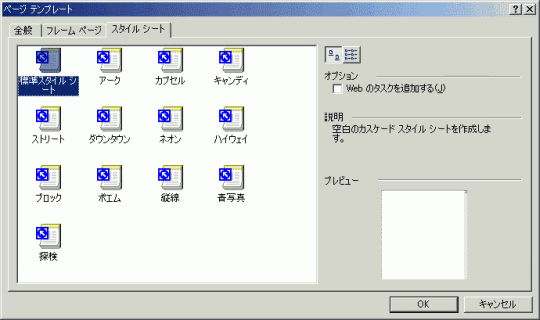
そして、「スタイルシート」タブをクリックして開いてください。
とりあえず、予めテーマ別のスタイルシートが用意されていますので、その中のお好きなスタイルシートを選んでOKボタンをクリックしてください。
ちなみに、テンプレートのスタイルシートを使ったページのサンプルをご用意いたしました。
お好きなスタイルを選んでください。
最後にスタイルシート (CSSファイル)の保存をお忘れなく。
| アーク | カプセル | キャンディ | ストリート |
| ダウンタウン | ネオン | ハイウェイ | ブロック |
| ポエム | 縦線 | 青写真 | 探検 |
作ったスタイルシートにリンクしよう!
作成したあなたのスタイルシート、もしくは出来合いの(笑)テーマ別スタイルシートをWebページに反映させるには、
そのスタイルシートにリンクしておかなければいけません。
メニューバーより[書式]→[スタイルシートのリンク]をクリックしてください。
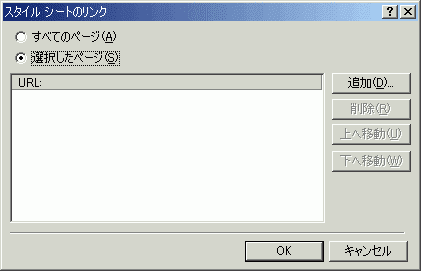
すると、「スタイルシートのリンク」の画面が表示されます。
すべてのWebページにリンクしたい場合は「すべてのページ」
編集中のページにリンクしたい場合は「選択したページ」を選択して、
右側の[追加]ボタンを押します。
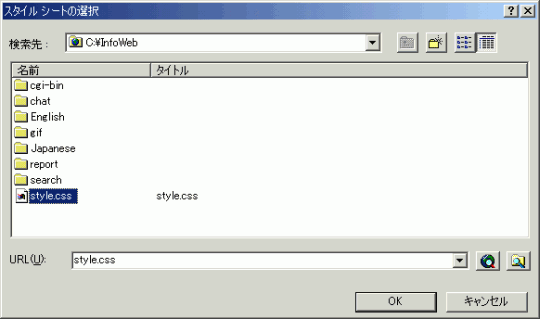
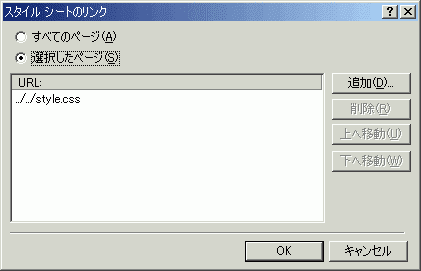
リンクしたいスタイルシートを選んでOKボタンを押してください
最後にOKボタンを押してください。
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!
2012年12月21日(日本時間)をもって、Expression Web 4はフリーソフトになりました。FrontPageユーザーの方もダウンロードして使ってみてください。 なお、Expression Web 4すでに購入された方も、問題が修正された無料版にアップグレードすることをお勧めします。

