ジャンプメニューを作るには
ジャンプメニューをはじめて作成するには?
ジャンプメニューを設置したい場所にカーソルを移動させます。
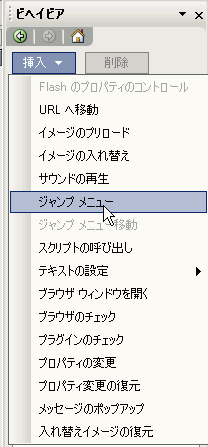
[書式]→[ビヘイビア]をクリックします。
[ビヘイビア]作業ウィンドウより[挿入]ボタンをクリックして、一覧から「ジャンプメニュー」をクリックします。
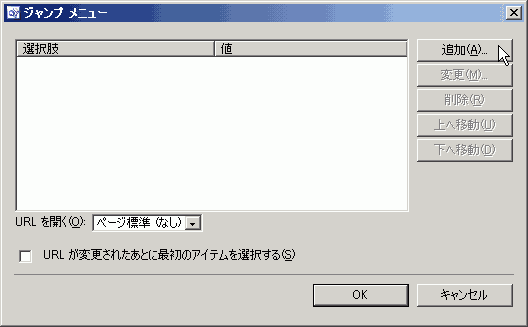
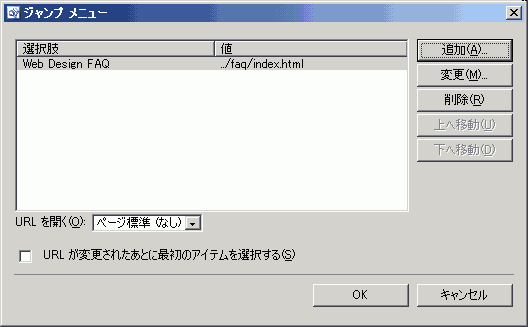
ジャンプメニューダイアログボックスが表示されました。[追加]ボタンをクリックします。
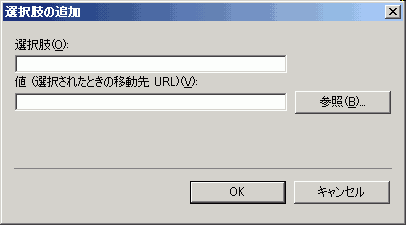
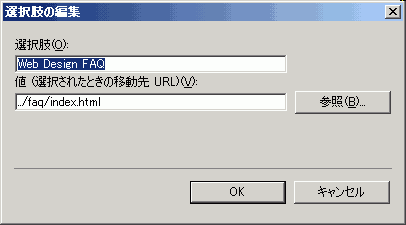
選択肢の追加ダイアログボックスが表示されました。
[選択肢(O)]はジャンプメニューに表示される文字です。
[値]は選択されたときの移動先URLです。
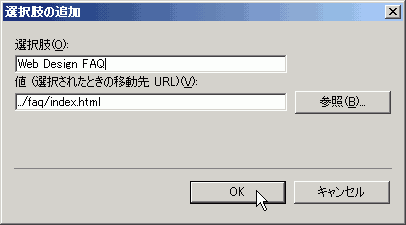
例えば、日記という選択肢でURLがdiary.htmの場合は、
選択肢: 日記
値: diary.htm
と指定するようにします。確実に移動先のURLにジャンプさせたい場合は[参照]ボタンをクリックして、HTMLファイルを指定してください。
すると、このように選択肢が追加されました。
POINT★一番上の選択肢はその自身のWebページの選択肢及びリンクを設定しておきましょう
一番上はとりあえずそのページ自身の選択肢と値を設定しておくことによって、わずらわしさを解消できます。
何も設定されていない場合はそのディレクトリ自体へジャンプすることになります。
インデックスファイル「index.htmlまたはindex.htm」がそのディレクトリに存在する場合は別にいいのですが(このサイトにはindex.htmlがあります)、それ以外の場合はエラーになったり、ディレクトリのファイルの一覧が表示されたりしますので十分注意するようにしてください。
選択肢を編集するには?
ジャンプメニューを選択します。
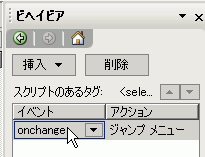
ビヘイビア作業ウィンドウのイベント、「onchange」をダブルクリックします。
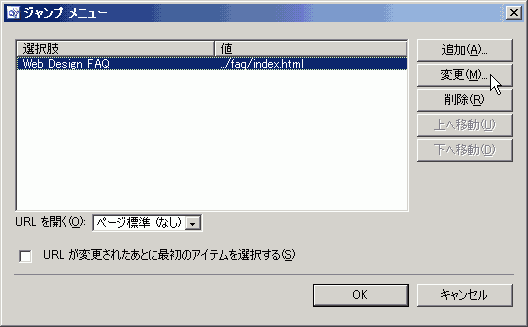
ジャンプメニューダイアログの[変更]ボタンをクリックします。
選択肢の編集ダイアログが表示されました。ここで修正してOKボタンをクリックします。
Microsoftのサイトの関連記事はこちら!
QA [FrontPage 2003] ドロップダウン ボックスの選択肢でページをジャンプするには
選択肢の順序を変更するには
選択肢の順序を変更することもできます。
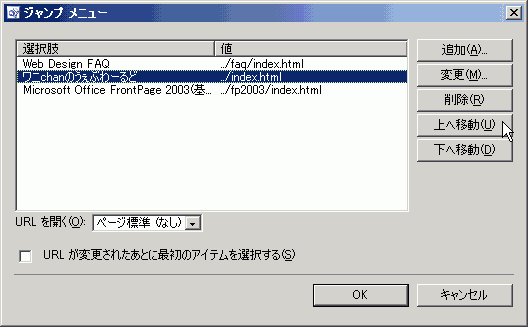
例えば、二番目にある「ワニchanのうぇぶわーるど」を一番上に移動させたい場合、このように選択してから[上へ移動]ボタンをクリックします。
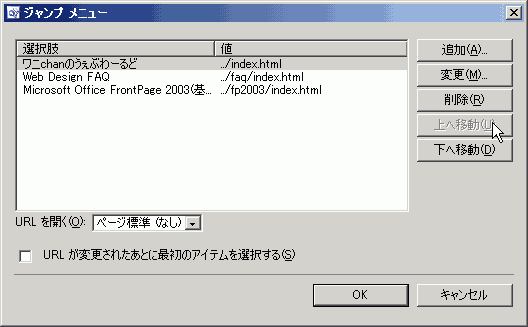
このように、一番上に移動されました。
ジャンプメニューを削除するには
ジャンプメニューを選択してそのままDeleteキーで削除しただけでは、JavaScriptのスクリプト部分だけがWebページに残ってしまいます。これは後々厄介になりますので、以下の手順で削除してください。
- ジャンプメニューを選択します。
- [書式]→[ビヘイビア]をクリックします。
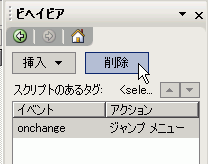
- ビヘイビア作業ウィンドウより、以下のイベントを選択して[削除]ボタンをクリックします。

- 最後に、ジャンプメニューをDeleteキーで削除します。
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!
2012年12月21日(日本時間)をもって、Expression Web 4はフリーソフトになりました。FrontPageユーザーの方もダウンロードして使ってみてください。 なお、Expression Web 4すでに購入された方も、問題が修正された無料版にアップグレードすることをお勧めします。

