ジャンプメニュー移動を使いたい
はじめに
ジャンプメニューでは、選択されたらすぐに選択されたメニューのURLにジャンプします。
選択して、[Go!]ボタンをクリックしてはじめて指定のURLにジャンプさせたい場合、「ジャンプメニュー」機能と組み合わせて「ジャンプメニュー移動」を使います。
以下、サンプルです。
このページでは「Go!」というフォームボタンを使用して、そのボタンを押すと指定されたURLにジャンプする方法を説明します。
Go!ボタンをクリックしてはじめて指定されたメニューのURLにジャンプするようにするには、以下の手順で操作を行います。
- フォームボタンの追加・設定(Go!ボタンを作成する)
- フォーム内にジャンプメニューを挿入する
- GO!ボタンにジャンプメニュー移動を適用する
- ジャンプメニューのイベントを削除する
フォームボタンの追加・設定
[挿入]→[フォーム]→[ボタン]をクリックします。
送信ボタン、リセットボタンを削除します。
すると、このようにボタンだけが表示されました。
「ボタン」を「GO!」に変更するには、そのボタンをダブルクリックします。
ボタンのプロパティが表示されますので、値/ラベルを「GO!」に指定しなおしてOKボタンをクリックします。
すると、このように「GO!」ボタンに文字が置き換わりました。
フォーム内を右クリックして、ショートカットメニューより[フォームのプロパティ]をクリックします。
フォームのプロパティを「ほかの送信先」を選択し、OKボタンをクリックします。
ジャンプメニューをフォーム内に挿入
それでは、GO!ボタンの左側にカーソルを移動させてから、ジャンプメニューを挿入してみましょう。
ジャンプメニューの挿入方法は「ジャンプメニューを作るには」に詳しく解説しています。
- [書式]→[ビヘイビア]をクリックします。
- [ビヘイビア]作業ウィンドウより[挿入]ボタンをクリックして、
一覧より「ジャンプメニュー」をクリックします。 - ジャンプメニューダイアログボックスの[追加]ボタンをクリックします。
- 選択肢の追加ダイアログボックスが表示されます。
[選択肢(O)]はジャンプメニューに表示される文字です。
[値]は選択されたときの移動先URLです。
ちなみに、今回は一番下の「URLが変更されたあとに最初のアイテムを選択する」にチェックをつけて
OKボタンをクリックしておきます。別にどっちでもいいんですけど(^^;
GO!ボタンにジャンプメニュー移動を適用する
それでは、GO!ボタンにジャンプメニュー移動を適用しましょう。
この「ジャンプメニュー移動」というコマンドが選択できるのは、「ジャンプメニュー」を使った場合のみです。
セットで使うって感じですね。
- GO!ボタンを選択します。
- [書式]→[ビヘイビア]をクリックします。
- [ビヘイビア]作業ウィンドウより[挿入]ボタンをクリックして、
一覧より「ジャンプメニュー移動」をクリックします。 - ジャンプメニュー移動ダイアログボックスが表示されます。このままOKボタンをクリックします。
ジャンプメニューのイベントを削除する
この状態ではジャンプメニューの効果と競合してしまいます。最後にジャンプメニューのイベントを削除します。
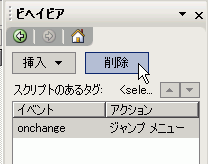
- ジャンプメニューを選択します。
- [書式]→[ビヘイビア]をクリックします。
- イベントを選択して、[削除]ボタンをクリックします。

問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!
2012年12月21日(日本時間)をもって、Expression Web 4はフリーソフトになりました。FrontPageユーザーの方もダウンロードして使ってみてください。 なお、Expression Web 4すでに購入された方も、問題が修正された無料版にアップグレードすることをお勧めします。

