スタイルの設定
FrontPageでは、スタイル機能を使って、HTMLだけでは表現できなかったさまざまな書式設定などを指定することができます。
フォームボタンを変えたり、行間を設定するなど細かな書式設定を行うことが可能です。
ページ全体の行間を指定して読みやすくするには?
読み物系(小説・日記・エッセーなど)のサイトを作成していらっしゃる方にとって、いかに訪問者にとって読みやすくしていくかがとても重要な問題となっています。
私もある意味では読み物系に値するサイトを運営しているのかもしれませんが(たぶん)。
ただただズラズラと行間の隙間もなくぎっしり詰まった文章は、読み手にとっては辛いです。
行をひとつ飛ばしてしまったり、同じ行を読んでしまったり…。そのような問題を解消するにはどうすればいいのでしょうか?
FrontPageでは、Enterキーを押すと新しい段落になり、行間が開きますね?
段落を変えずに改行するには、Shiftキーを押しながらEnterキーを押すということは冒頭で申し上げました。
さて、HTMLタグについてですが、段落の始まりは<p>タグです。段落の終わりは</p>タグとなります。
段落の行間、段落前と段落後の隙間を一括で設定してみましょう。
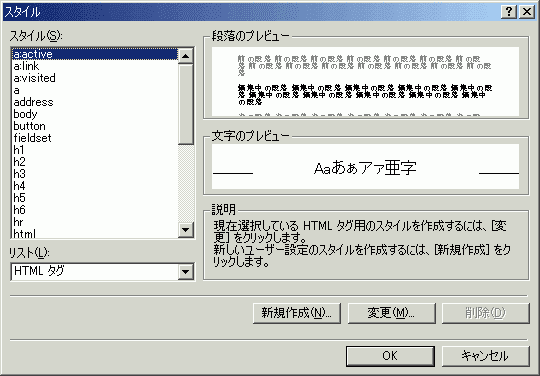
メニューバーより、[書式]→[スタイル]をクリックしてください。
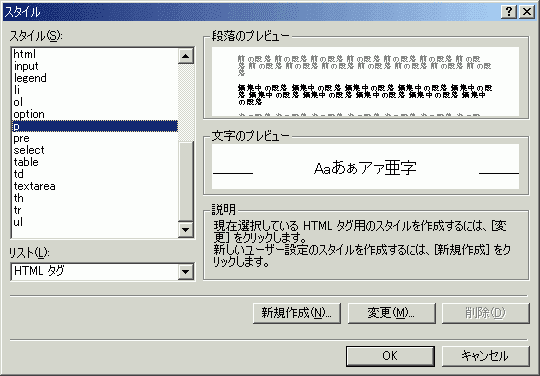
スタイルの一覧の中から p を探して選択後、[変更]ボタンを押してください。
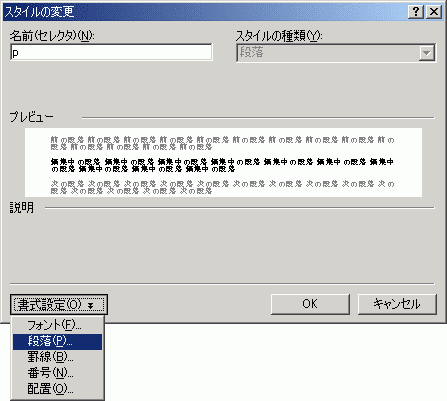
すると、スタイルの変更の画面になりました。
[書式設定]ボタンを押して、一覧から「段落」をクリックしてください。

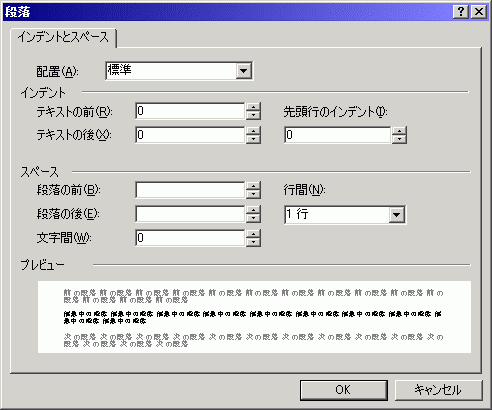
この段落の設定で、段落の前、段落の後、文字間はどれぐらい間隔を空けるか指定してください。
単位はピクセル単位となります。
なお、行間設定は、1.5行改行にしたい場合は「1.5行」、2行改行にしたい場合は「2行」、
パーセンテージで改行幅を設定したい場合は、たとえば120%の場合「120%」と入力してください。
最後にOKボタンを押してくださいね。
すると、設定したWebページのヘッダー部分(<head>と</head>の間)にこのような記述がされます。
段落の前:0ピクセル 段落の後:10ピクセル 文字間:2ピクセル 行間:1.5行 の場合
<style>
<!--
p { word-spacing: 2; line-height: 150%; margin-top: 0; margin-bottom: 10 }
-->
</style>
フォームボタンに色をつけるには?
私のトップページにはいくつかフォームボタンがありますが、スタイルシートによって色づけられていますね?
これはInternet Explorerでのみ再現できるのかもしれませんが(このパソコンにはNetscapeが入っていないので未確認です)。
では、どのようにすればフォームボタンに色をつけることができるのでしょうか?
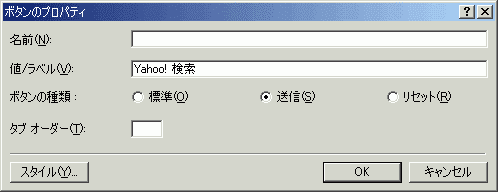
まず、フォームボタンをダブルクリックします。すると、ボタンのプロパティが開きます。
左下の[スタイル]ボタンをクリックしてください。

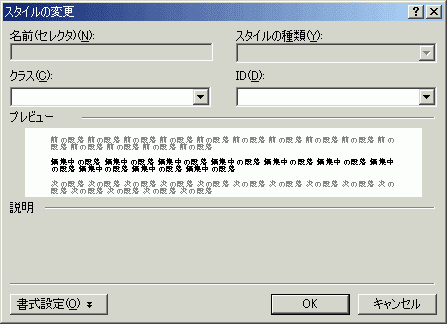
[書式設定]ボタンをクリックして、一覧から[罫線]をクリックします。
すると、枠線とパターンのダイアログボックスが表示されますね?
お好みの枠線と背景色(背景画像でもOK)を指定してOKボタンをクリックしてください。
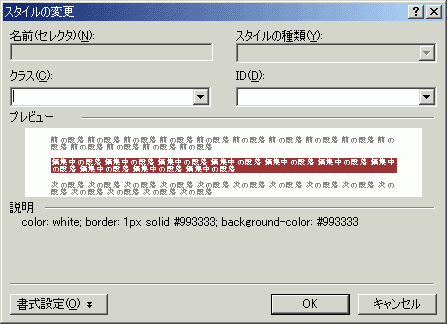
すると、スタイルの変更ダイアログボックスの説明欄に、自動的にスタイル設定された内容が表示されます。
最後にOKボタンをクリックしてくださいね。
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!
2012年12月21日(日本時間)をもって、Expression Web 4はフリーソフトになりました。FrontPageユーザーの方もダウンロードして使ってみてください。 なお、Expression Web 4すでに購入された方も、問題が修正された無料版にアップグレードすることをお勧めします。

