カスタムスタイルシートの作成
前セクションでは、出来合いの(笑)テーマ別スタールシートの導入方法を説明しましたが、今度は本格的に一からスタイルシートを作ってみましょう。
カスケーティングスタイルシートのスクリプト言語を覚えなくても、FrontPageで簡単にスタイルシートを作成することができます。
新規スタイルシートを作成しよう
まず、新しいスタイルシートを作成します。
標準ツールバーの (新しい標準ページの作成)ボタンの右横の▼印をクリックして、[ページ]をクリックしてください。
(新しい標準ページの作成)ボタンの右横の▼印をクリックして、[ページ]をクリックしてください。
そして、「スタイルシート」タブをクリックして開いてください。
[標準スタイルシート]を選択された状態を確認して、OKボタンをクリックします。
すると、真っ白なスタイルシートが作成され、
このような小さなスタイルツールバーが表示されます。
本文の文字色とサイズ、背景を設定するには?
本文の文字スタイルは<body>タグ内のtext属性、背景色はbgcolor属性、背景画像はbackground属性で指定しますが、
これをスタイルシートで完全指定することができます。
この記述によって、たとえ<body>タグ内に文字色などを指定してもスタイルシートの記述内容が優先されます。
全体的に統一感を持たせたいときにとても便利ですね。
とりあえず、スタイルツールバーのスタイルボタンをクリックしてください。
すると、スタイルのダイアログボックスが表示されます。
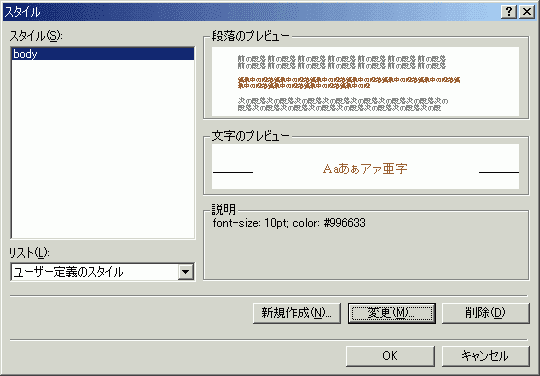
本文の文字の色とサイズ、背景を指定するには、bodyスタイルを設定しますので、![[スタイル]ダイアログボックス](../fp2002/gif/fp35-12.gif)
上の図のように、スタイルの一覧から「body」を選択し、右下の[変更]ボタンをクリックします。
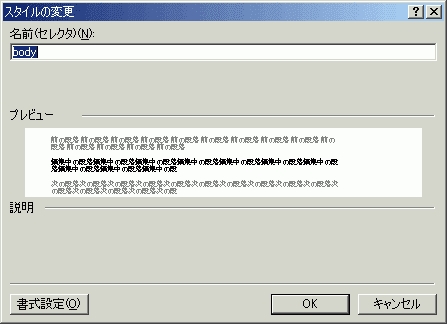
スタイルの変更ダイアログボックスが表示されます。
名前(セレクタ)は body が入っています。
これから、書式設定をしていきます。
本文の文字スタイルを設定するには?
スタイルの変更ダイアログボックスの[書式設定]ボタンをクリックして、
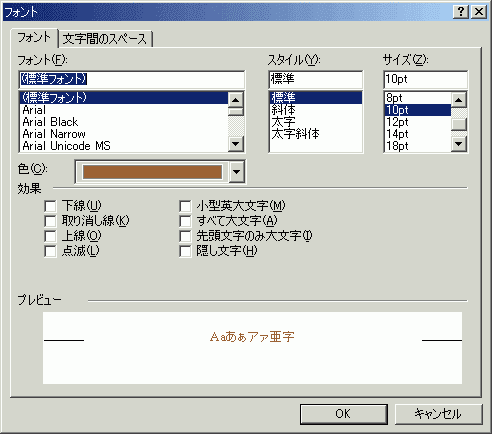
一覧から[フォント]をクリックすると、テキスト文字スタイルを設定することができます。
例えば、このように、文字色をこの色、フォントサイズを10ポイント指定してみます。
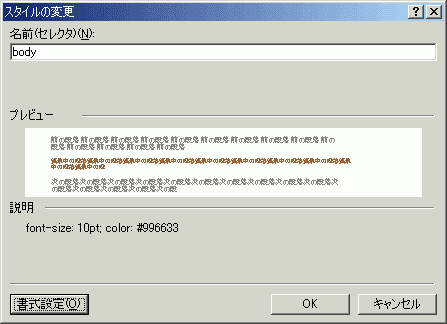
すると、このように説明部分で自動的にスタイルが設定されました。
OKボタンをクリックします。
bodyスタイルの説明に、設定された情報が表示されました。
最後にOKボタンをクリックすると、このようにスタイルシートに自動的に記述されます。
body { font-size: 10pt; color: #996633 }
同様に、テーブルタグのスタイル(<table>,<tr><th><td><caption>)も同様に設定しておいてください。
スタイルリストを「ユーザー定義のスタイル」から「すべてのスタイル」に切り替えると、すべて表示されます。
背景色を設定するには?
背景色を設定するには、「スタイルの変更」ダイアログボックスの[書式設定]ボタンの一覧の中から[罫線]をクリックします。
「枠線とパターン」のダイアログボックスが表示されますので、[パターン]タブに切り替えます。
[パターン]タブ内の塗りつぶしの背景色を指定してOKボタンをクリックします。
スタイルシートに指定された背景色が自動的に記述されます。
背景画像を設定するには?
背景画像を設定するには、「スタイルの変更」ダイアログボックスの[書式設定]ボタンの一覧の中から[罫線]をクリックします。
「枠線とパターン」のダイアログボックスが表示されますので、[パターン]タブに切り替えます。
[パターン]タブ内のパターン欄右側の[参照]ボタンをクリックし、背景画像を指定してOKボタンをクリックします。
スタイルシートに指定された背景画像の場所が自動的に記述されます。
ハイパーリンク文字スタイルを設定するには?
未訪問リンク文字色を設定しましょう
未訪問リンク文字色のスタイルは「a:link」です。
スタイルダイアログボックスの[リスト]を「すべてのスタイル」に切り替えて、左側リストの中から「a:link」を選択し、
[変更]ボタンをクリックしてください。
スタイルの変更ダイアログボックスの[書式設定]ボタンの一覧の中から[フォント]をクリックします。
フォントのダイアログボックスが表示されますので、それぞれ設定して、OKボタンをクリックします。
もし、リンクの文字だけに背景色を設定したいときは、[書式設定]ボタン→「罫線」をクリックすると、
枠線とパターンのダイアログボックスが表示されますので、そこで
背景色や枠線などを設定することができます。
既訪問リンク文字色を設定しましょう
既訪問リンク文字色のスタイルは「a:visited」です。
スタイルダイアログボックスの[リスト]を「すべてのスタイル」に切り替えて、左側リストの中から「a:visited」を選択し、
[変更]ボタンをクリックしてください。
スタイルの変更ダイアログボックスの[書式設定]ボタンの一覧の中から[フォント]をクリックします。
フォントのダイアログボックスが表示されますので、それぞれ設定して、OKボタンをクリックします。
もし、リンクの文字だけに背景色を設定したいときは、[書式設定]ボタン→「罫線」をクリックすると、
枠線とパターンのダイアログボックスが表示されますので、そこで
背景色や枠線などを設定することができます。
クリックしたときのリンク文字色を設定しましょう
クリックしたときのリンク文字色のスタイルは「a:active」です。
スタイルダイアログボックスの[リスト]を「すべてのスタイル」に切り替えて、左側リストの中から「a:active」を選択し、
[変更]ボタンをクリックしてください。
スタイルの変更ダイアログボックスの[書式設定]ボタンの一覧の中から[フォント]をクリックします。
フォントのダイアログボックスが表示されますので、それぞれ設定して、OKボタンをクリックします。
もし、リンクの文字だけに背景色を設定したいときは、[書式設定]ボタン→「罫線」をクリックすると、
枠線とパターンのダイアログボックスが表示されますので、そこで
背景色や枠線などを設定することができます。
リンクに触れると文字色を変化させるにはどうしたらいいの?
リンクに触れると変化させるためのスタイルは「a:hover」です。
しかし、このスタイルはリストにありませんので、新規作成しなければいけません。
スタイルのダイアログボックス内の[新規作成]ボタンをクリックしてください。
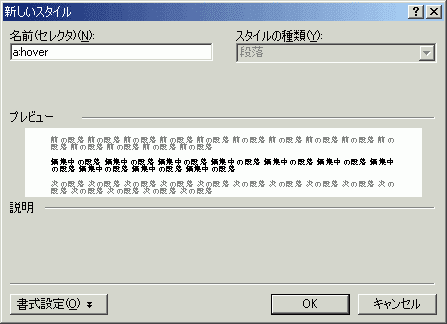
新しいスタイルのダイアログボックスが表示されます。
名前(セレクタ)のテキストボックスに「a:hover」と入力して、
[書式設定]ボタンの一覧の中から[フォント]をクリックします。
フォントのダイアログボックスが表示されますので、それぞれ設定して、OKボタンをクリックします。
ちなみに、リンクに触れたときにアンダーラインを表示させるには、
[効果]設定オプションの中から「下線」にチェックをつけます。
また、リンクの文字だけに背景色を設定したいときは、[書式設定]ボタン→「罫線」をクリックすると、
枠線とパターンのダイアログボックスが表示されますので、そこで背景色や枠線などを設定することができます。
最後にOKボタンをクリックします。完成したらそのスタイルシートを保存しておいてくださいね。
- FrontPage 2003でホームページ作成 (中級編)
- スタイルシート
- スタイルの設定
- スタイルシートの作成とリンク
- カスタムスタイルシートの作成
- スタイルシート
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!
2012年12月21日(日本時間)をもって、Expression Web 4はフリーソフトになりました。FrontPageユーザーの方もダウンロードして使ってみてください。 なお、Expression Web 4すでに購入された方も、問題が修正された無料版にアップグレードすることをお勧めします。

