HTMLのルール
HTMLのルールについて
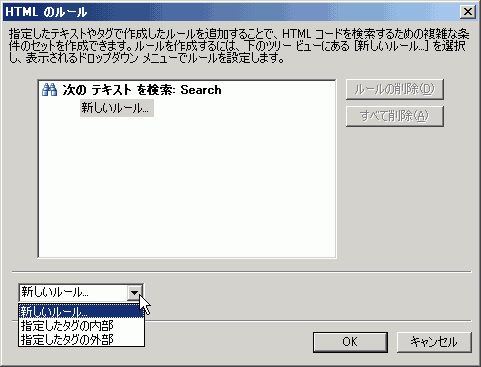
指定したテキストやタグで作成したルールを追加することで、HTMLコードを検索するための複雑な条件のセットを作成することができます。
ルールを作成するには、下のツリービューにある[新しいルール]を選択して、表示されるドロップダウンメニューでルールを指定します。

FrontPage 2003 では、次に示す HTML のルールを使用できます。
| ルール | 説明 | 例 |
|---|---|---|
| 次の属性 | 特定の属性を含むタグ内のテキストまたはタグを検索します。 | 特定の属性を含むタグ内の "Arial" という文字列をすべて検索できます。 |
| 次の属性なし | 特定の属性を含まないタグ内のテキストまたはタグを検索します。 | 特定の属性を含まないタグ内のすべての "p" を検索できます。 |
| 次の要素を含む | 別のタグまたはテキスト内のテキストまたはタグを検索します。 | <b> (太字) タグで囲まれているすべての <font> (フォント) タグを検索できます。 |
| 次の要素を含まない | 別のテキストまたはタグに含まれないテキストまたはタグを検索します。 | 別のタグに囲まれていない <table> (表) タグのすべてを検索できます。 |
| 指定したタグの内部 | 指定したタグ内のテキストまたはタグを検索します。 | "font"という文字列を検索することによってすべての <font> (フォント) タグを検索結果に表示されることができます。 |
| 指定したタグの外部 | 指定したタグ内にないテキストまたはタグを検索します。 | "font"という文字列をすべて検索し、<font> (フォント) タグを検索結果に含めないようにすることができます。 |
HTMLのルールを組み合わせてタグを置換したい
例えば、<li>タグ内に<p>タグが含まれている場合、その<p>タグを削除したい場合があったりします。
この場合、HTMLのルールを組み合わせましょう。
- [編集]メニュー→[置換]をクリックします。
- [HTMLタグ]タブをクリックして開きます。
- 検索するタグを指定します。ここでは「p」を指定しました。
- [置換の処理]として「タグの削除」を選択します。
- [HTMLのルール]ボタンをクリックします。
- [HTMLのルール]画面が表示されたら、[新しいルール...]をクリックします。
- 左下のルールの一覧から「指定したタグの内部」を指定します。
- 右側に、タグを指定します。ここでは「li」を指定します。
- [OK]ボタンをクリックします。
- ルールが設定されました。最後に[すべて置換]または[置換]をクリックします。
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!
2012年12月21日(日本時間)をもって、Expression Web 4はフリーソフトになりました。FrontPageユーザーの方もダウンロードして使ってみてください。 なお、Expression Web 4すでに購入された方も、問題が修正された無料版にアップグレードすることをお勧めします。

