コードビューの活用
編集中のHTMLを最適化をするには
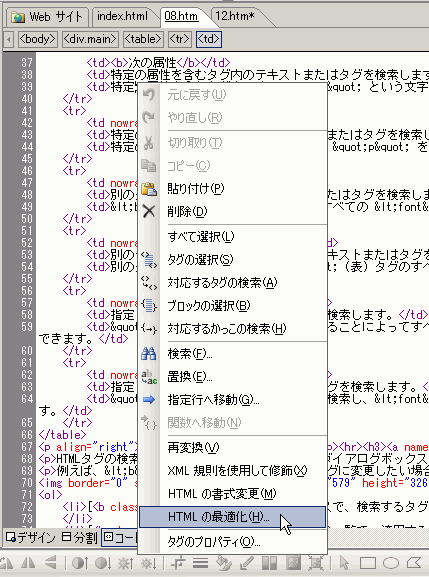
コードビューでの編集中、右クリックしてショートカットメニューよりHTMLの最適化を行うことができます。
これはラクですね(^^;
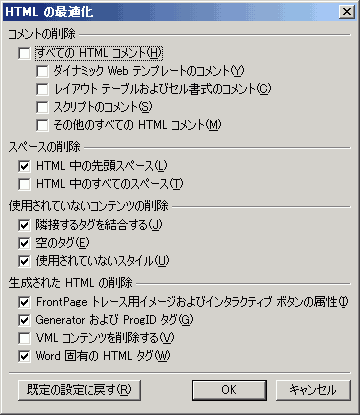
HTMLの最適化ダイアログボックスが表示されますので、それぞれ指定して[OK]ボタンをクリックします。
HTMLの書式変更をしたい
HTMLの書式変更は、HTML ページの書式を指定する機能です。たとえば、各タグの前に挿入するインデントの数や、省略可能なタグを使用するかどうかを指定できます。 FrontPage には、Web にインポートしたページの書式を、ユーザーの設定に合わせて設定し直すことができます。
予め設定されたHTMLの書式に変更したい場合、コードビュー上を右クリックして、ショートカットメニューより[HTMLの書式変更]をクリックします。
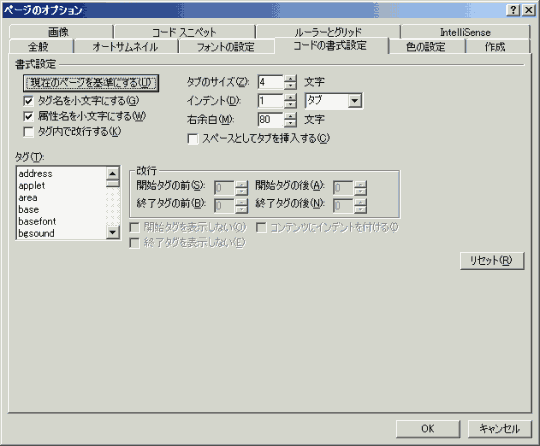
FrontPage 2003では、[ツール]→[ページオプション]の「コードの書式設定」タブ内に設定された書式設定に変更されます。
文字を折り返すには
HTMLを最適化する際にホワイトスペースの除去を行った場合、コードビューはすごいことになります(^^;
つまり、横にかなりはみだしてしまうのです。
この横のはみ出しをなんとかしたい! という場合、ウィンドウ内で文字を折り返して表示することができます。
以下の設定を行ってください。
- [ツール]メニュー→[ページのオプション]をクリックします。
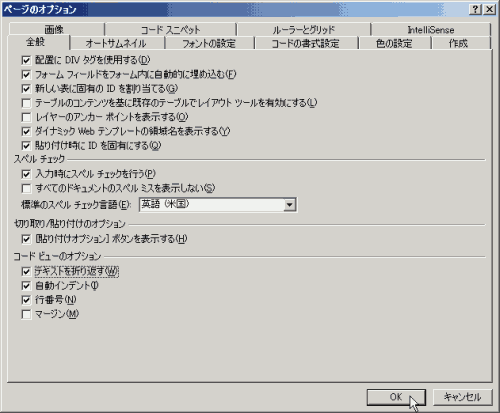
- [ページのオプション]ダイアログボックスの[全般]タブをクリックします。

- [コードビューのオプション]設定オプションにて、
[テキストを折り返す]にチェックを入れて、[OK]ボタンをクリックします。
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!
2012年12月21日(日本時間)をもって、Expression Web 4はフリーソフトになりました。FrontPageユーザーの方もダウンロードして使ってみてください。 なお、Expression Web 4すでに購入された方も、問題が修正された無料版にアップグレードすることをお勧めします。

