コード スニペットのカスタマイズ
コード スニペットって何?
コード スニペットとは、頻繁に使用する 1行または複数行からなる HTML または他のコードのことです。
コード行をその都度入力しなくても、コード スニペットとして挿入できます。
FrontPage 2003 には、定義済みの複数のコード スニペットが含まれています。例えばW3C勧告のDOCTYPE宣言とかですね。
また、コード スニペットを独自に作成することもできます。
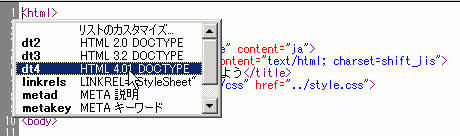
- 定義済みのコードスニペットを利用するには、コードビューに切り替えて、
挿入したい場所にカーソルを移動してからCtrlキーを押しながらEnterキーを押します。
- 一覧から「dt4」をダブルクリックします。
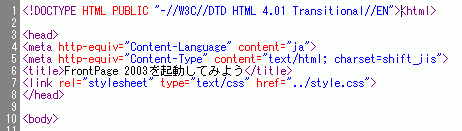
- すると、このように挿入ができました。
予め定義付けられたコードスニペットは以下の通りです。
| キーワード | 説明 | コード スニペット |
| dt2 | HTML 2.0 DOCTYPE | <!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 2.0//EN"> |
| dt3 | HTML 3.2 DOCTYPE | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN"> |
| dt4 | HTML 4.01 DOCTYPE | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> |
| linkrels | LINKREL="StyleSheet" | <link rel="stylesheet" href="|" type="text/css"> |
| metad | META 説明 | <meta name="description" content="|"> |
| metakey | META キーワード | <meta name="keywords" content="|"> |
| scriptj | JavaScript ブロック | <script language="javascript"> <!-- | //--> </script> |
| scriptv | VBScript ブロック | <script language="vbscript"> <!-- | --> </script> |
コード スニペットを追加したい
W3C勧告のscriptなHTMLを実装したい場合、コード スニペットには登録されていませんね。
私のWebページでもしstrictなHTMLとして宣言するとすごいことになるんで、ルーズタイプにしてます(滝汗)
この場合、コード スニペットを追加することができます。
- [ツール]メニュー→[ページのオプション]をクリックします
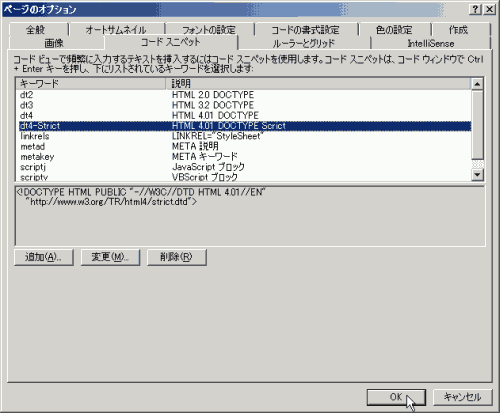
- [ページのオプション]ダイアログの[コード スニペット]タブをクリックします
- [追加]ボタンをクリックします
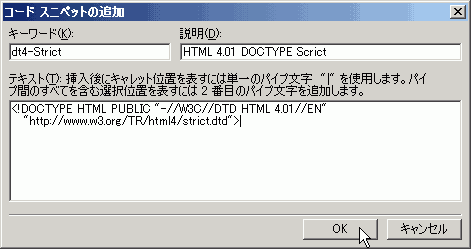
- コード スニペットの追加ダイアログボックスが表示されたので、それぞれ
キーワード、説明、テキストを入力します
(下の例ではHTML 4.01のDOCTYPE宣言のstrictタイプを設定しています)
- 設定が完了したら、OKボタンをクリックします。

コード スニペットを編集したい
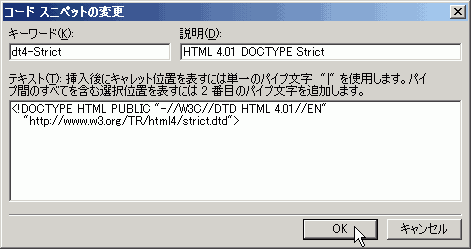
先ほどの追加した内容を少し変えたい場合(すみません、たまたま間違ってScrictと入力してしまいました(^^;)、
後から変更して訂正することが出来ます。
- [ページのオプション]ダイアログボックスの[コード スニペット]タグ内に登録されている一覧から、
編集したいコードスニペットを選択して、[変更]をクリックします。 - [コード スニペットの変更]ダイアログボックスが表示されたので、変更したい部分を訂正してから
[OK]ボタンをクリックします。
- [ページのオプション]ダイアログボックスの[OK]ボタンで閉じます。
コード スニペットを削除したい
登録したコード スニペットを削除するには、
- [ツール]メニュー→[ページのオプション]をクリックします。
- [ページのオプション]ダイアログボックスの[コード スニペット]タブを開きます
- 削除したい コード スニペットを選択して、[削除]をクリックします。
INDEX
- FrontPage 2003でホームページ作成 (上級編)
- HTML編集
- クイックタグセレクタの操作
- 分割ビューの操作
- コードビューの操作
- コードビューの活用
- コード スニペットのカスタマイズ
- IntelliSence のカスタマイズ
- HTML編集
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!
2012年12月21日(日本時間)をもって、Expression Web 4はフリーソフトになりました。FrontPageユーザーの方もダウンロードして使ってみてください。 なお、Expression Web 4すでに購入された方も、問題が修正された無料版にアップグレードすることをお勧めします。