ポップアップメニュー(導入編)
ポップアップメニューって何?
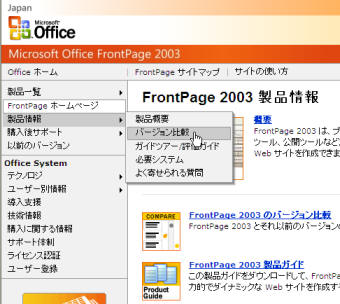
 ポップアップメニューとは、Microsoftの公式サイト、FrontPage製品情報サイトの左側のメニューのように、メインメニューに触れるとサブメニューが展開していくものです。
ポップアップメニューとは、Microsoftの公式サイト、FrontPage製品情報サイトの左側のメニューのように、メインメニューに触れるとサブメニューが展開していくものです。
FrontPage 2003から、JavaScriptの専門知識なしで、「レイヤー」と「ビヘイビア」機能を組み合わせて作成することができます。
FrontPage 2002以前のバージョンでは簡単にポップアップメニューを作成することができませんので、もし挑戦される方はFrontPage 2003へのバージョンアップを検討してください。
また、Dreamweaverでは値段が高くてとても手に入れることができない、難しすぎて挫折した、という方、ホームページ・ビルダーではいまいち操作性に慣れずにFrontPageを使いこなしたいとお考えの方は、ぜひFrontPage 2003の導入を検討してください。
操作方法としては、GoLiveでのポップアップメニューの作り方と似ているのではないかと思います。
操作する前の準備
ポップアップメニューを導入する前に、FrontPage 2003側の設定などが必要です。
クイックタグセレクタを表示されているか確認する
→クイックタグセレクタを使おう を参考に。
表示されていない場合は[表示]→[クイックタグセレクタ]をクリックして、クイックタグセレクタを表示させておきましょう。
配置ツールバーを表示させておく
[表示]→[ツールバー]→[配置]をクリックして、以下のような配置ツールバーを表示させておきましょう。
「配置にDIVタグを使用する」ようになっているか確認する
[ツール]→[ページのオプション]をクリックし、[全般]タブ内、「配置に DIV タグを使用する」にチェックがついているかどうか確認してください。チェックが外れていたら、チェックを付けて[OK]ボタンをクリックしてください。
完全透明の小さなGIF画像ファイルを用意しておく
これは、メニューからマウスポインタが離れたときに自動的にサブメニューが消えるようにするための素材です。
別にJavaScriptで「何秒後にサブメニューを消す」といったイベントアクションを作ればいい、というのもありますが、ここではJavaScriptに触れずにFrontPage 2003のデザインビューで簡単に作成することが目的です。
よく思いつくものとして、イベント「onMouseOut」がありますが、ポップアップメニューに関してはうまくいきませんので注意してください。
とりあえず、1センチx 1センチのGIF画像を用意しました→![]() (back.gif - 79バイト)
(back.gif - 79バイト)
透明画像なので、その画像に枠線を付けておきました。
右クリックして、ショートカットメニューより[名前を付けて画像を保存]をクリックし、
この画像をパソコンのハードディスク内(デスクトップ等)に保存しておいてください。
作成する前に設計しよう
ポップアップメニューを作成する前に、どのようにメインメニューを配置させ、サブメニューはどこに配置させるのか、サブメニューはいくつ必要なのかをメモ紙などにスクラッチしてください。
頭の中だけで何も書き留めずに作成しようとすると、頭が混乱してしまいます。
メインメニュー、サブメニューのそれぞれのパーツの名前もあらかじめ決めておきましょう。
名前は英数半角が望ましいでしょう。
| Menu1 | sub1-1-1 | |
| Menu2 | sub1-1-2 | |
| Menu3 | sub3-1-1 | sub3-2-1 |
| sub3-1-2 | sub3-2-2 |
以上のケースの場合、それぞれのレイヤーID(名前)を以下のように定義づけるといいかもしれません。
ご自身が一番わかりやすいようにそれぞれのレイヤーIDを決めておきましょう。
注: レイヤーIDは半角英数とアンダーバー「_」のみ有効です。その他の記号や全角文字は利用できません
- Menu1, Menu2, Menu3・・・・・・・Main
- sub1-1-1, sub1-1-2・・・・・・・sub1_1
- sub3-1-1, sub3-1-2・・・・・・・sub3_1
- sub3-2-1, sub3-2-2・・・・・・・sub3_2
最後に、以下のように「どのような場合(イベント)にどの動き(アクション)をつけるか」整理しておきましょう。
- 「Menu1」に触れると、
サブメニューレイヤーID(sub1_1) を表示する
(他のサブメニューレイヤーID(sub3_1, sub3_2)を消す)・・・省略可能 「Menu2」に触れると、
他のサブメニューレイヤーID(sub1_1, sub3_1) を消す「Menu3」に触れると、
サブメニューレイヤーID(sub3_1) を表示し、
他のサブメニューレイヤーID(sub1_1, sub3_2) を消す「sub3-1-1」に触れると、
サブメニューレイヤーID(sub3_2) を表示する
(サブメニューレイヤーID (sub1_1) を消す)・・・省略可能「sub3-1-2」に触れると、
サブメニューレイヤーID(sub3_2) を消す
ちなみに、完成版はこちら!→ポップアップメニューサンプル
ポップアップメニュー作成手順について
それでは、実際に作成に取り掛かる前に、ポップアップメニューを作成する手順について確認しましょう。
流れとしては、以下の通りになります。
今回はシンプルに table タグを使います。
もし気力があれば、画像メニューにすることも、スタイルシートで段落を作ることもできます。
tableタグ以外でメニュー作成する方法に関してのサポートは行いません。・・・自力でがんばってください(鬼
ポップアップメニューをちゃんと動かすための仕組み、必要設定事項などさえ押さえておけば自由に設計することができるでしょう。
- メインメニューの作成
↓ - サブメニューの作成
↓ - レイヤー、ビヘイビアの設定
↓ - マウスが外れた際の処理の設定
次のページから、実際に順を追って解説していきます。
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!
2012年12月21日(日本時間)をもって、Expression Web 4はフリーソフトになりました。FrontPageユーザーの方もダウンロードして使ってみてください。 なお、Expression Web 4すでに購入された方も、問題が修正された無料版にアップグレードすることをお勧めします。

