アンケートページを作りたい! Part 3
フォームの設定をしよう!
いよいよ最終仕上げです!
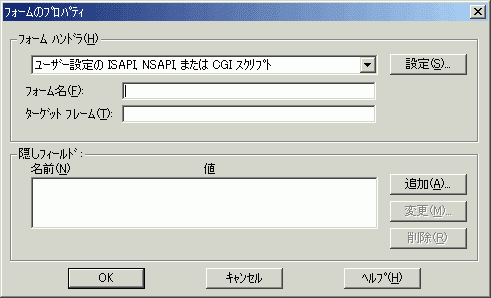
フォームフィールドエリア内を右クリックして、ショートカットメニューより[フォームのプロパティ]をクリックしてください。
フォームハンドラで「ユーザー設定のISAPI, NSAPI, または CGIスクリプト」が選択されていることを確認します。
プロバイダーのメールデコードサービスを使いたい場合は?
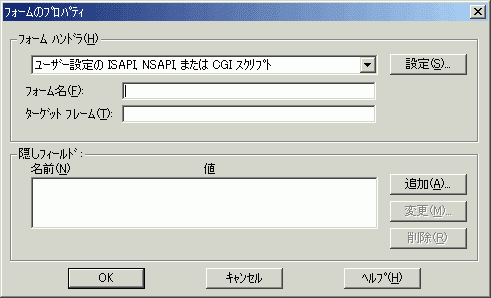
フォームのプロパティダイアログボックス右側の[設定]ボタンをクリックしてください。
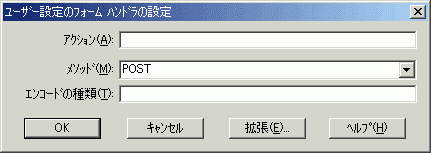
すると、[ユーザー設定のフォームハンドラの設定]のダイアログボックスが表示されます。
- [アクション(A)]欄の設定
- 以下の表を参考にしてあなたのご利用のホームページの設定を入力してください。
@homepage http://mdec.nifty.com/cgi-bin/ahpmdec.cgi U-Page(So-net) http://cgi01.u-page.so-net.ne.jp/public/m-conv/m-conv.cgi asahi-net www.asahi-net.or.jpサーバの場合
http://cgi.asahi-net.or.jp/cgi-bin/formdecode.cgi
www.ne.jpサーバの場合
http://cgi.www.ne.jp/cgi-bin/formdecode.cgiPage-On(OCN) /cgi-bin/formmail.pl
- [メソッド(M)]欄の設定
- POST と入力します。
- エンコードの種類(T)
- 空白のままでOKです。
最後に[ユーザー設定フォームハンドラのオプション]ダイアログボックスのOKボタンをクリックします。
HTMLではこのような記述になります
フォームのプロパティは、<form>タグの設定となります。
<form method="(メソッド)" action="(アクション)">
infowebの場合
<form method="POST" ACTION="/cgi-bin/mail?送信先のメールアドレス">
@homepageの場合
<FORM METHOD="POST" ACTION="http://mdec.nifty.com/cgi-bin/ahpmdec.cgi">
Outlook Expressを起動させて送信する方法
フォームのプロパティダイアログボックス右側の[設定]ボタンをクリックしてください。
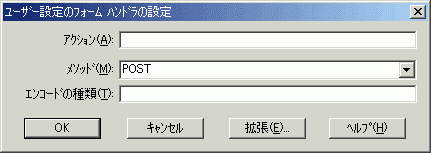
すると、[ユーザー設定のフォームハンドラの設定]のダイアログボックスが表示されます。
- [アクション(A)]欄の設定
- mailto:あなたのメールアドレス を入力します
★例★ mailto:info@wanichan.com
もし、送信する際の件名を指定したい場合は
処理欄に「mailto:(あなたのE-mailアドレス)?subject=ホームページの感想」
という具合に指定してください。 - [メソッド(M)]欄の設定
- POST と入力します。
- [エンコードの種類(T)]の設定
- text/plain と入力します。
最後に[ユーザー設定フォームハンドラのオプション]ダイアログボックスのOKボタンをクリックします。
HTMLではこのような記述になります
フォームのプロパティは、<form>タグの設定となります。
<form method="(メソッド)" enctype="(エンコードの種類)" action="(アクション)">
例えば・・・
<form method="POST" enctype="text/plain" action="mailto:info@wanichan.com">
メーラーを起動させて送信する場合の注意事項
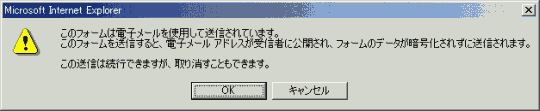
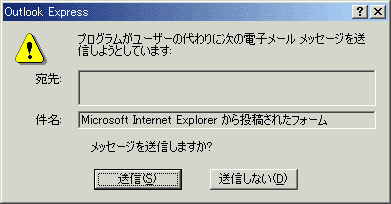
この場合、[送信]ボタンをクリックすると、以下のダイアログボックスが表示されます。
その後、OKボタンをクリックすると・・・

または、「このメールは電子メールを使用して送信されています。このフォームを送信すると電子メールアドレスが受信者に公開されフォームのデータが暗号化されずに送信されます。」
などのダイアログが表示されます。[送信]ボタンをクリックすると、メーラーが立ち上がり、メーラーを介して送信されます。
メールアドレスを使ってフォームを作成しても「新しいメッセージの作成」ウィンドウが表示されて本文が反映されない場合、これはWindowsの問題としてマイクロソフトが認識してます。
詳しくはこちらをご覧ください:mailto: を使用した送信するメールへの設定が適用されない
もしそれらのメッセージを表示させたくない場合は、sendmail対応のホームページサーバー(3webなど)を確保して、その中でのCGIを使ってください。なお、CGIについてはサポート対象外です。ご了承ください。
隠しフィールドを設定したいんだけど
ユーザー設定フォームハンドラのオプションのダイアログボックスの処理欄に送信先のメールアドレスを指定しない場合、
隠しフィールドで送信先のメールアドレスを指定する必要があります。
また、受け取るメールのタイトルを指定したり、送信ボタンをクリックした後に見せるページを指定する場合などは
隠しフィールドを使う方法があります。
フォームフィールドエリア内を右クリックして、ショートカットメニューより[フォームのプロパティ]をクリックしてください。
下の[隠しフィールド]の[追加]ボタンをクリックしてください。
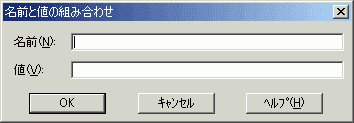
名前と値の組み合わせのダイアログボックスが表示されます。
以下の内容をそれぞれ指定し、OKボタンで追加していきます。
送信先メールアドレスを指定する場合
- [名前(N)]の設定
- 以下の表を参考にしてあなたのご利用のホームページの設定を入力してください。
@homepage to_mail U-Page(So-net) sonet_send_mail asahi-net _to Page-On(OCN) recipient - [値(V)]の設定
- 送信先のE-mailアドレスを入力します。
受け取るメールのタイトルを指定する場合
- [名前(N)]の設定
- 以下の表を参考にしてあなたのご利用のホームページの設定を入力してください。
@homepage sub U-Page(So-net) sonet_send_subject asahi-net _subject - [値(V)]の設定
- 受け取るメールのタイトルを入力します。
-Page-On(OCN)の場合-
ユーザー側で自由にタイトルを入力することができます。
隠しフィールドではなく、テキストボックスを使い、そのテキストボックスの名前に subject と付けてください。
-asahi-netの場合-
隠しフィールドではなく、テキストボックスにして、そのテキストボックスの名前に _subject と入力するこ���により、ユーザー側で自由にタイトルを入力することもできます。
送信ボタンをクリックした後に見せるページを指定する場合
- [名前(N)]の設定
- 以下の表を参考にしてあなたのご利用のホームページの設定を入力してください。
@homepage ok_page U-Page(So-net) sonet_ret_html asahi-net _accept_url - [値(V)]の設定
- 送信ボタンがクリックされた後に見せるページをhttp://から記述します。
★備考★
asahi-netで、名前に「_accept_html」と入力する場合は、値にはHTMLファイルの場所を相対パスで指定します。
なお、asahi-netではほかにいろいろ細かい設定も可能です。詳しくはホームページをご覧ください。
最後にフォームのプロパティの[OK]ボタンをクリックしてくださいね。
これで完成です!
HTMLではこのような記述になります
@homepageの場合の隠し属性はこのようになります。
<INPUT TYPE="hidden" NAME="ok_page" VALUE="送信ボタンがクリックされた後に見せるページ"> <INPUT TYPE="hidden" NAME="to_mail" VALUE="メール(送信先)アドレス"> <INPUT TYPE="hidden" NAME="sub" VALUE="受け取るメールのタイトル">
コメント
このページに関する技術的なご質問には一切お答え致しません。フリーソフトになったExpression Web 4に移行してください!

