共有枠からダイナミックWebテンプレートに移行する方法
最終更新日時:2023/02/05 19:17:09
FrontPage固有の機能のうちの一つ、共有枠機能はExpression Webでは削除されました。
そこで、ダイナミックWebテンプレートに移行する手順について説明します。
そこで、ダイナミックWebテンプレートに移行する手順について説明します。
はじめに
FrontPage固有の機能の一つ、共有枠からダイナミックWebテンプレートに移行する手順は以下の5ステップです。
- ブラウザでトップページを開き、HTMLを新規Webページに貼り付け
- 共有枠のコメント及び共有枠のmetaタグの削除
- 処理したWebページを元に、ダイナミックWebテンプレートファイルとして保存
- ダイナミックWebテンプレートの編集可能領域を指定する
- それぞれのWebページにダイナックWebテンプレートを適用する
1. ブラウザでトップページを開き、HTMLを新規Webページに貼り付け
Expression Webから共有枠を利用したWebページをブラウザでプレビューすると、共有枠部分が欠落されてしまう場合があるため、Windowsのシステムフォルダ内のトップページを開いて作業します。
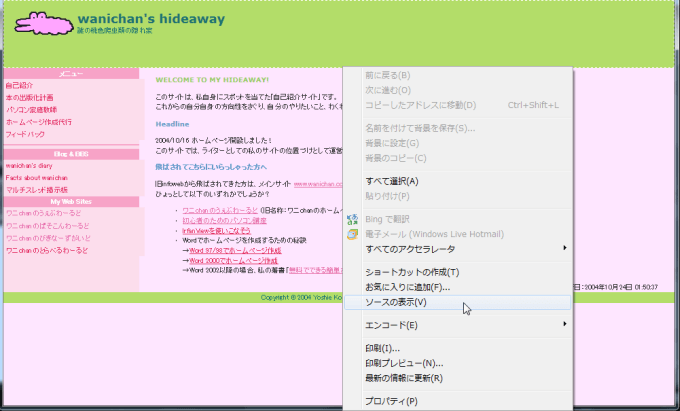
- Expression Webを起動する前に、Windowsフォルダ内のWebサイトフォルダを開き、共有枠を使ったWebページのトップページをInternet Explorerで開きます。
- ブラウザーに表示されているWebページを右クリックして、ショートカットメニューより[ソースの表示]をクリックします。

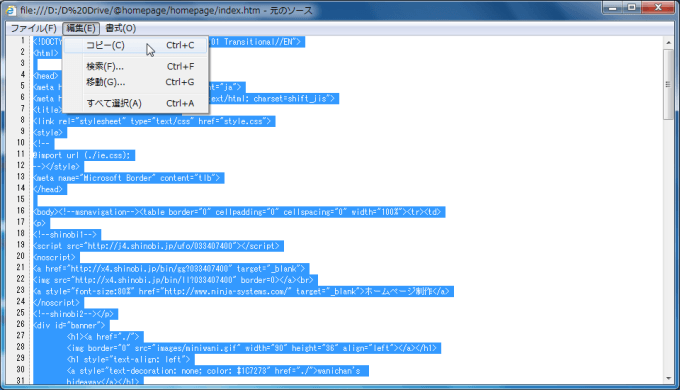
- ソースが表示されるので、そのソース全てを選択して(Ctrl+Aキー)コピー(Ctrl+C)します。

- Expression Webを起動し、Webサイトを開きます。
- 新規HTMLファイルを作成します。
- コードビューに切り替え、すべて選択して、先ほどコピーしたHTMLを貼り付けます。
スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

