字下げスタイルを作成するには
スタイルシート
最終更新日: 2008/11/30(Sun) 6:06:36
通常の段落において、自動的に1文字分の字下げを行うためのスタイルの作成方法を紹介します。
はじめに
テキストサイトにおいて、行頭に字下げを行うと読みやすくなると思います(私のサイトでは字下げを行ってないのですが)。字下げを行うには、text-indent プロパティを利用します。1文字分の単位は「em」となります。
そこで、Expression Webを使って、段落に対して字下げを自動的に行うスタイルを作成する方法を紹介します。
操作方法
- [スタイルの適用]または[スタイルの管理]作業ウィンドウの[新しいスタイル]のリンクをクリックするか、[書式]→「新しいスタイル]をクリックします。
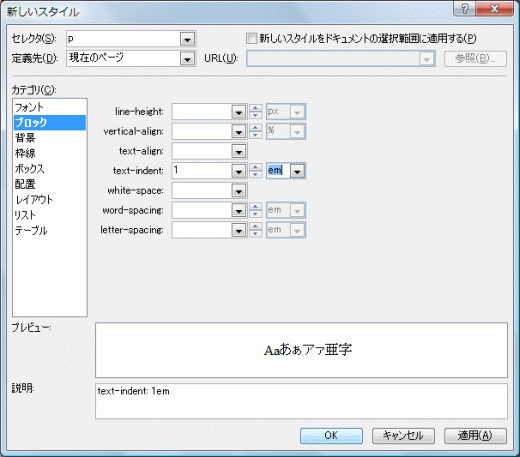
- [新しいスタイル]ダイアログボックスの[セレクタ]ボックスには「p」を選択します。もし、特定のDIV内の段落のみ適用したい場合、そのスタイルも含めて指定します。たとえば、IDスタイルで「#contents」のDIV内の段落に対してスタイルを適用したい場合、#contents p と指定します。
- [定義先]ボックスに定義先を指定します。既定では「現在のページ」になりますが、リンクされたCSSファイルに定義を作成する場合、[既存のスタイルシート]を選択して、リンクされたURLを指定します。
- [ブロック]カテゴリを選択します。
- [text-indent:]ボックスには「1em」と指定して、[OK]ボタンをクリックします。

字下げスタイルを行うと、以下のようになります。
<style type="text/css"> p { text-indent: 1em; } </style>
結果、このようになります(以下の例はインラインスタイルで指定しています)。
テキストサイトにおいて、行頭に字下げを行うと読みやすくなると思います(私のサイトでは字下げを行ってないのですが)。字下げを行うには、text-indent プロパティを利用します。1文字分の単位は「em」となります。
スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

