3. トップページの編集
4. 見出しを作成する
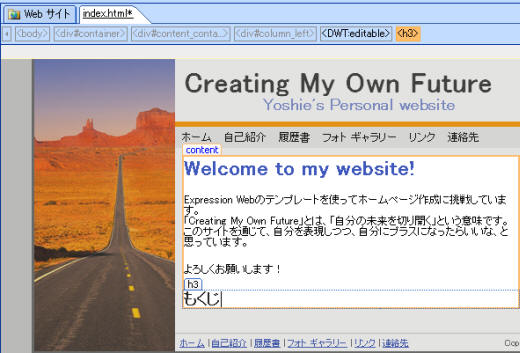
- 次の段落を入力するためにEnterキーを押して、「もくじ」と入力します。
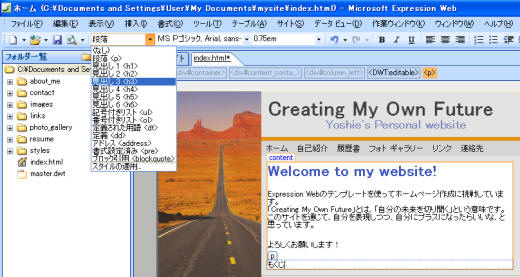
ツールバーの[スタイル]ボックスの一覧から「見出し3」を選択します。
- 見出し3の「もくじ」が入力できました。

「見出し3」にする理由
正しいWeb文書は、見出しレベルを正しくしないといけません。
ここでいう「Creating My Own Future」が「見出し1」で、「Welcome to my website!」が「見出し2」なので、「もくじ」というタイトルが「Welcome to my website!」の小見出しであればその次の「見出し3」となるわけです。
決して、文字の大きさで見出しレベルを判断しないようにしてください。あくまでも文字の大きさはCSS(スタイルシート)で調整するのが原則です。
適切なアウトラインレベルで文書作成して、コンピュータに「見出し」であることを伝えましょう。
スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

