ページ全体の横幅を固定するには
組み込みのCSSレイアウトページではウィンドウ全体に配置されます。そこで、ページ全体の横幅を指定してウィンドウサイズに関わらず固定する方法について説明します。
概要
Expression Webの組み込みCSSレイアウトテンプレートでは、いずれも全体的にリキッドレイアウト、すなわち、ウィンドウにあわせて横幅が可変するレイアウトとなります。しかし、ページ全体の横幅を固定するには、そのページレイアウト全体に幅指定のDIVボックスで囲んであげるとよいでしょう。
組み込みCSSテンプレート全体を横幅指定のDIVで囲むには、以下の手順で行えます。
- 全体をDIVで囲む
- 幅指定のDIV用のスタイルを新規作成する
- 新規作成したスタイルを囲んだDIVに適用する
ここでは、全体的に幅指定のDIVで囲む方法について説明します。
操作方法
1. 全体をDIVで囲む
- 分割ビューまたはコードビューに切り替えます。ここでは分割ビューに切り替えます。
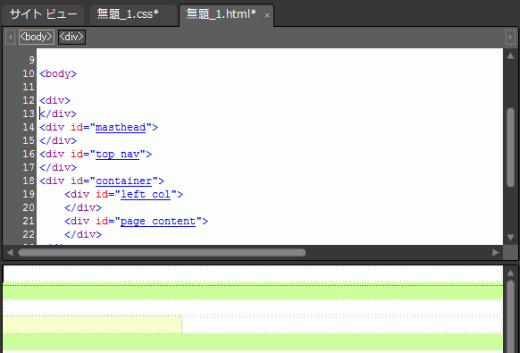
- <body>タグの次の行にカーソルを移動します。
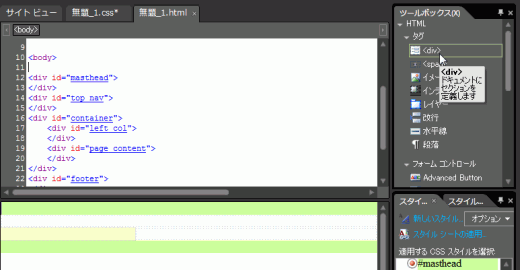
- ツールバーの
 ボタンをクリックするか、[ツールボックス]パネルの<div>をダブルクリックします。
ボタンをクリックするか、[ツールボックス]パネルの<div>をダブルクリックします。

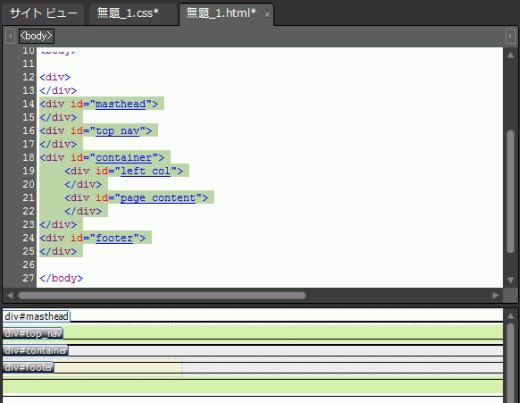
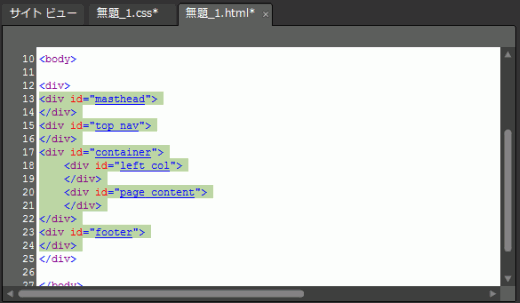
- <div>が挿入された次の行から</body>の前の行まで範囲選択します。

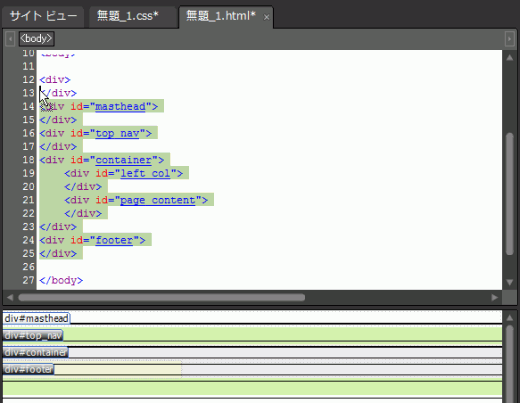
- 挿入された<div>ボックスの中までドラッグして移動します。

- 全体がDIVで囲まれました。

2. 幅指定のDIV用のスタイルを新規作成する
続いて、新しく作成されたDIVに幅指定のスタイルを新規作成します。ここでは横幅760ピクセルの「#wrapper」セレクタを作成します。
- [書式設定]メニューから[新規スタイル]を選択するか、[スタイルの適用]パネルの[新しいスタイル]をクリックします。
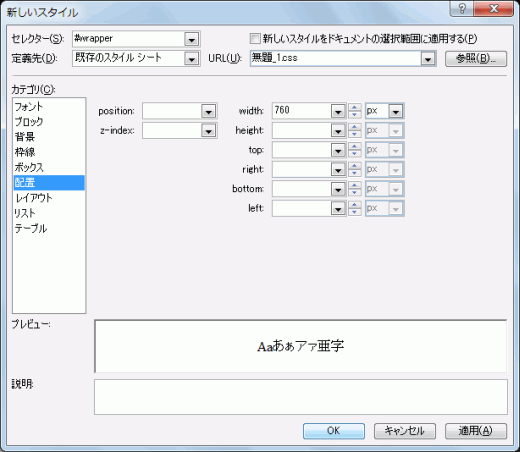
- [新しいスタイル]ダイアログボックスが表示されたら、[セレクター]ボックスには「#wrapper」と入力します。最初の「.」もすべて消してから入力しましょう。
- [定義先]は「既存のスタイルシート」を選択して、[URL]ボックスには一覧からCSSファイルを選択します。ここではまだ保存されていないので、「無題_1.css」を選択します。
- [配置]カテゴリを開き、[width]プロパティに「760」と入力して[OK]ボタンをクリックします。

3. 新規作成したスタイルを囲んだDIVに適用する
前項で作成した「#wrapper」スタイルを全体を囲んだDIVに適用します。
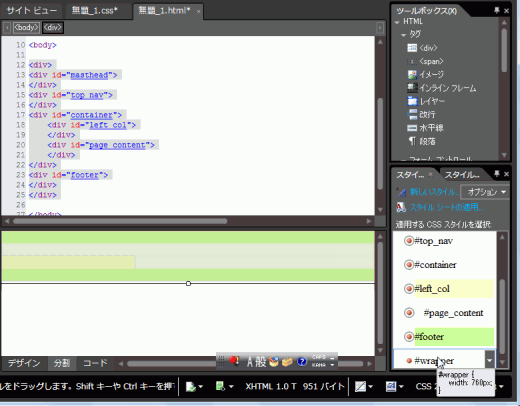
- クイックタグセレクターバーで、全体を囲んだDIVを選択します。
- [スタイルの適用]パネルから「#wrapper」をクリックします。

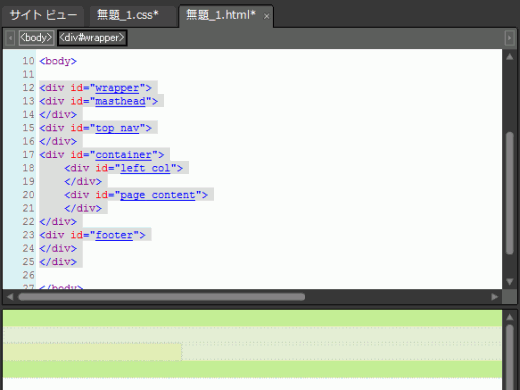
- 全体のDIVにスタイルが適用されました。

スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

