見出しに枠線や背景をつけるには
Section 6 スタイルシートのカスタマイズ (2)
コンテンツエリア内の見出しを見栄えよくするために、枠線や背景スタイルを適用する方法について説明します。
見出しの左端に罫線を引く
ここでは「見出し2」の左端に7ピクセルの任意の色の実線を引き、その線と文字との間を7ピクセル間隔を空けるスタイルを作成します。
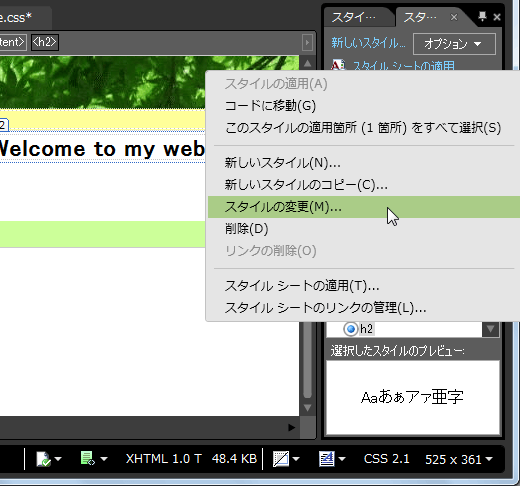
- [スタイルの管理]パネルの[h2]を右クリックして、ショートカットメニューより[スタイルの変更]をクリックします。

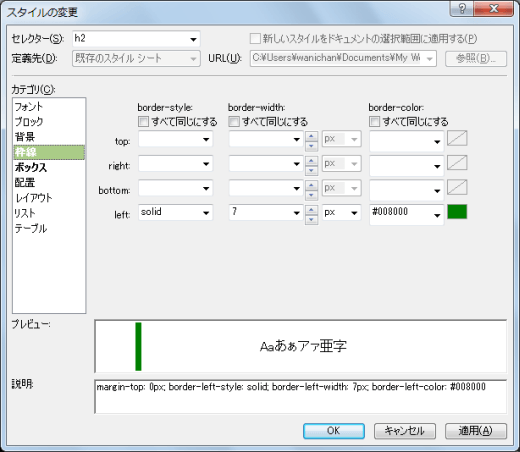
- [スタイルの変更]ダイアログボックスの[カテゴリ]ボックスから[枠線]を選択します。
- それぞれ[すべて同じにする]のチェックを外して、leftの部分にそれぞれ枠線のパターン、枠線の太さおよび色を指定します。実線は「solid」、7ピクセルの場合は「border-width」の[left]ボックスに7px、そしてborder-colorの[left]に緑色を指定します。

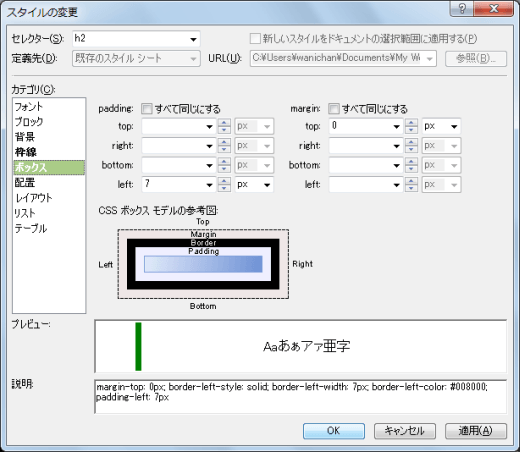
- [カテゴリ]ボックスから[ボックス]を選択します。
- [padding]の[すべて同じにする]のチェックを外して、[left]の部分に 7pxと指定して[OK]ボタンをクリックします。

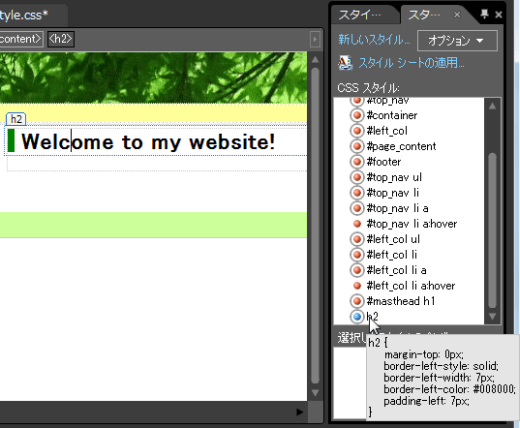
- 見出し2の左端に7ピクセルの実線が引かれました。

見出しに背景色を付ける
ここでは、見出し3に緑の背景、白の文字色に設定し、パディングを5ピクセルに設定したいと思います。
- [書式設定]メニューの[新規スタイル]もしくは[スタイルの管理]パネルの[新しいスタイル]のリンクをクリックします。
- [新しいスタイル]ダイアログボックスの[セレクター]ボックスの▼をクリックして、一覧から「h3」を選択します。
- [定義先]ボックスの▼をクリックして、一覧から定義先を選択します。スタイルシートが適用されたWebページに設定する場合は、[既存のスタイルシート]を選択し、[URL]ボックスの▼をクリックして、一覧から適用されたCSSファイルを選択します。
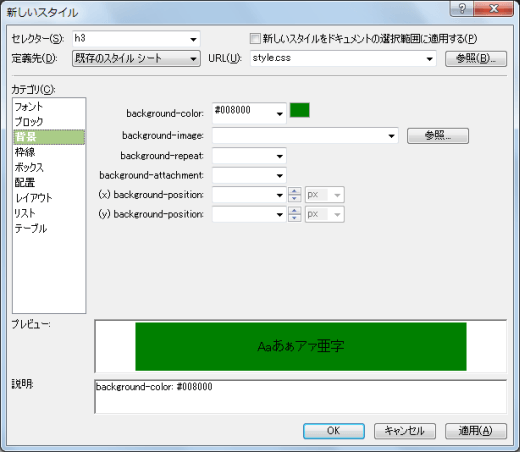
- [カテゴリ]ボックスから[背景]を選択します。
- [background-color]ボックスに背景色を指定します。ここでは緑色を指定しました。

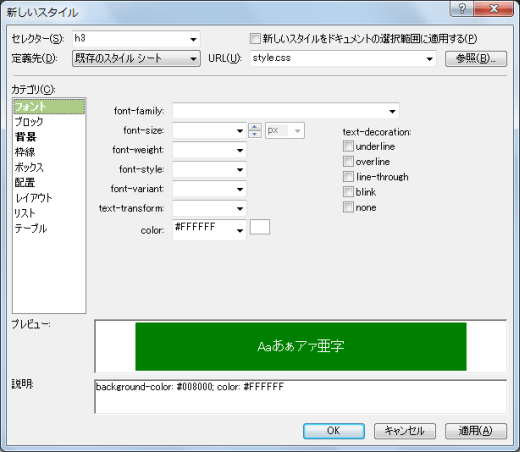
- [カテゴリ]ボックスから[フォント]を選択します。
- 文字色を白にするために、[color]ボックス一覧より「白」を選択します。

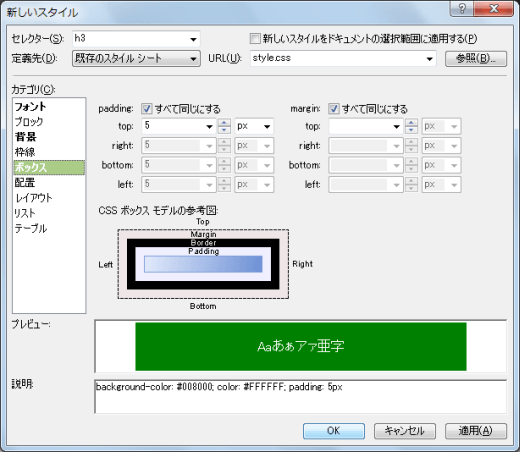
- [カテゴリ]ボックスから[ボックス]を選択します。
- パディングを5ピクセルにします。[padding]の[すべて同じにする]のチェックをつけたままにして5pxと指定して[OK]ボタンをクリックします。

スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

