DIVエリア内の右上にレイヤーを挿入するには
Section 4 レイヤーとDIVの操作
positionプロパティのrelative(相対)とabsolute(絶対)をうまく組み合わせることによって、所定のブロック内の任意の場所に配置できます。
はじめに
当サイトの右上に存在するそれぞれのコンテンツサイトへのナビゲーションリンクは、全体のDIVの右上に配置していますよね?

あるボックスを右上に配置する場合、その対象とする親要素がない場合は、ウィンドウサイズによってはボックス内に収まらず、ウィンドウ全体に対して右上に配置ということになります。
あるボックス内の右上に配置するには、その対象とするボックスを相対配置して、右上に表示したいボックスをその相対配置ボックス内に挿入して絶対配置します。
絶対配置のボックスの挿入方法は、レイヤーを挿入、もしくは配置を絶対(absolute)に変えて、マウス操作で調整するとよいでしょう。
操作方法
1. 基準となるボックスを相対配置する
- divを挿入します。
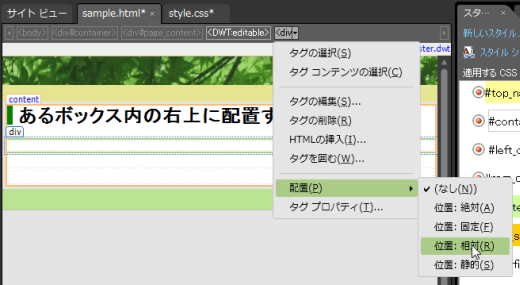
- クイックタグセレクターバーの[<div>]ボタンの右側の▼をクリックして、[配置]をポイントし、[位置:相対]をクリックします。▼をクリックし[配置]-[位置:相対]をクリック

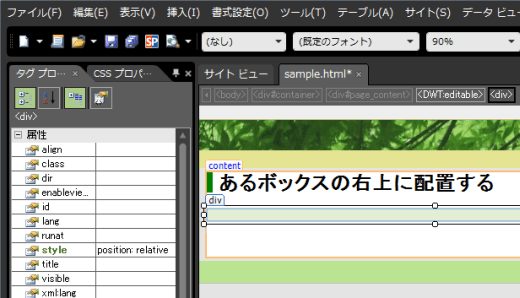
 style属性に position: relative が代入された
style属性に position: relative が代入された
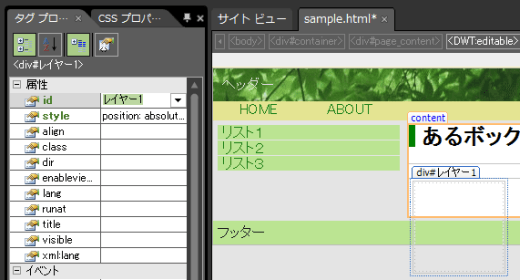
2. 相対配置したDIV内にレイヤーを挿入する
- 相対配置されたdiv内にカーソルを移動します。
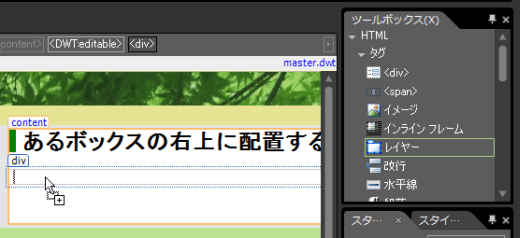
- [挿入]メニューの[HTML]をポイントし、[レイヤー]をクリックするか、[ツールボックス]パネルから[レイヤー]を選択して、そのdiv内までドラッグ&ドロップします。

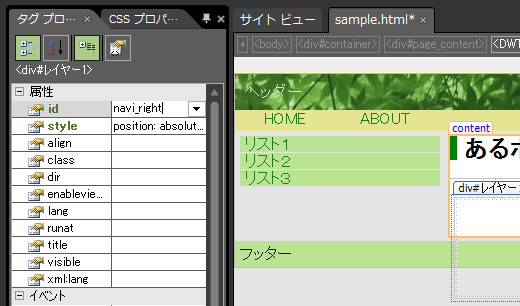
- レイヤーの名前を「レイヤー1」から任意の半角英数文字に書き換えます。タグプロパティパネルの[id]属性ボックスの「レイヤー1」をすべて選択して

 半角英数文字を入力
半角英数文字を入力
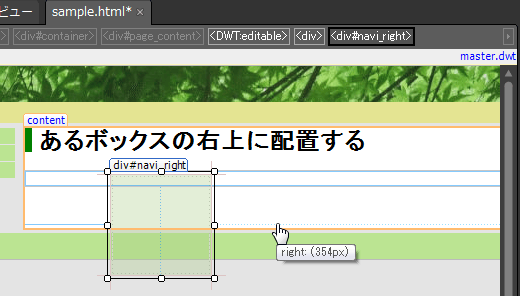
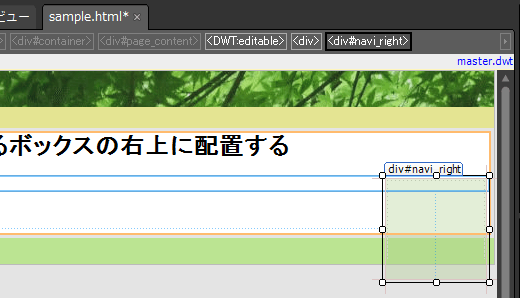
- マウス操作で位置を調整します。青の実線は基準線となります。クリックすることで、クリックすることで基準線を変更することが可能です。


3. レイヤーの幅と配置を数値を指定する
- [タグプロパティ]パネルの[style]属性ボックスの[...]ボタンをクリックします。

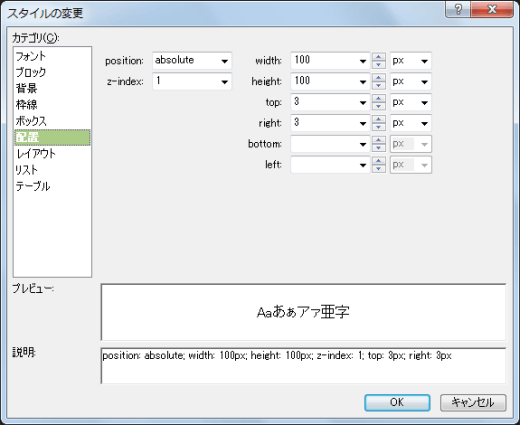
- [スタイルの変更]ダイアログボックスが開くので[カテゴリ]ボックスから[配置]をクリックします。
- 直接数値を指定して、[OK]ボタンをクリックします。

「レイヤー」と「絶対配置されたDIV」の違い
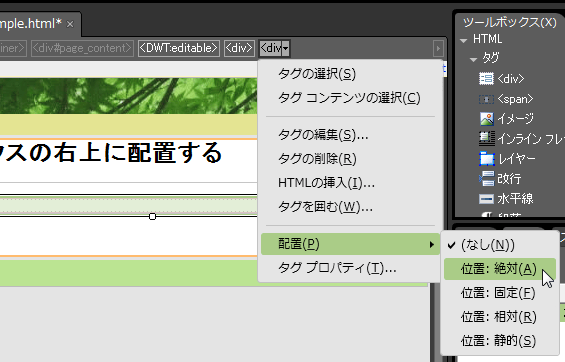
Expression Webにおいて、絶対配置(position: absolute)されたDIVは「レイヤー」としても認識しますが、ビヘイビアなどを利用しないのであれば、レイヤーの挿入ではなく、そのdivに対して絶対配置するだけでOKです。クイックタグセレクターより[<div>]の▼をクリックして、[配置]-[位置:絶対]にすると、IDなしのレイヤーが生成されます。
[配置]-[位置:絶対]をクリック


IDなしの絶対配置のDIVにスタイルが適用された

絶対配置スタイルを適用するとインラインスタイルになりますが、これをIDスタイルに変更して使いまわすことも可能です。詳しくは、『インラインスタイルからIDやクラススタイルに変換するには』を参照してください。
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

