Webページ内の特定の場所にジャンプできるように設定するには
Section 2 ページ内の特定の場所へのリンク
Webページ内の特定の場所にジャンプできるようにするには、ブックマークを作成する必要があります。ここでは、ページのトップに画面が移動できるように、ブックマークを挿入する方法について説明します。
ブックマークを挿入する
- ダイナミックWebテンプレートファイルを開きます。
- ページの先頭にカーソルを移動します。
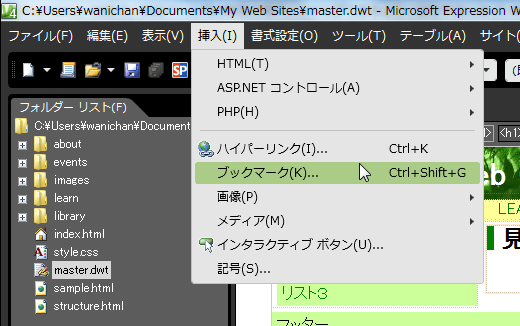
- [挿入]メニューの[ブックマーク]をクリックします。

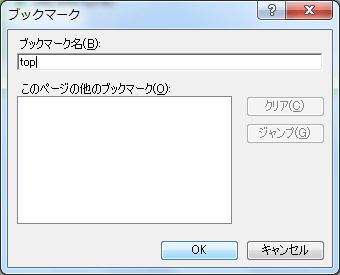
- [ブックマーク]ダイアログボックスが表示されたら、[ブックマーク名]ボックスに半角英数で入力します。ここでは top と入力して[OK]ボタンをクリックします。

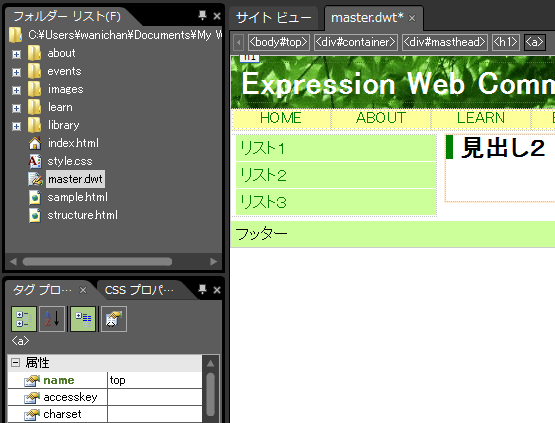
- ページの最初の段落にアンカータグが挿入され、[タグ プロパティ]パネルのname属性に指定したブックマーク名が代入されました。

XHTML 1.1ではname属性の代わりにid属性を利用しよう
Expression Webでの「ブックマーク」は、アンカータグ(<a>)にname属性を付加します。
<a name="top"></a>
XHTML 1.0の時点では上記のコードの利用ができますが、XHTML 1.1からaタグにname属性が廃止となっています。
XHTML 1.1のドキュメントを作成する場合は、この機能を利用せず、所定の位置にid属性で指定します。たとえばWebページのトップにジャンプできるようにするには、クイックタグセレクターバーのなかから<body>ボタンを選択して、[タグプロパティ]パネルの id 属性に top と入力するとOKです。
スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

