画像内にリンク範囲(ホットスポット)を設定するには
Section 5 画像の一部にリンク
Expression Webでは、地図などの一部にもリンク(ホットスポット)を設定することもできます。[画像]ツールバーの適切なホットスポットボタンをクリックし、リンクを設定したい範囲をドラッグすることで、ハイパーリンクを設定することができます。
サンプル画像ファイル
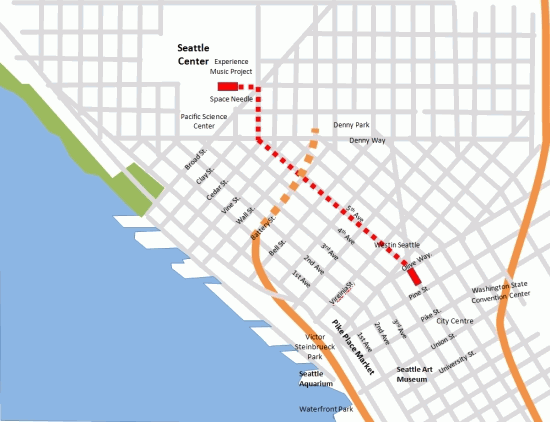
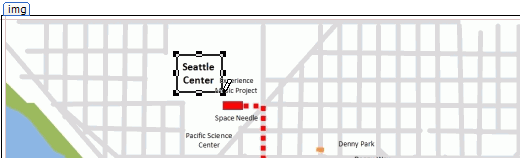
以下の画像をコピーして、Webページに貼り付けてください。

ホットスポットを作成する
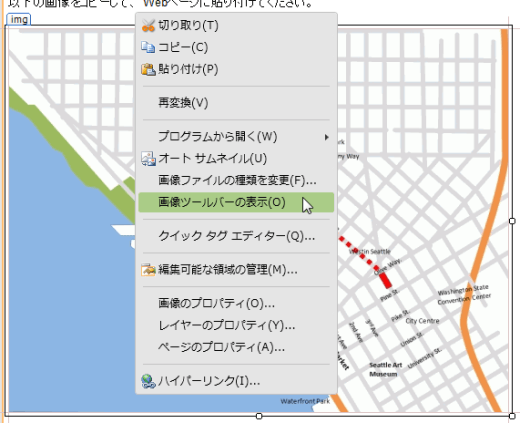
- 上記の図を右クリックして、ショートカットメニューより[画像ツールバーの表示]をクリックします。

- 画像が選択されていることを確認します。
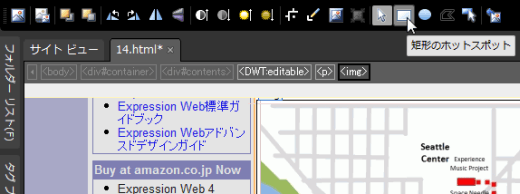
- [画像]ツールバーの3種類のホットスポットのうち、リンクの範囲に近いパターンのボタンをクリックします。ここでは
 [矩形のホットスポット]ボタンをクリックします。
[矩形のホットスポット]ボタンをクリックします。
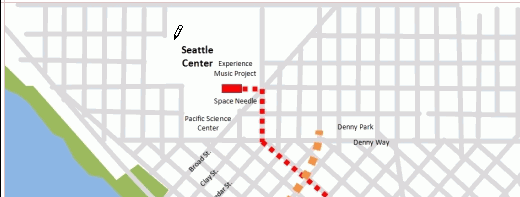
- マウスポインタを画像に移動すると鉛筆の形に変更されるので、ドラッグしてリンクする範囲を設定します。ここでは、下の図のように「Seattle Center」を囲みます。左上にマウスカーソルを移動して
 右下まで囲むようにドラッグ
右下まで囲むようにドラッグ
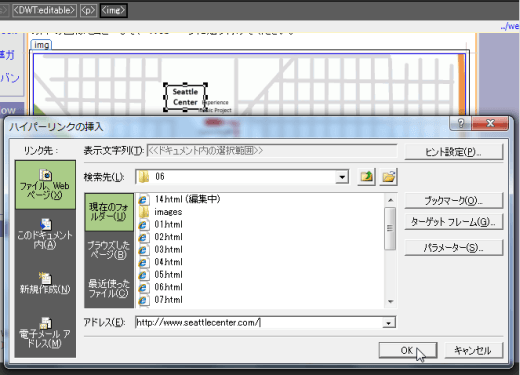
- マウスボタンを離すと、[ハイパーリンクの挿入]ダイアログボックスが表示されるので、リンク先を指定します。ここでは、[アドレス]ボックスに http://www.seattlecenter.com/ と入力して[OK]ボタンをクリックします。

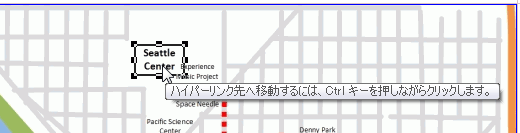
- 画像の中にリンクが設定されました。

ホットスポットの作成後の画像について
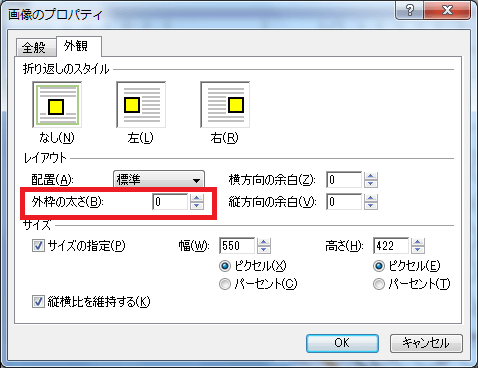
画像の一部にリンク(ホットスポット)を作成すると、その画像には外枠が追加されます。画像の外枠を削除するには、その画像をダブルクリックして、[画像のプロパティ]ボックスの[外観]タブの[外枠の太さ]ボックスの数値を0にします。

関連記事
スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

