画像の周りのマージンを設定するには
Section 3 画像の配置
画像の周りにテキストが折り返された場合において、マウス操作で自由に画像とテキストとの間隔を調整することができます。
マージンを調整する
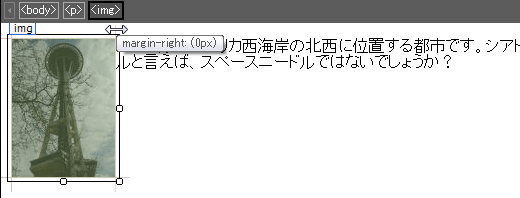
- 対象となる画像を選択します。
- 画像のマージンの区切り線にマウスポインタを移動します。
- マウスポインタの形が双方向の矢印に変更され、margin-right:0px のようなツールチップが表示されるので、任意の方向へドラッグします。

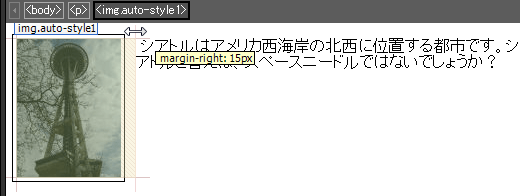
- 目的の間隔になった時点でマウスポインタを離します。

- 画像とテキストとの間のマージンが設定されました。

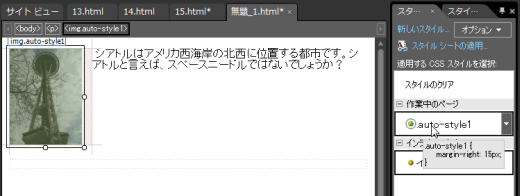
スタイルシートに設定されるマージン
マージンの設定を行うと、以下のように自動的にクラススタイルで記述されます。
<style type="text/css">
.auto-style1 {
margin-right: 15px;
}
</style>
~~~~~~
src="pictures/space_needle.jpg"
width="100" height="132" style="float: left" class="auto-style1" />
スポンサーリンク
次のセクション
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

