ダイナミックWebテンプレートの概要
ダイナミックWebテンプレートって何?
ダイナミックテンプレートはFrontPage 2003からの新機能です。FrontPage 2002バージョンまで「今日誘惑」・・・じゃなかった(笑)「共有枠」機能がありましたが、これは自由度がいまひとつでした。
そこで、編集できる領域を自由に設定出来るようにしたのが、ダイナミックWebテンプレートです。
あ、FrontPage 2003から共有枠の機能がなくなったわけじゃないです。
ダイナミックWebテンプレートで間に合うんじゃないの? ってな感じで、初期設定では共有枠の機能は無効になっています。
有効にすることもできますんで(^^;
(有効にするには・・・[ツール]→[ページのオプション]をクリックして[作成]タブ内の「共有枠」のチェックをつけといてください)
・・・でもでも、共有枠よりダイナミックWebテンプレートの方がおいしいですよ。
私は、ダイナミックWebテンプレートを愛用しています。
このページを作成してから何度もデザイン変えまくっていますが(笑)、ダイナミックWebテンプレートをいじれば、そのダイナミックWebテンプレートに適用されたWebページがすべて反映されますんで、すんごく便利です。
以下、マイクロソフト公式サイトよりコピペです(っておい)
ダイナミック Web テンプレートとは、Web ページを作成するための HTML ベースのマスタ コピーです。ダイナミック Web テンプレートには、設定や書式のほかに、テキスト、グラフィック、ページ レイアウト、スタイル、Web ページの変更可能な領域などのページ要素を含めることができます。 ダイナミック Web テンプレートを Web サイトの各ページに適用すると、そのテンプレートをそれらのページの共通のレイアウトとして使用できます。
どんなことができるの?
例えば、複数人共同作業でホムペを作っているとき、基本的なレイアウトが崩れてしまうとダメですよね。それを制御するためにはダイナミックWebテンプレートを使うといいです。
ダイナミックWebテンプレートが適用されたWebページにおいては、編集可能な領域にだけ誰でも書き換えたり追加できるようにして、それ以外の部分(つまり基本的な全体レイアウト)については編集を禁止することができるんです。
ページのレイアウトとテンプレートそのものが保護されて、もしダイナミックWebテンプレートの内容を更新すると、適用先のWebページも同時に更新されます。
ダイナミックWebテンプレートは結構自由度が高く、いくつでも使うことができ、必要な数だけ適用することができます。保存する制限もありません。
なお、ダイナミックWebテンプレートの拡張子は「.dwt」です。これをホームページサーバーにUPする必要はありません(笑)
何と言っても、レイアウトだけじゃなくて、画像をはじめ、予め外部JSファイルとかスタイルシート(CSS)ファイルへのリンクを設定したダイナミックWebテンプレートを作成することができるというのがおいしいです。
共有枠ではそれができませんでしたよね(たぶん)。
余談ですが、FrontPage 2003で作成されたダイナミックWebテンプレートは、Dreamweaverとの互換性があります。つまり、FrontPage 2003で作成されたダイナミックWebテンプレートが適用されたWebページをDreamweaverで開くと、編集可能領域のみ編集可能になります。
しかし、逆パターン、すなわち、Dreamweaverで作成されたダイナミックWebテンプレートが適用されたWebページの場合、FrontPage 2003では正常動作しません。どこでも編集可能になってしまいます。
FrontPageユーザーとDreamweaverユーザーが混合したWeb制作チームな環境の場合、FrontPageでダイナミックWebテンプレートを作成し、共有していきましょう( ̄ー ̄)
編集可能な領域について教えて
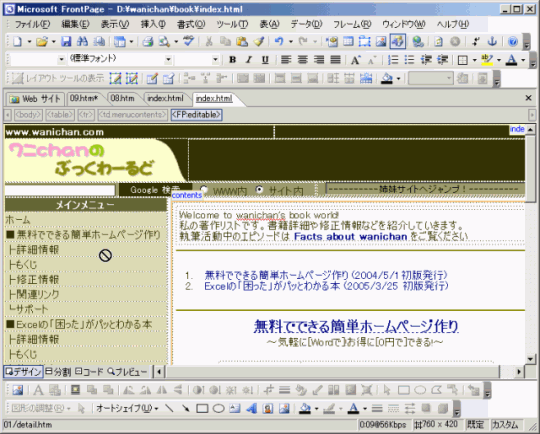
ダイナミックWebテンプレートが適用されたWebページを開いてみましょう。
これは「ワニchanのぶっくわーるど」のトップページです。
オレンジ色に囲まれた領域が編集可能領域で、その枠外にマウスポインタを移動すると
下の図のように編集禁止マークに変化します。
ダイナミックWebテンプレートを利用するための手順について
ダイナミックWebテンプレートを利用する手順というのがあります。
次ページからステップアップ形式で解説していきますんで、よろしくです。
- とりあえず、大体のレイアウトやデザイン、ついでに外部JSやCSSファイルがあればそれもぜーんぶ設定した上でダイナミックWebテンプレート形式で保存する
- 編集可能な領域を設定して上書き保存する
- 新規WebページにダイナミックWebテンプレートを適用する
以上、3ステップです。この流れをとりあえずおさえておいてくださいね!
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!
2012年12月21日(日本時間)をもって、Expression Web 4はフリーソフトになりました。FrontPageユーザーの方もダウンロードして使ってみてください。 なお、Expression Web 4すでに購入された方も、問題が修正された無料版にアップグレードすることをお勧めします。

