リンクを張った画像の属性に border="0" が入る場合の対処方法
最終更新日時:
2011/11/30 08:40:39
FrontPageにおいて、画像にリンクを張ると、border属性が挿入されます。border属性は旧式のものになるので、スタイルシートに置換する方法を紹介します。
概要
FrontPage において、画像にリンクが入ると
<a href="link.htm"><img src="picture.gif" border="0"></a>
のようになってしまいます。これは仕様です。
border属性はHTML4から非推奨になっているので、後で検索と置換機能とCSSを使って一気に修正する方法を説明します。
注:この機能はFrontPage 2003でサポートされています。古いバージョンの場合は以下の操作を行うことができません
操作方法
- 外部スタイルシート(CSSファイル)に以下の記述を追加しておく
a img { border-style:none; } - すべてのページにその外部スタイルシートにリンクしておく
- Ctrlキーを押しながら H キーを押して、 検索と置換機能を呼び出す
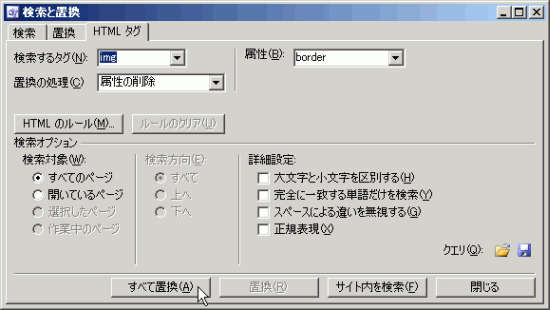
- 検索と置換画面の [HTML タグ] タブを開く
- [検索するタグ] のボックス一覧から 「img」を選択する
- [置換後の処理] ボックス一覧から 「属性の削除」を選択する
- [属性] には 「border」を選択する
- 検索対象を選択する。一気に片付けたい場合は 「すべてのページ」 を選択する
- [すべて置換]ボタンを押す

INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!
2012年12月21日(日本時間)をもって、Expression Web 4はフリーソフトになりました。FrontPageユーザーの方もダウンロードして使ってみてください。 なお、Expression Web 4すでに購入された方も、問題が修正された無料版にアップグレードすることをお勧めします。

