図ツールバーの活用
図ツールバーについて
図ツールバーを使うと、画像編集ソフトを使用しなくてもほとんどのことが間に合います(たぶん)。![]()
 (図をファイルから挿入)
(図をファイルから挿入)- ハードディスク内に保存されている画像を挿入します
 (テキスト)
(テキスト)- 画像上に文字を書くことができます。
 (オートサムネイル)
(オートサムネイル)- 自動的にサムネイル(見本画像)が作成され、そのサムネイルは元画像へリンクされます。
 (絶対配置)
(絶対配置)- 好きなところに配置させたい画像を選択してからこのボタンを押すと、マウス操作でその画像を自由に配置指定ができます。
たあし、その画像の座標が固定されるため、ウィンドウの大きさによってはレイアウトが崩れる場合がありますので注意しましょう。  (前面へ移動)
(前面へ移動)- 前面へ移動します。(つまり画像を手前に重ねることができるわけです)
 (背面へ移動)
(背面へ移動)- 背面へ移動します。(つまり画像を後ろに重ねることができるわけです)
 (左90度回転)
(左90度回転)- 左90度に回転します。
 (右90度回転)
(右90度回転)- 右90度に回転します。
 (左右反転)
(左右反転)- 左右反転します。
 (上下反転)
(上下反転)- 上下反転します。
 (コントラスト(強))
(コントラスト(強))- 明暗をはっきりつけたいときに使います。
 (コントラスト(弱))
(コントラスト(弱))- 明暗を抑えたいときに使います。
 (明るさ(強))
(明るさ(強))- 画像を明るくしたいときに使います。
 (明るさ(弱))
(明るさ(弱))- 画像を暗くしたいときに使います。
 (トリミング)
(トリミング)- まずこのボタンを押して、トリミングしたい部分をマウスで指定したあと、
再度このボタンを押すと、その部分だけがトリミングされます。  (線のスタイル)
(線のスタイル)- FrontPage 2002から追加されました。
線の太さなどを変えることができます。(図形描画に関係するかも)  (図の書式設定)
(図の書式設定)- FrontPage 2002から追加されました。
画像の書式を設定することができます。  (透明な色に設定)
(透明な色に設定)- 透明な色にしたい部分をクリックすると透明色になります。
 (色)
(色)- モノクロ画像にしたり、色を薄くしたりできます。
 (傾斜)
(傾斜)- 画像の周りに傾斜をつけたいときに使います。
 (リサンプル)
(リサンプル)- 対象となる元画像の大きさと指定されたサイズとが異なる場合、指定された画像のサイズにあわせて拡大または縮小します。
 (選択)
(選択)- 画像を選択します。
 (矩形のホットスポット)
(矩形のホットスポット)- 画像の一部分にハイパーリンクを設定したいときに使います。(矩形)
このボタンを押して、設定したい部分上にマウスで指定すると、ハイパーリンクの挿入ダイアログボックスになります。  (円形のホットスポット)
(円形のホットスポット)- 画像の一部分にハイパーリンクを設定したいときに使います。(円形)
このボタンを押して、設定したい部分上にマウスで指定すると、ハイパーリンクの挿入ダイアログボックスになります。  (多角形のホットスポット)
(多角形のホットスポット)- 画像の一部分にハイパーリンクを設定したいときに使います。(多角形)
このボタンを押して、設定したい部分上にマウスで指定すると、ハイパーリンクの挿入ダイアログボックスになります。  (ホットスポットの強調表示)
(ホットスポットの強調表示)- ・・・不明(^_^;)
 (復元)
(復元)- 画像を復元します。
オートサムネイルを使いたい!
デジカメの写真をギャラリーとしてホームページ上で公開する際、ネットサーファーの立場を考えて
とりあえず「見本画像」、つまり、サムネイル表示にさせて、見たい画像をクリックすると、実寸画像を確認できる・・・このような編集はFrontPage 2002では簡単にできます。
私も結構使っています。これはかなりラクです。手順は次の通りです。
- 予めデジカメ画像をWebフォルダ内に入れておく
- フォルダ一覧を表示させた状態で、フォルダ一覧の中からデジカメ画像をドラッグ&ドロップして、次の画像を入れる前に改行しておく
この繰り返しをWebページに貼り付けたいだけ貼り付ける - 一つずつ画像を選択してから
 (オートサムネイル)ボタンを押していく
(オートサムネイル)ボタンを押していく - 最後にHTMLファイルの保存をする際に、自動的に作られたサムネイル画像を保存するかのメッセージが表示されるので
迷わず「保存」をする
なお、サムネイルのサイズやデザインは設定変更することができます。
メニューバーより[ツール]→[ページオプション]を選択してください。
すると、ページオプションのダイアログボックスが表示されました。
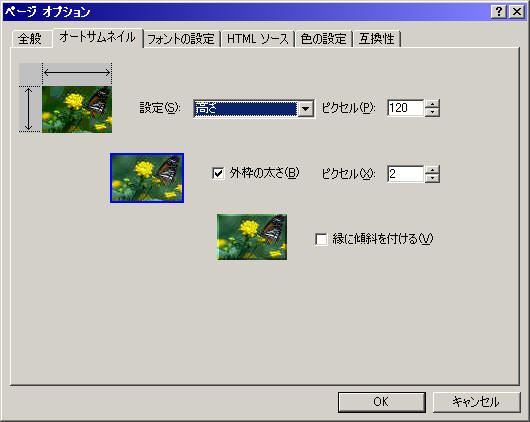
「オートサムネイル」のタブをクリックして開いてください。
全てのサムネイルは何を基準にサイズを設定するかを指定することができます。
下の図では、「全てのサムネイルは高さを120ピクセルに揃え、外枠の太さは2ピクセル」となります。
最後にOKボタンを押してください。
ワンポイント
外枠を表示させたくない場合は[外枠の太さ]の左横チェックボックスのチェックを外してOKボタンをクリックします。なお、外枠の色は、ハイパーリンクの色に依存します(HTMLタグでは<body>タグ内のlink属性)。
[書式]→[背景]をクリックして、ハイパーリンクの色を指定します。
初期値は青色になっていますので、指定したい色に変更しておいてください。
イメージマップを作りたいんだけど・・・
FrontPage 2002では、画像の一部にハイパーリンク(イメージマップ)を簡単に作成することができます。
私は使わないのですが、使う方もいらっしゃいますので、ご紹介させていただいます。
まず、画像を貼り付けます。
そして、リンクさせたい部分にハイパーリンクを作成します。
- 四角形範囲のハイパーリンクを作成するには
- 図ツールバーの
 (矩形のホットスポット)をクリックします。
(矩形のホットスポット)をクリックします。 - 円形範囲のハイパーリンクを作成するには
 (円形のホットスポット) をクリックします。
(円形のホットスポット) をクリックします。- 多角形範囲のハイパーリンクを作成するには
 (多角形のホットスポット)をクリックします。
(多角形のホットスポット)をクリックします。
3パターンのホットスポットの中から、あなたの指定したいホットスポットボタンをクリックして、
リンクさせたい範囲をマウスでドラッグして指定してください。
すると、ハイパーリンクの挿入ダイアログボックスが表示されますので、リンク先を指定します。
ちなみに、HTMLタグではこのようになります。
イメージマップは<map>タグで始まり、終わりは</map>で閉じます。
円形のホットスポット
<area shape="circle" coords="X1,Y1,R" href="リンク先のファイルへのパス">
→円心部分が座標位置(X1,Y1)となり、Rは半径の長さです。
矩形のホットスポット
<area shape="rect" coords="X1,Y1,X2,Y2" href="リンク先のファイルへのパス">
→X1,Y1は左上角の座標位置、X2,Y2は右下角の座標位置です。
多角形のホットスポット
<area shape="POLY" coords="X1,Y1,X2,Y2,X3,Y3,..." href="リンク先のファイルへのパス">
角の座標すべてをcoords属性で指定します。角の数だけ座標位置で指定する仕組みです。
イメージマップのリンクに触れると表示されるヒント文字列を設定するには
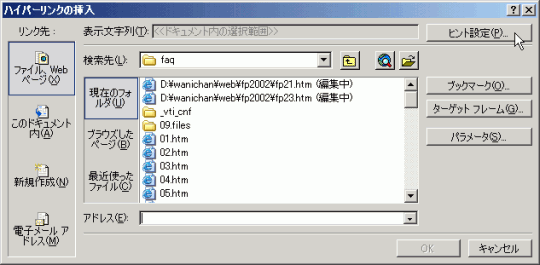
それぞれのホットスポットを選択すると、ハイパーリンクの挿入ダイアログボックスが表示されます。
この右上の[ヒント設定]のボタンをクリックすることにより、[ハイパーリンクのヒントの設定]画面が表示され、文字を指定することができ、その部分に対するALT属性を指定することができます。
↓
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!
2012年12月21日(日本時間)をもって、Expression Web 4はフリーソフトになりました。FrontPageユーザーの方もダウンロードして使ってみてください。 なお、Expression Web 4すでに購入された方も、問題が修正された無料版にアップグレードすることをお勧めします。

