フレームの作成
フレームのしくみについて
まず、フレームの概要についてご説明させていただきます。
フレームは、このサイトのように、ブラウザの中に複数のフレームでできているものです。
メニューフレームとメインフレームに分けられていて、メニューフレームのリンク先をクリックすると、メインフレームにそのサイトを表示させる・・・といった仕組みとなっていますね。
メニューフレームとメインフレームはそれぞれ別のHTMLファイルでできています。
そして、それぞれのフレームを構成するためのフレームセット専用のHTMLファイルも必要です。
ですから、フレームページを作るには、最低3つのHTMLファイルが必要となってきます。
即ち、フレームの数だけのHTMLファイル+フレームセット専用のHTMLファイル1つ が必要です。
もう一つ重要なことは、それぞれのフレームに名前をつけなければいけないということです。
「どこに表示させるの?」その「どこ」の部分がフレームの名前になっています。
区別をつけるために、名前って必要ですよね? その名前が必要なのです。
- 例えば、トップページ「index.html」にアクセスしたときにフレーム表示にしたい場合は、
- フレームセット専用のHTMLファイル・・・index.html
メニューを表示するフレーム・・・menu.htm
メインとなるコンテンツフレーム・・・main.htm
index.htmlというインデックスファイルはフレームセット用のHTMLファイルとなり、
それぞれのフレームに表示するファイルはフレームセット用のHTMLファイルとは別になります。
ご理解いただけましたか?
[HOW TO] 共有枠の挿入、編集、および削除方法
ちなみに、当サイトの全てのページにおいては、FrontPage 2003からの新機能、「ダイナミックWebテンプレート」を使っています。ダイナミックWebテンプレートは、共有枠より自由度が高くてお勧めです。
新しいフレームページを作るには?
とりあえず、フレームセットのHTMLファイルを作りましょう。
メニューバーより[ファイル]→[新規作成]→[ページまたはWeb]をクリックしてください。
すると、作業ウィンドウに「新しいページまたはWeb」が表示されます。
「テンプレートから新規作成」欄の「ページテンプレート」をクリックします。
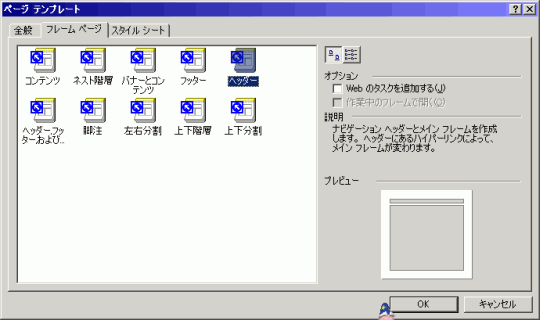
すると、ページテンプレート画面が表示されます。
中央の「フレームページ」タブをクリックして開いてください。
例として、「ヘッダー」のスタイルのフレームページを作ってみましょう。
「ヘッダー」を選択してOKボタンを押してください。
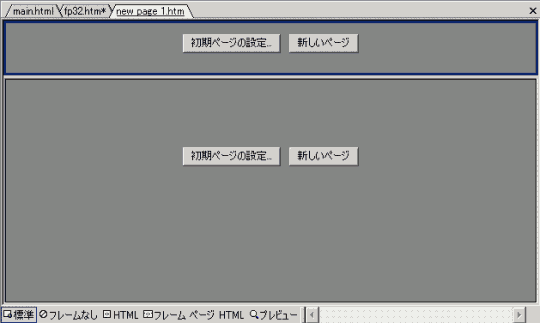
すると、このような編集画面になりました。
それぞれのフレームに2種類のボタンがあります。
もし、すでに用意してあるHTMLファイルがあれば、「初期ページの設定」ボタンをクリックして、該当HTMLファイルを指定してください。
「これから作るんだよー」という場合は「新しいページ」ボタンをクリックしてください。
すべて設定した後、編集し、保存した際、もしすべて新しいページで作成していた場合は3つのファイル保存作業が必要となります。
フレームの枠線を消すには?
初期値では枠線は表示される状態になっています。
では、枠線を消したい場合はどうすればいいのでしょうか?
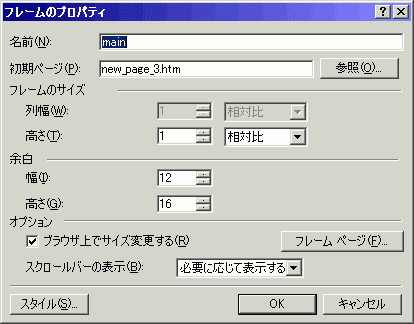
まず、どこでもいいので右クリックして、ショートカットメニューより[フレームのプロパティ]を選択してください。

右下の[フレームページ]ボタンをクリックしてください。
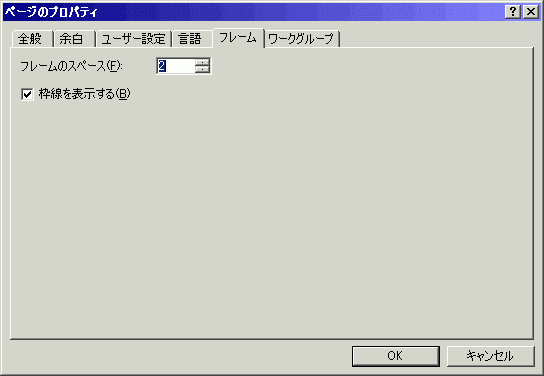
すると、ページのプロパティが表示されました。
現在「枠線を表示する」にチェックがついていますので、そのチェックを外して、OKボタンを押してください。
ターゲットフレームについて学ぼう
FrontPage 2000で作成したフレームページは、予めメニューフレームのリンク先はメインフレームに表示されるように設定されていますが、他のWebサイトへリンクした場合、そのサイトがメインフレーム内に表示してしまってはちょっと問題です。
そこで、いろいろターゲット属性の取り決めがあります。
| ターゲット属性 | 説明 | ハイパーリンクの作成時での ターゲットフレームの指定方法 |
|---|---|---|
| target="_self" | リンク先をそのフレーム内で表示 | 同じフレーム |
| target="_top" | リンク先をフレーム解除してページ全体に表示 | ページ全体 |
| target="_blank" | リンク先を新しいウィンドウで開いて表示 | 新しいウィンドウ |
| target="_parent" | リンク先をフレーム分割する前の状態に戻して表示 | 親フレーム |
この4項目は覚えておいてください。
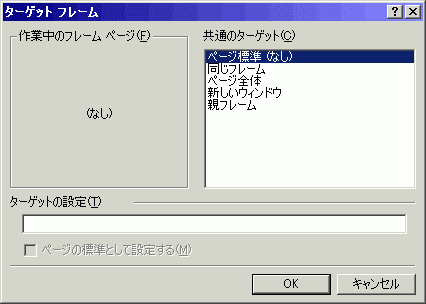
ちなみに、ハイパーリンクの挿入画面で「対応フレーム」ボタンを押すと
画面はこのようになります。
共通のターゲットを設定し、一番下の「ページの標準として設定する」にチェックを入れておくと
そのページでのリンク先のターゲットフレームは一つずつ設定しなくても、
すべて指定されたターゲットに設定されます。
なお、HTMLタグでは<head>と</head>の間に<base target="(ターゲットフレーム)">と記述されます。
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!
2012年12月21日(日本時間)をもって、Expression Web 4はフリーソフトになりました。FrontPageユーザーの方もダウンロードして使ってみてください。 なお、Expression Web 4すでに購入された方も、問題が修正された無料版にアップグレードすることをお勧めします。

