プロパティパネル
タグプロパティ、CSSプロパティパネルについて説明します。
プロパティパネルは2種類
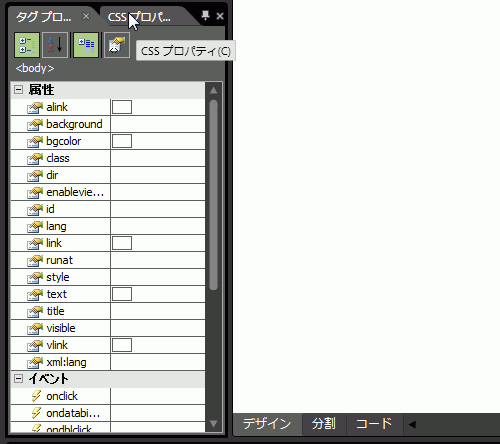
タグやCSSプロパティを設定するためのパネルです。それぞれ目的のタブをクリックすることで切り替えが可能です。
CSS プロパティ タブをクリックすると…


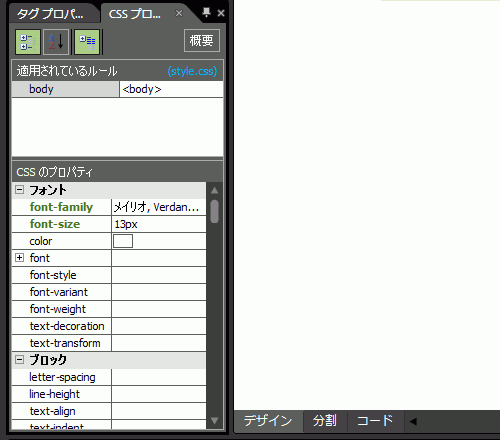
CSS プロパティパネルが表示された

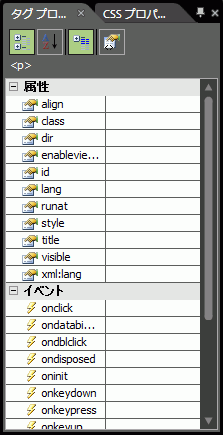
[タグ プロパティ]パネル

現在のWebページで選択されているタグの設定済みの属性や値のすべてが一覧表示されます。ここで直接値を変更したり、新しく属性に値を設定することも可能です。
 [カテゴリ別リストの表示]ボタン
[カテゴリ別リストの表示]ボタン- 属性やイベントなど、プロパティの一覧をカテゴリ別に表示できます。
 [アルファベット順リストの表示] ボタン
[アルファベット順リストの表示] ボタン - プロパティ一覧がアルファベット順に表示されます。
 [設定したプロパティを手前に表示] ボタン
[設定したプロパティを手前に表示] ボタン - 現在のタグについて設定済みのプロパティが一覧の最初に来るようにプロパティの一覧が作成されます。
 [タグのプロパティの表示] ボタン
[タグのプロパティの表示] ボタン - 現在のタグの [プロパティ] ダイアログボックスが表示されます。通常は、よく使用されるプロパティが表示されます。[タグのプロパティ] パネルに用意されているすべてのプロパティが表示されるとは限りません。
[CSS プロパティ]パネル

開いた Web ページ、外部 CSS ファイル、または [スタイルの管理] 作業ウィンドウと組み合わせて使用すると、既存のスタイルのプロパティや値を確認したり、変更したりすることができます。
[CSS プロパティ] パネルを Webページで使用すると、Webページで現在選択されている範囲内で使用されているすべてのスタイル、それぞれの優先順位、および各スタイルの全プロパティと値を簡単に表示できます。
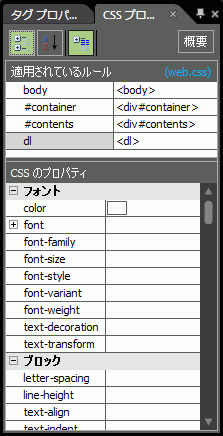
 [カテゴリ別リストの表示]ボタン
[カテゴリ別リストの表示]ボタン- [フォント] や [ブロック] など、カテゴリ別に表示できます。
 [アルファベット順リストの表示]ボタン
[アルファベット順リストの表示]ボタン - プロパティ一覧がアルファベット順に表示されます。
 [設定したプロパティを手前に表示]ボタン
[設定したプロパティを手前に表示]ボタン - 選択したスタイルの中で設定済みのプロパティを先頭にしたプロパティ一覧が作成されます。
- [概要] ボタン
- [CSSのプロパティ] 列の下に、選択したスタイルのプロパティと共に、現在の選択範囲に影響するすべてのプロパティが一覧表示されます。概要モードでは、[CSSのプロパティ] 列の下のプロパティをクリックすると、[適用されているルール] の下に関連するルールの概要が表示されます。概要モードを解除するには、[概要] をもう一度クリックするか、[適用されているルール] の下のルールをクリックします。
スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

