特定の部分をポイントすると詳細説明が表示されるようにするには
Section 5 ビヘイビアー
最終更新日時:2013/11/10 13:42:43
ナビゲーションをポイントすると、その下にその説明を表示するには、レイヤーとビヘイビアーを組み合わせて利用します。
はじめに
ビヘイビアーを利用すると、ある要素にマウスでポイントしたときにさまざまなイベントを設定することができます。ここでは、ナビゲーションメニューをポイントすると、その下にその説明を表示する方法を紹介します。このように説明を表示する位置を設定する場合、絶対配置、配置の順序が設定されたセクションのレイヤーを挿入して、マウスでポイントしたときにそのレイヤーを表示するようにビヘイビアーで設定します。
レイヤーを挿入する
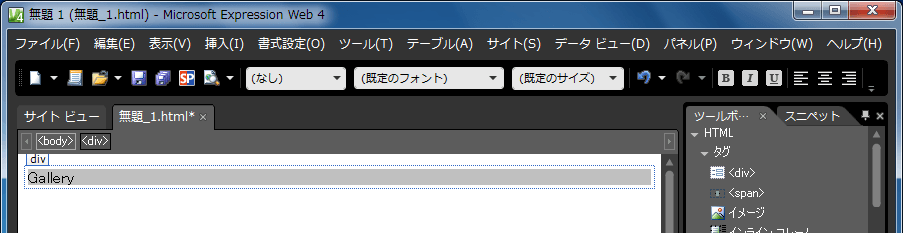
- あらかじめナビゲーションバーとなるセクション<div>を作成しておきます。<div>を挿入するには、[ツールボックス]パネルの<div>をダブルクリックするか、共通ツールバーの<div>をクリックします。

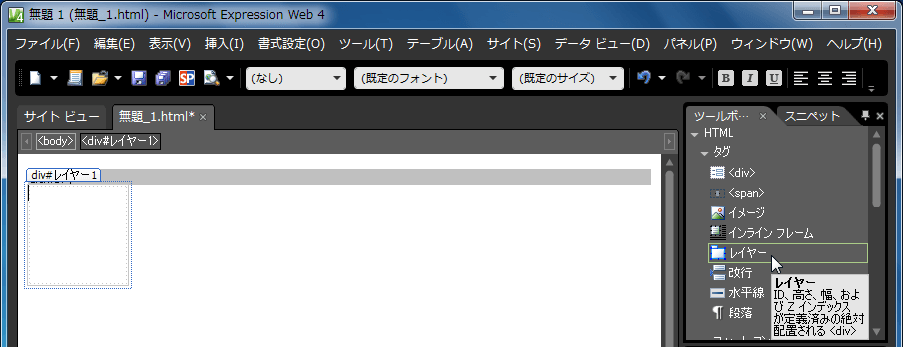
- 挿入したい場所を選択して、[ツールボックス]の[レイヤー]をダブルクリックし、レイヤーを挿入します。

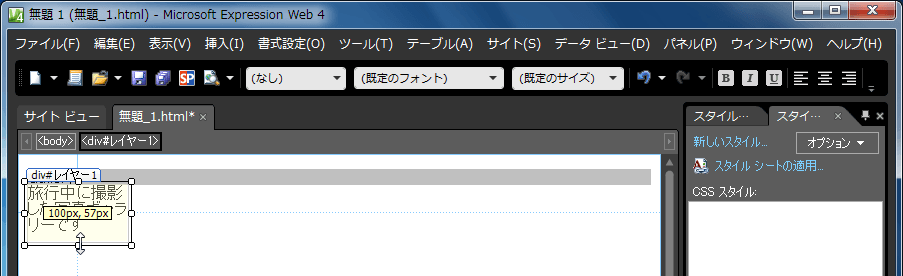
- 挿入されたレイヤーの幅をマウスで調整します。
- レイヤーに説明文を入力します。
- 必要に応じて、レイヤーのスタイルを変更します。

レイヤーを非表示にする
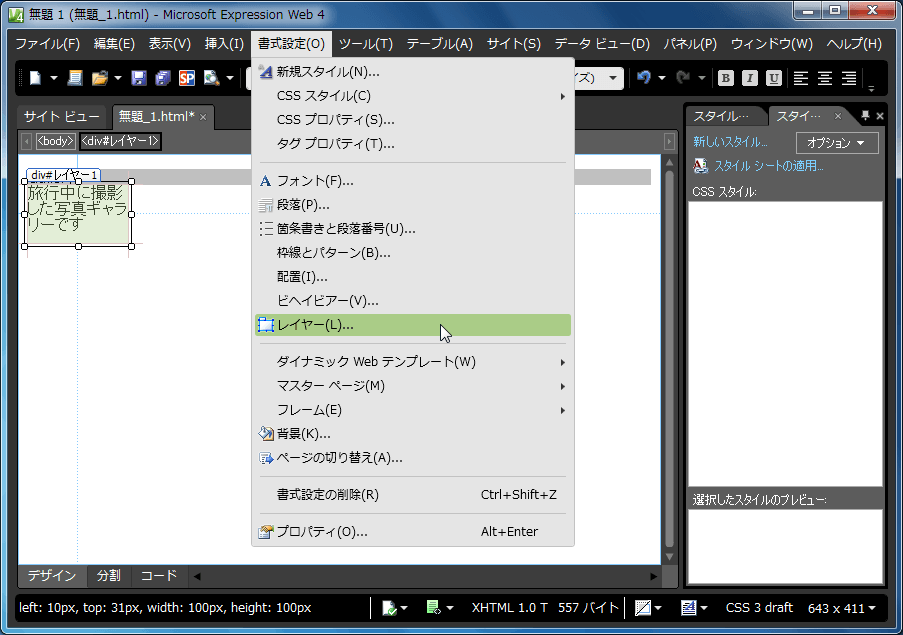
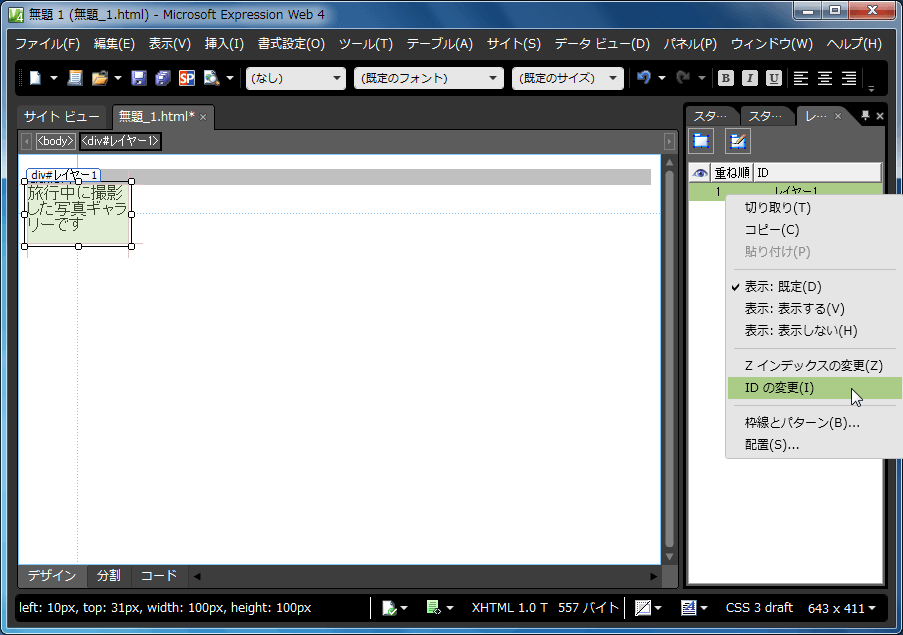
- [書式設定]メニューの[レイヤー]をクリックして、[レイヤー]パネルを表示します。

- レイヤーの名前を変更するには[ID]フィールド内を右クリックし、ショートカットメニューより[IDの変更]を選択してID名を指定します。



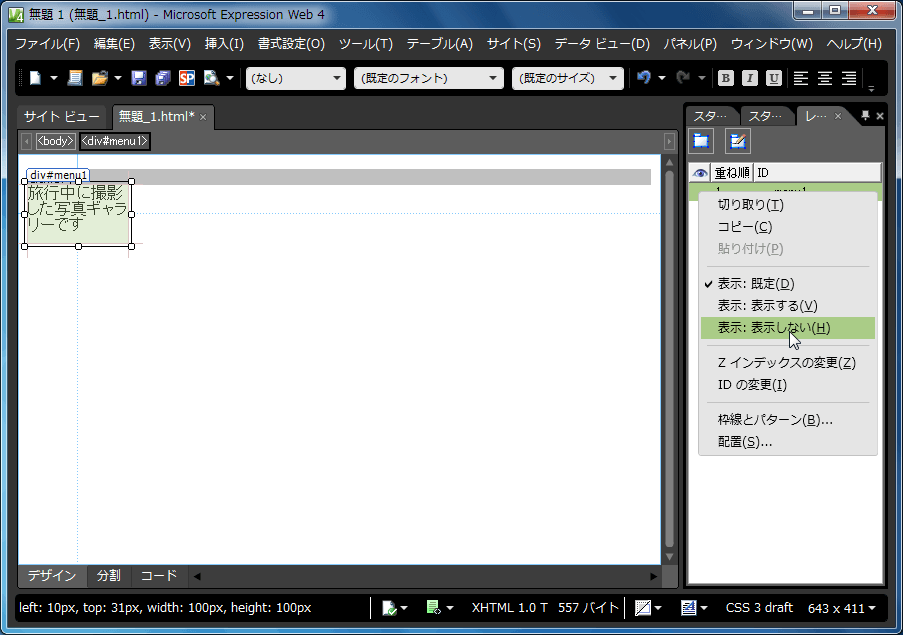
- [表示]の設定を[表示しない]に設定します。現在既定の表示になっているので、ショートカットメニューより[表示:表示しない]をクリックします。

- レイヤーが非表示になり、閉じた目のアイコンが左側に表示されました。

メニューに触れるとレイヤーが出るように設定する
- [書式設定]メニューの[ビヘイビア]をクリックします。
- [ビヘイビア]パネルが表示されたら、 対象となる部分を選択します。
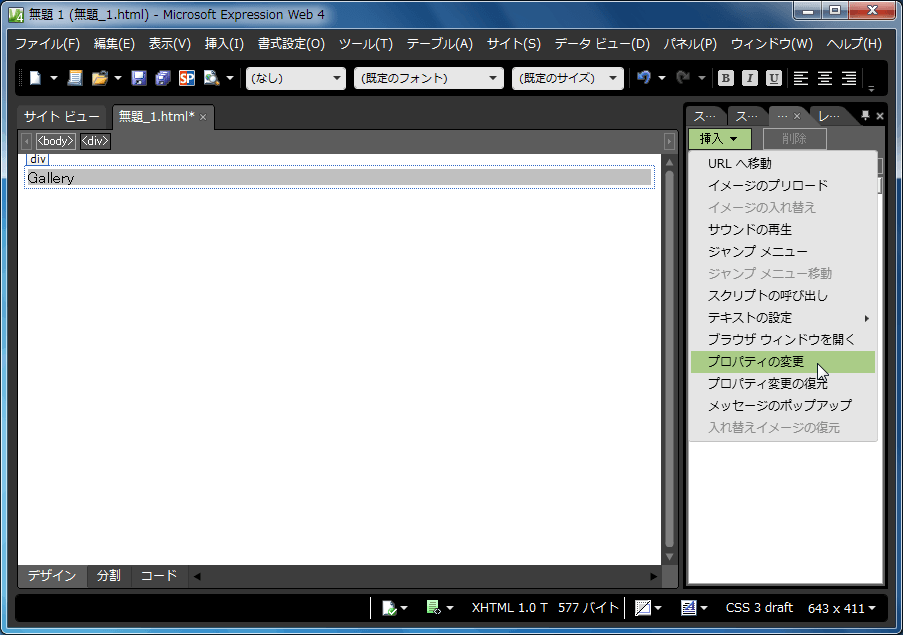
- [ビヘイビア]パネルの[挿入]をクリックし、[プロパティの変更]をクリックします。

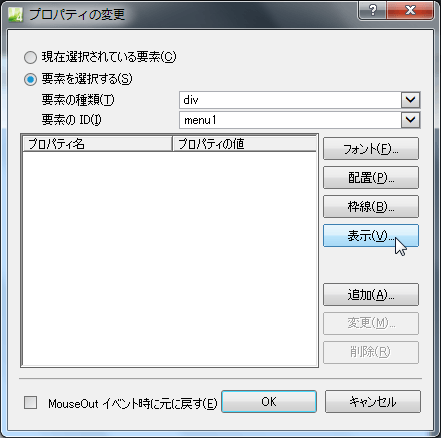
- [プロパティの変更]ダイアログボックスが表示されたら、[要素を選択する]を選択します。
- [要素の種類]には「div」を選択します。
- [要素名]ボックスには、レイヤーの名前を選択します。
- [表示]ボタンをクリックします。

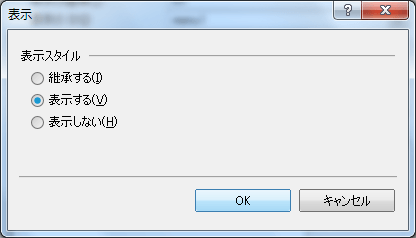
- [表示スタイル]では[表示する]を選択して、[OK]をクリックします。

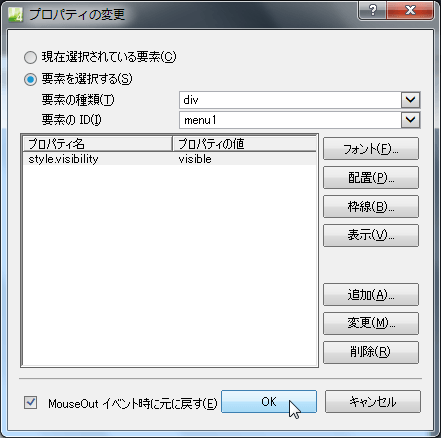
- マウスから離れた時にその説明を非表示にしたい場合は、[MouseOutイベント時に元に戻す]にチェックをつけて、 [OK]ボタンをクリックします。

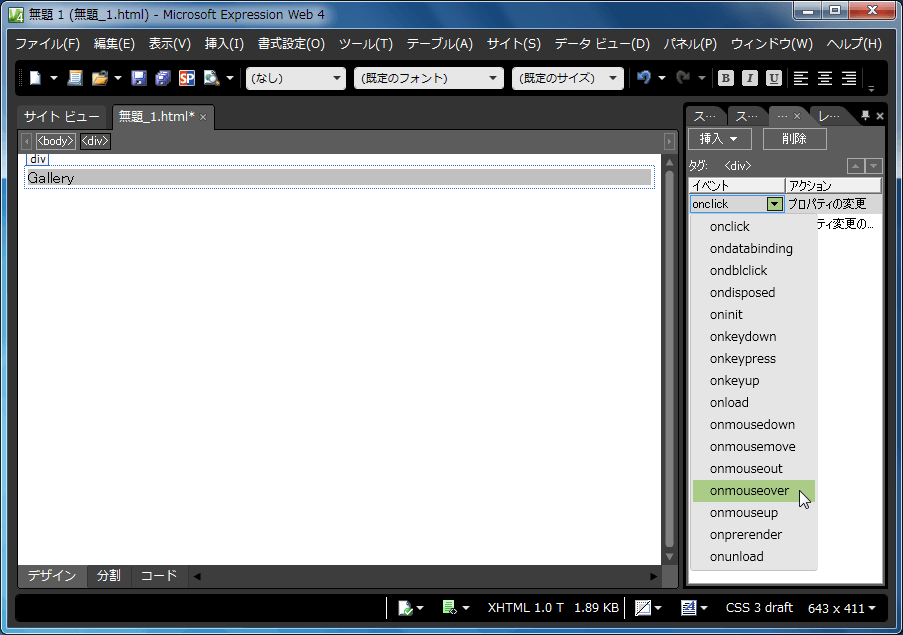
- ビヘイビアにイベントが作成されたら、「onclick」イベントの▼をクリックして、一覧から「onmouseover」を選択します。

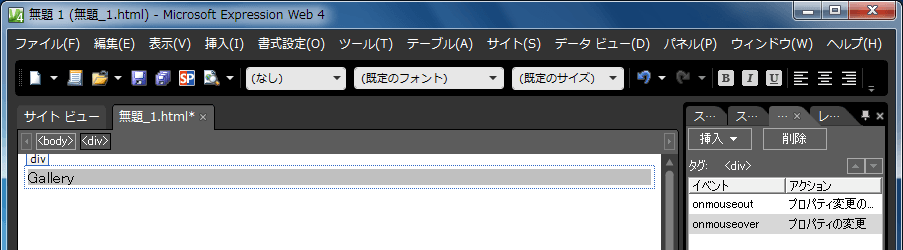
- onmouseoverに変更されました。

スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

