Expression Webテンプレート(HTML5版)
レスポンシブWebデザインのシンプルなExpression WebのダイナミックWebテンプレートを作成しました。良かったらダウンロードしてご利用ください。
はじめに
このコーナーはかつて、デスクトップ専用のデザインテンプレートを配布していました。しかし、レスポンシブWebデザインの重要性が高まっているため、今回、すべての過去のテンプレートを削除して、レスポンシブWebデザインのテンプレートに置き換えました。
HTML5バージョンでは、Expression Web 4自体完全対応していないことが原因で、ダイナミックWebテンプレートが適用されたWebページでのデザインビューのレンダリングに問題が生じる場合がある点にご了承いただければ幸いです。
姉妹サイト Expression Web 4 Beginner's Guide の Expression Web サンプルテンプレート では、HTML 4.01 Transitional 版が用意されています。HTML 4.01 Transitional版では、Expression Web 4で問題なく編集が可能です。
使い方
ダウンロードボタンをクリックしてZIPファイルを展開し、作業中のサイトにindex.html、master.dwt、style.css および logo.pngのファイルをインポートした後、index.htmlやmaster.dwtをExpression Web 4で開いた場合は、基本レイアウトで表示されます。logo.design は Expression Design 4形式のファイルです。Expression Design 4もフリーソフトになったので、ロゴ作成してみたい方はチャレンジしてみてください。

注意
必ず[ダウンロード]ボタンのリンクからZIPファイルをダウンロードし、解凍してご利用ください。
当サイトのサンプルトップページを保存している方がいらっしゃいます。当サイト以外では無効なコードが含まれているため、ご利用にならないでください。
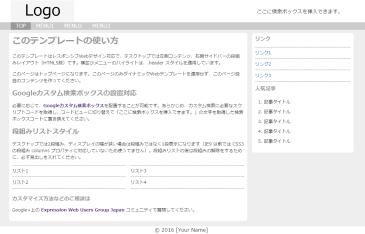
左コンテンツ、右サイドバー
記事がメインのサイトにおすすめのレイアウトです。iPadの横向きでのサイドバーは200ピクセルになります。
- サイドバー #sidebar
- 要素幅:スマホ・タブレット縦向きはデバイス幅、1008px 以上は 200px、1110px 以上は 300px
- コンテンツ #page_content
- 要素幅:スマホ・タブレット縦向きはデバイス幅、1008px 以上は 730px
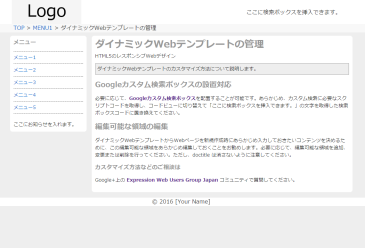
左サイドバー、右コンテンツ
会社案内、自己紹介サイト等、メニューが多いサイトにおすすめのレイアウトです。navタグはサイドメニューリスト部分に使用しています。横並びリストメニュー省略バージョンは、Expression Web 4でほぼ問題なく編集が可能です。
横並びメニューあり
- サイドバー #sidebar
- 要素幅:スマホ・タブレット縦向きはデバイス幅、1008px 以上は 200px
- コンテンツ #page_content
- 要素幅:スマホ・タブレット縦向きはデバイス幅、1008px 以上は 730px
横並びメニューなし
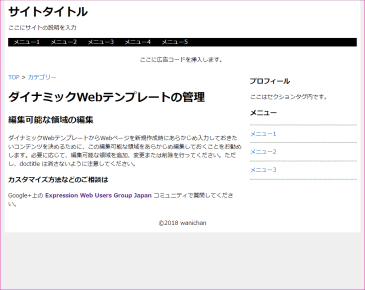
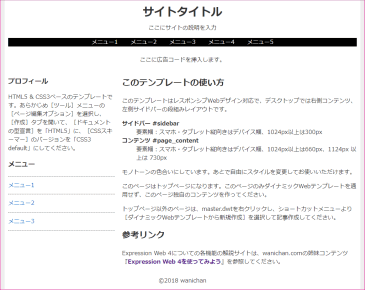
ブログ風シンプルデザイン
はてなブログで使われている、HTML5に対応したCSSを流用しています。後で各自でカスタマイズしやすいように、とにかくシンプルにしました。段組みレイアウトの場合、サイドバーを300pxにし、300ピクセル幅のレクタングル広告の掲載を可能にしました。
- サイドバー #sidebar
- 要素幅:スマホ・タブレット縦向きはデバイス幅、1024px以上は300px
- コンテンツ #page_content
- 要素幅:スマホ・タブレット縦向きはデバイス幅、1024px以上は660px、1124px 以上は 730px
なお、ダイナミックWebテンプレートでは、以下の3か所に編集可能な領域を指定しています。必要に応じて編集可能な領域の追加や削除を行ってください。
- topic_path
- パンくずリストを配置する領域です。
- content
- <article>タグを配置する領域です。ここで更新記事を書いていきます。
- related
- <aside>タグを配置する領域です。ここで関連情報を書いていきます。
左コンテンツ、右サイドバー
ヘッダーと横並びメニューバーは左寄せにしています。横並びメニューはinline-blockで実装しています。
左サイドバー、右コンテンツ
ヘッダーと横並びメニューバーはセンタリングにしています。横並びメニューはinline-blockで実装しています。
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!