CSSレイアウトテンプレートから新規作成するには
Section 2 CSSレイアウトページの作成 (1)
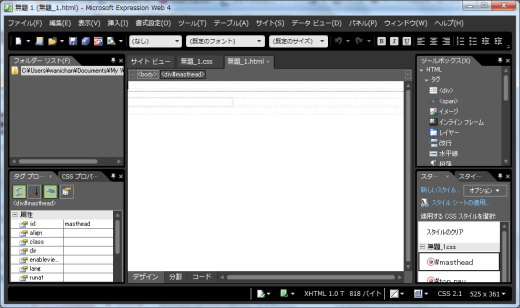
Expression Webの組み込みテンプレートからCSSレイアウトページを新規作成してみましょう。
概要
Expression Webでは、汎用的でベースとなるCSSレイアウトテンプレートが組み込まれています。ただし、文字色や背景色、文字の大きさや枠線などの書式は含まれていません。
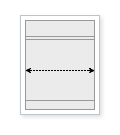
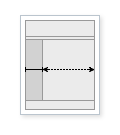
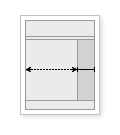
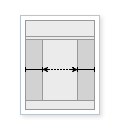
Expression Webで組み込まれているCSSレイアウトテンプレートは下表のとおりです。
 2列, 左固定 |  2列, 右固定 |  3列 |
 ヘッダー, ナビゲーションバー, 1列, フッター |  ヘッダー, ナビゲーションバー, 2列, フッター |  ヘッダー, ナビゲーションバー, 2列, フッター |
 ヘッダー, ナビゲーションバー, 3列, フッター |  ヘッダー, ロゴ, 2列, フッター |  ヘッダー, ロゴ, 3列, フッター |
操作方法
- あらかじめサイトを開いておきます(参考:『サイトを開くには』)。
- [ファイル]メニューの[新規]をポイントし、[ページ]を選択します。
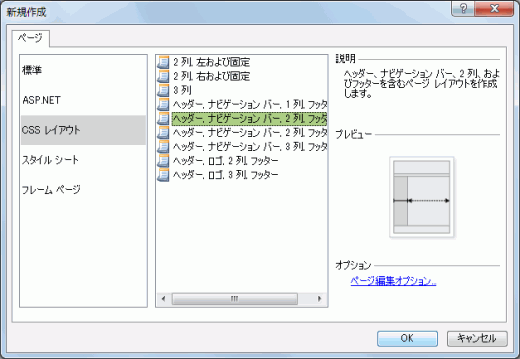
- [新規作成]ダイアログボックスの左のメニューから[CSSレイアウト]を選択します。
- 中央のCSSレイアウトの一覧から任意のテンプレートを選択して、[OK]ボタンをクリックします。

- テンプレートからCSSファイルとそのスタイルが適用されたWebページが新規作成されました。
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!