JSファイルで文字化けする場合の対処方法
Expression Web 全バージョン共通の問題
最終更新日時:2012/05/05 08:30:42
UTF-8以外の文字コードで作成された外部JSファイルをExpression Webで開くと文字化けしてしまう場合についての対処方法について説明します。
はじめに
Expression Webでの既定の文字コードはUTF-8となっています。もしWebページがたとえばシフトJISの場合、metaタグの要素によって判断されて読み込まれますし、CSSの場合も1行目に文字コードの指定があればその文字コードで読み込まれる仕組みになっています。
■Webページのmetaタグのcharset属性を指定する(なるべく<head>内の最初の行に)
<meta content="text/html; charset=shift_jis" http-equiv="Content-Type" />
■CSSファイルの1行目に charset宣言を記述する
@charset "utf-8";
ただし、外部JSファイルにおいては、あらかじめUTF-8にしなければいけません。残念ながらExpression Webにおいて、JSファイルの文字コード変換機能が備わっていないため、メモ帳などであらかじめUTF-8にしておく必要があります。
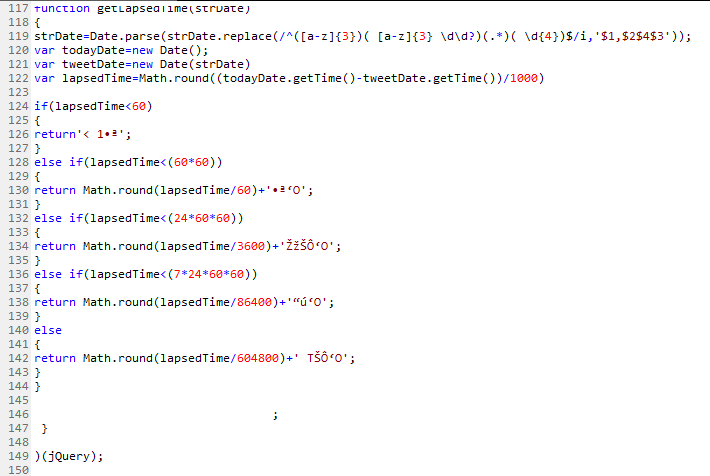
■シフトJISだと以下のように文字化けが発生する

しかしながら、UTF-8にも BOM(バイトオーダーマーク)がついているものとついていないものがあります。Expression Webにて、UTF-8で文字化けしないようにするには、BOMつきにしておきましょう。日本語文字が含まれるUTF-8の場合、ファイルのヘッダー情報に文字コードの呪文となるBOMをつけておきましょう、ということです。ちなみに、メモ帳にて文字コードをUTF-8に指定すると、BOMつきで保存される仕様となっています。
もし、WebページがUTF-8で作成されているのであれば、JSファイルもUTF-8にしておいたほうが、JSファイルへのリンクの指定に以下のようなcharset属性が不要となるので、いずれにしてもUTF-8にしてしまいましょう。
<script type="text/javascript" src="jquery.ztwitterfeed.min2.js" charset="shift_jis"></script>
メモ帳で文字コードをUTF-8に変換するには
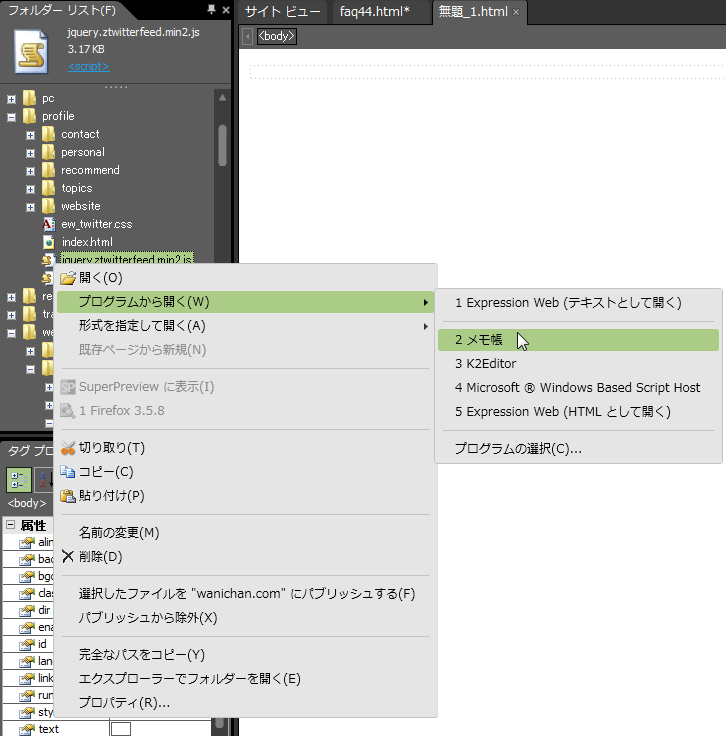
- JSファイルをメモ帳で開きます。フォルダーリストからそのファイルを右クリックして、ショートカットメニューより[プログラムから開く]をポイントし、サブメニューより[メモ帳]をクリックします。

- メモ帳が開いたら、[ファイル]メニューの[名前を付けて保存]をクリックします。
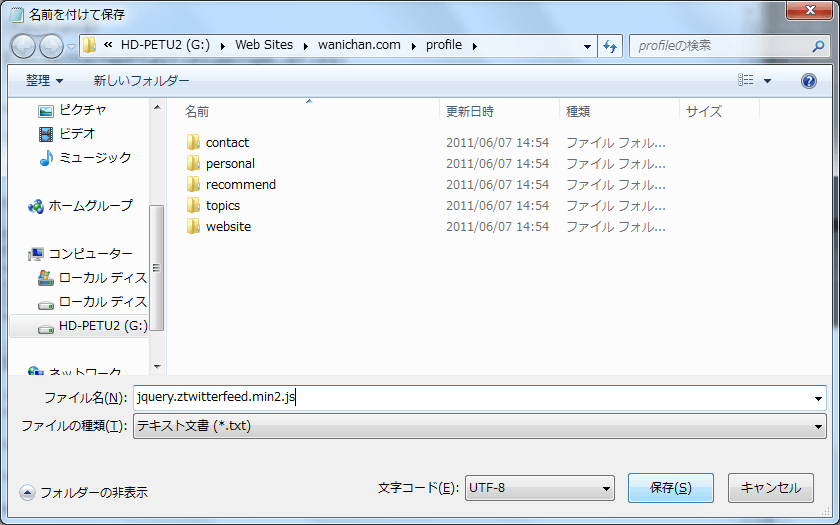
- [名前を付けて保存]ダイアログボックスの右下の[文字コード]から「UTF-8」にして[保存]ボタンをクリックします。

INDEX
- Expression Web FAQ
- Expression Web 全バージョン共通の問題
- JSファイルで文字化けする場合の対処方法
- アウトラインリスト作成の問題について
- 定義された用語' を指定すると特定のファイルで結果が不正になる
- ファイルの拡張子の大文字/小文字の変更に関する問題について
- 「標準のエディタとして使用しますか?」と表示される問題について
- Webページを新規作成するとtitleタグが最初に記述される問題について
- ダイナミックWebテンプレートが適用されたページが正しく更新されない場合の対処方法
- ブラウザからのテキストなどのコピーにおいての問題
- ページにRSSフィードを追加できない場合の対処方法
- オートサムネイル生成後に'xthumbnail-orig-image'属性が挿入される問題の対処方法
- 編集中に日本語入力が出来なくなった場合の対処方法
- Expression Web 全バージョン共通の問題
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

