ページ全体の横幅を固定するには
Section 2 CSSレイアウトページの作成 (3)
組み込みのCSSレイアウトページではウィンドウ全体に配置されます。そこで、ページ全体の横幅を指定してウィンドウサイズに関わらず固定する方法について説明します。
概要
Expression Webの組み込みCSSレイアウトテンプレートでは、いずれも全体的にリキッドレイアウト、すなわち、ウィンドウにあわせて横幅が可変するレイアウトとなります。しかし、ページ全体の横幅を固定するには、そのページレイアウト全体に幅指定のDIVボックスで囲んであげるとよいでしょう。
組み込みCSSテンプレート全体を横幅指定のDIVで囲むには、以下の手順で行えます。
- #containerセクションの中にすべてのセクションを格納
- #containerの横幅を指定する
操作方法
1. #containerセクションの中にすべてのセクションを格納
- 分割ビューまたはコードビューに切り替えます。ここではコードビューに切り替えます。
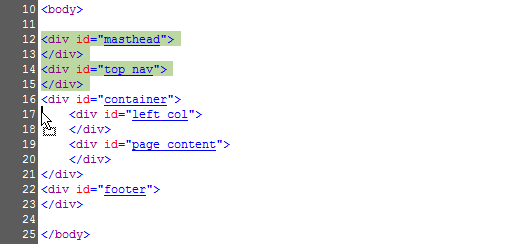
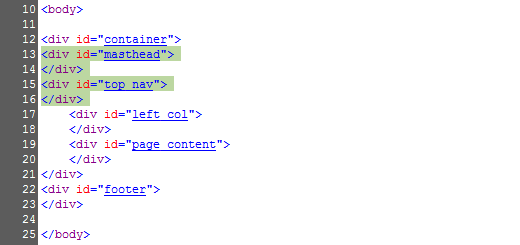
- 下の図のようにmastheadセクションとtop_navセクションを選択して、<div id="container">の次の行までドラッグします。



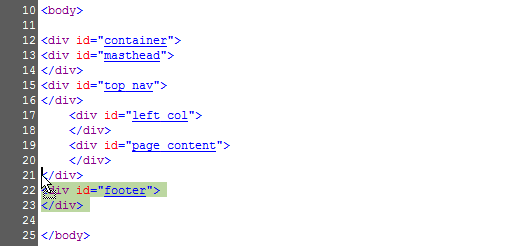
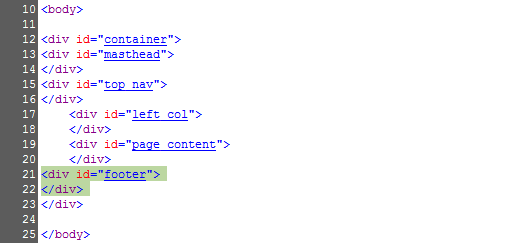
- 続いて、footerセクションをその前の行の先頭までドラッグします。



2. #containerのスタイルを変更する
続いて、#containerのスタイルを変更します。
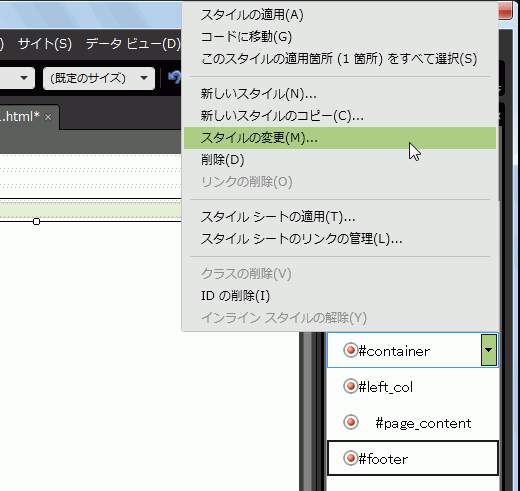
- [書式設定]メニューから[新規スタイル]を選択するか、[スタイルの適用]パネルの[新しいスタイル]をクリックします。

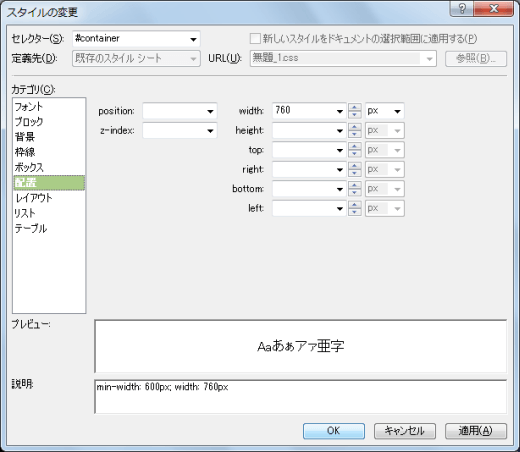
- [配置]カテゴリを開き、[width]プロパティに「760」と入力して[OK]ボタンをクリックします。

INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

