簡単なスタイルの適用と管理
Section 1 Expression Web 4の概要
[スタイルの適用]パネルでスタイルが一目瞭然
Expression Webでの既定の設定では、画面右下にスタイルの適用や管理ができるパネルが配置され、それぞれのスタイルはプレビューで表示されます。適用するスタイルのセレクタ名をチェックしなくても、一覧から適用したいCSSスタイルを選択するだけで簡単にそのスタイルが適用できるので、より直感的に作業が行えます。そのCSSスタイルをポイントすると、以下の図のようにそのコードがポップアップ表示されます。つまり、該当するコードにアクセスしなくても瞬時にその情報を知ることができるのです。
[スタイルの適用]パネル
![[スタイルの適用]パネル](images/02-8.png)
[スタイルの管理]パネル
![[スタイルの管理]パネル](images/02-9.png)
ワープロ感覚で編集しても大丈夫!
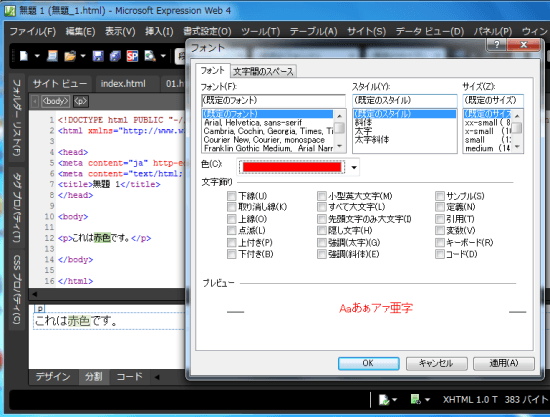
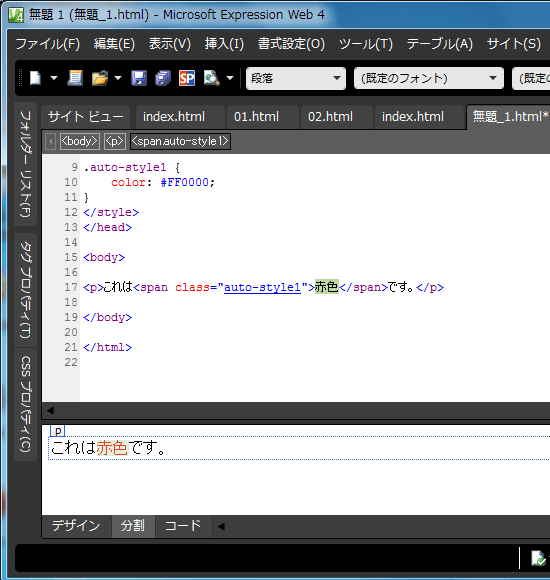
Expression Webは、デザインビューを使ってワープロ感覚で編集することで、Web標準に準拠した「きれいなコード」で出力されるように設計されたWeb標準構築ツールです。たとえば、文字の色を赤色に変更する場合、従来のホームページ作成ソフトであれば旧式の<font>タグが生成されますが、Expression WebではすべてCSSスタイルとして出力されます。
選択した文字のフォントを赤に設定すると


fontタグではなく、CSSスタイルが生成された

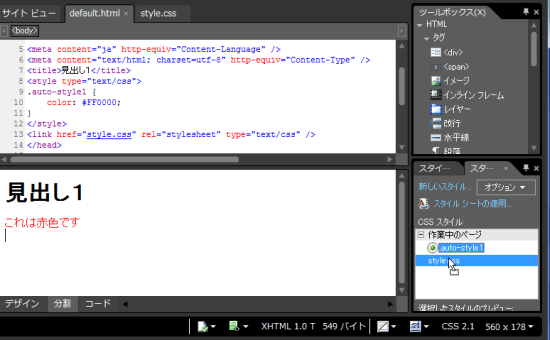
作業中のWebページからCSSファイルへのスタイルの移動
作業中のWebページに生成されたCSSスタイルの定義は、外部のCSSファイルへ移動も簡単に行えます。





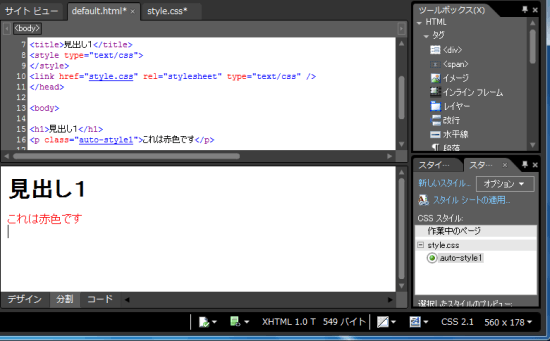
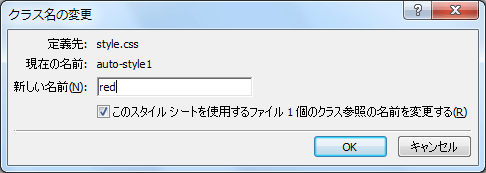
スタイルの名前変更もOK
さらに、スタイルの名前も自由に変えることも可能です。



CSSファイルの適用は、[フォルダーリスト]パネルの中からCSSファイルを選択して、適用したいWebページのデザインビューまでドラッグアンドドトップすると、簡単にそのスタイルシートの適用ができます。
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

