IntelliSenceによるスムーズなコードの記述
Section 1 Expression Web 4の概要
はじめに
FrontPage 2003では、HTML作成時に入力支援機能のIntelliSence(インテリセンス)がありましたが、CSSファイルではサポートされていませんでした。Expression Webでは、CSSファイルの編集時にもIntelliSenceが搭載されているため、作業を効率的に行うことができます。さらに、Expression Web 2以降では、PHP(HTMLを生成して動的なWebページを作成できるプログラミング言語)の編集にもIntelliSenceが利用できるようになりました。
IntelliSenceを使用したCSSファイルの作成
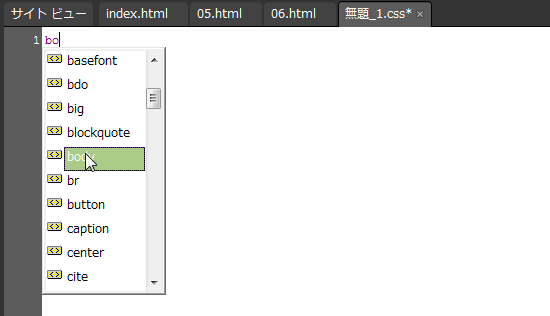
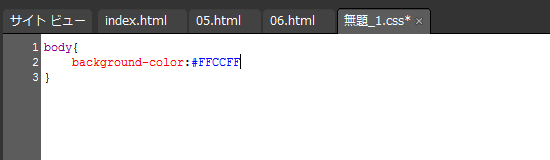
以下の図は、<body>タグに適用するスタイルの定義を入力中にIntelliSenceによる入力候補が表示されていく状態をあらわしています。
bo と入力すると body にフォーカスされる


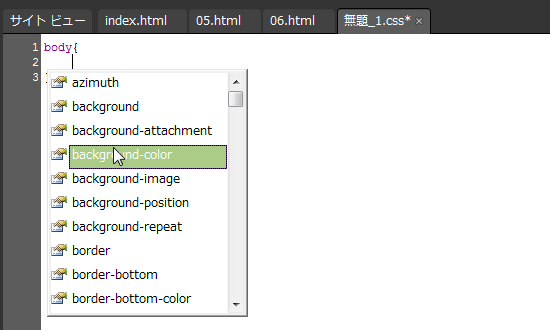
{ を入力すると、プロパティの一覧が表示される


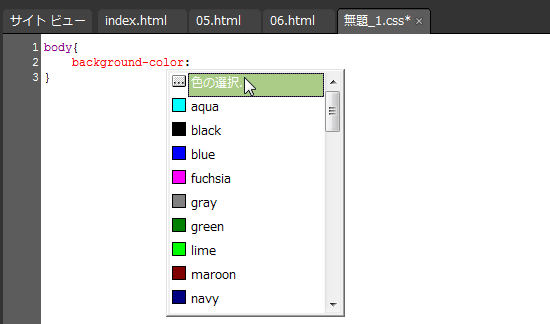
background-color プロパティを選択し、[色の選択...]をクリック


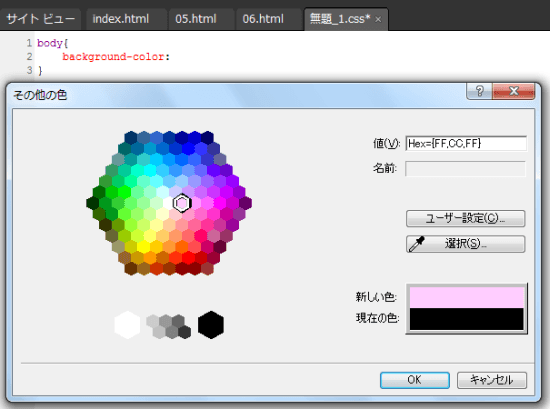
[その他の色]ダイアログボックスの一覧から色を選択して[OK]ボタンをクリック


色コードが代入された

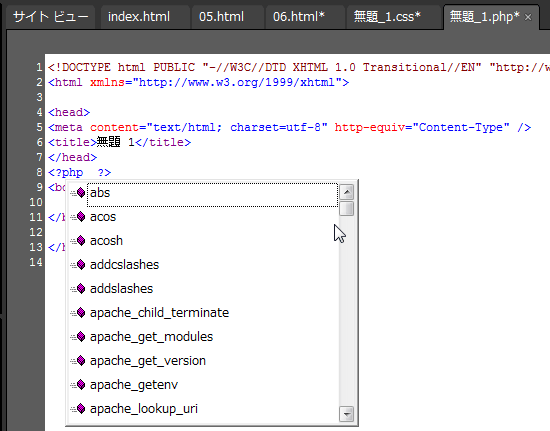
IntelliSenceを使用したPHPファイルの作成
ちなみに、PHPでIntelliSenceを利用するには、Ctrlキーを押しながらLキーを押します。

使用する PHP 関数を挿入した後で、Shift キー、Ctrl キー、スペース バーを同時に押すと、その関数でサポートされているパラメーターを表示するツールヒントが表示されます。
次のセクション
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

