ページによって段組みにならずにコンテンツが下に配置される場合の対処方法
段組みCSSレイアウトページにおいて、ページによって段組にならずにコンテンツ部分がサイドバーの下に配置されてしまう場合の対処方法について説明します。
概要
Expression Webに組み込まれているWebサイトテンプレートを基にWebサイトを作成した場合、場合によってコンテンツ部分がサイドバーの下に配置されることがあります。
この場合の考えられる原因と対処方法について説明します。
幅と枠線やパディングを同時に設定しないのがポイント
Webサイトテンプレートの中には、幅と枠線やパディングをまとめて定義している場合が多いです。しかし、ブラウザによって幅と枠線、パディングの解釈が異なることに注意してください。

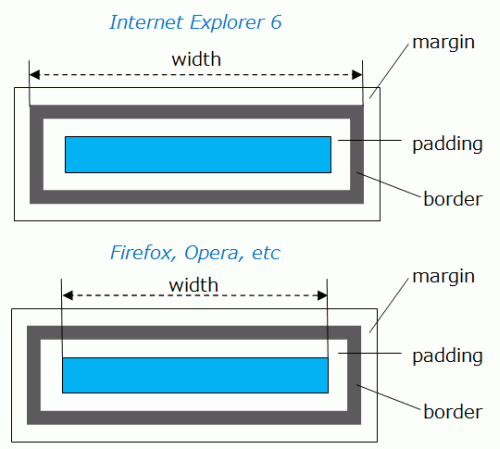
たとえば、下の例のように、全体幅を760ピクセルとしたボックスにボックス内余白(パディング)上下左右それぞれ10ピクセルにしたいという場合、IE6では全体幅は760ピクセル内でパディングが10ピクセル分差し引かれますが、Firefoxでは760ピクセルにパディング左右それぞれ10ピクセルを合計した780ピクセルに伸びてしまうのです。どのブラウザでもレイアウトが崩れないようにするには、一度に設定せずに、それぞれ分けてマージンもしくはパディングを設定する必要があります。
#container { width: 760px; margin: 0 auto; padding: 10px; border-right: 2px solid #725972; border-bottom: 2px solid #725972; border-left: 2px solid #725972; background-color: #DEEAEE; } #masthead { text-align: center; width: 740px; padding: 10px; border: 1px dotted #725972; background-color: #003366; } #navigation { position: relative; float: left; width: 199px; margin-top: 10px; margin-bottom: 10px; border-right: 1px dotted #725972; } #content { float: left; width: 550px; margin-top: 10px; margin-bottom: 10px; margin-left: 10px; color: #503750; } #footer { text-align: center; clear: both; width: 758px; border: 1px dotted #d8bfd8; }
対処方法
この問題を未然に防ぐには、前項のポイントを考慮して幅を縮めるのが一番手っ取り早いと考えます。ただし、IE6ではその分隙間ができてしまうので、そこは目をつぶるしかないでしょう(笑)
もしくは、overflowプロパティを利用して、幅がはみ出る部分をトリミングするという方法もあります。
- スタイルの適用作業ウィンドウ(パネル)の一覧からコンテンツ部分のdivに適用するCSSスタイルを右クリックして、[スタイルの変更]を選択します。
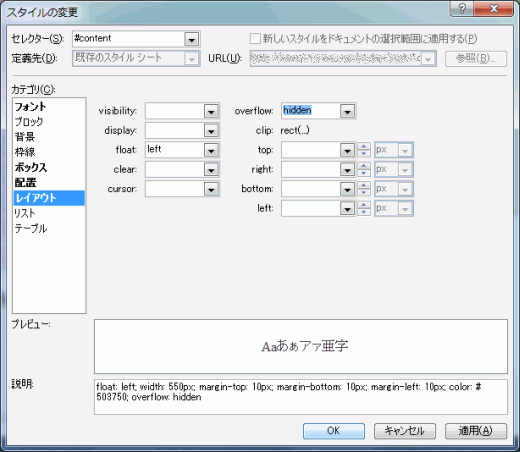
- [スタイルの変更]ダイアログボックスの[レイアウト]カテゴリを開き、[overflow]プロパティを「hidden」にして[OK]ボタンをクリックします。

スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

