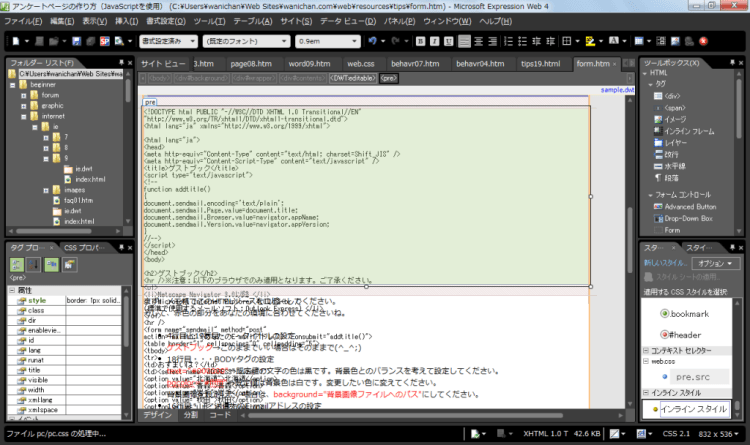
Expression Web 4 SP1におけるデザインビューの表示の問題
Expression Web 4 SP1を適用すると、一部のCSSのプロパティが解釈されない、または文字が重なる問題について説明します。
概要
Expression Web 4 SP1を適用すると、一部のCSSプロパティがデザインビューで正しく表示されません。今のところわかっているCSSのプロパティや値は以下の通りです。
- pre-wrap
- overflow プロパティ
詳細
white-space: pre-wrap や break-word が解釈されず、テキストの折り返しや単語の折り返しがされません。
pre.src {
border: 1px solid #f8f8f8;
padding: 1em;
color: #333;
background-color: #EEE;
white-space: -moz-pre-wrap; /* Mozilla */;
white-space: -pre-wrap; /* Opera 4-6 */;
white-space: -o-pre-wrap; /* Opera 7 */;
white-space: pre-wrap; /* CSS3 */;
word-wrap: break-word;
font-family: "MS ゴシック","Courier New";
}また、インラインスタイルで以下のように記述すると、文字が重なってしまいます。
<pre style="border: 1px solid #8080c0; height: 300px; overflow: auto; font-size: 0.9em;">
状況
Expression Web 4 SP2にてこの問題が修正されています。
スポンサーリンク
INDEX
- Expression Web FAQ
- Expression Web 4の問題
- Expression Web 4 SP1におけるFTPSの問題
- Expression Web 4 SP1におけるデザインビューの表示の問題
- XML宣言のついたWebページ内のブックマークの参照時にエラーが発生する
- アウトラインリスト作成の問題について
- 定義された用語' を指定すると特定のファイルで結果が不正になる
- ファイルの拡張子の大文字/小文字の変更に関する問題について
- 「標準のエディタとして使用しますか?」と表示される問題について
- Webページを新規作成するとtitleタグが最初に記述される問題について
- ダイナミックWebテンプレートが適用されたページが正しく更新されない場合の対処方法
- ブラウザからのテキストなどのコピーにおいての問題
- ページにRSSフィードを追加できない場合の対処方法
- オートサムネイル生成後に'xthumbnail-orig-image'属性が挿入される問題の対処方法
- 編集中に日本語入力が出来なくなった場合の対処方法
- Expression Web 4の問題
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!