5. FrontPage 2003との比較
1. FrontPage 2003から追加・強化された機能
1-1. Web標準に準拠したWebサイト構築ツールへ
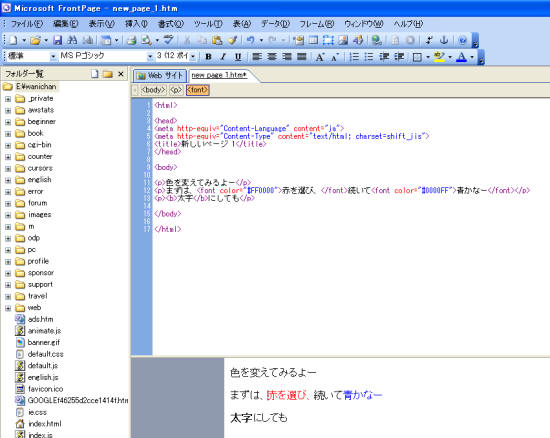
FrontPage 2003にてツールバーを使って文字色を変更すると、旧式の<font>タグによって色の指定がされます。ビヘイビアやDHTMLなどのインタラクティブツールを利用すると、JavaScriptが自動記述されますが、<script>タグの属性が<script language=”JavaScript”>になっていました。
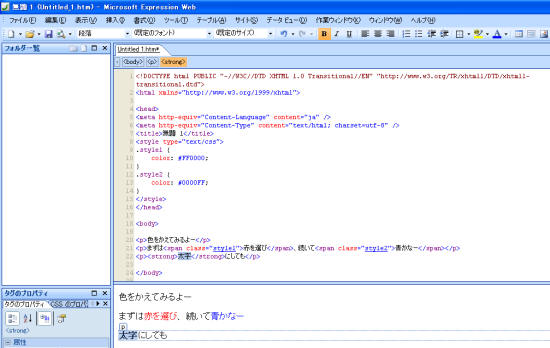
しかし、Expression Webでは、もう、<font>タグを吐き出すことはありません。文字を太字にするために、ツールバーの[太字]ボタンをクリックすると、<b>タグではなく、<strong>タグで記述されます。ビヘイビア機能を利用しても、<script type=”text/javascript”>に置き換えられました。
また、XHTML対応になりました。



1-2. アクセシビリティへの配慮
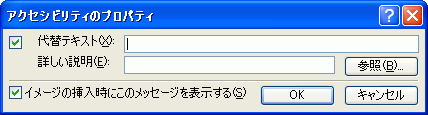
画像の挿入時、ALT属性(代替テキスト)を付ける事が求められますが、FrontPage 2003ではALT属性を付け忘れがちになります。
しかし、Expression Webでは画像の挿入時にアクセシビリティの観点から、下の図のような「アクセシビリティのプロパティ」ダイアログボックスが表示されます。

1-3. CSSの自動補完(IntelliSence)
FrontPage 2003でのコード編集では、HTMLのインテリセンス(自動入力補完機能)がサポートされていましたが、残念ながらCSSの編集においてはサポートされていませんでした。
今回、Expression Webでは、CSSの編集についても、自動入力補完機能がサポートされました。
1-4. CSSの管理
外部CSSスタイルシートが適用されたWebページにおいて、あるスタイルを変更するには、外部CSSファイルを開いて編集する必要がありました。しかし、Expression Webでは、外部CSSファイルを開かなくても、そのスタイルが適用されたWebページを開くだけで、使われているスタイルやCSSクラスルールがひと目でわかり、変更を加えると、CSSファイルに直接変更されます。また、作業中のWebページ内に生成されたCSSクラススタイルを、外部CSSファイルへのエクスポートがマウス操作で簡単に行えるようになりました。
1-5. 豊富なユーザーエクスペリエンス
Expression Webでは、誰でも簡単に、感覚的にWebページを編集できるように開発されたソフトです。
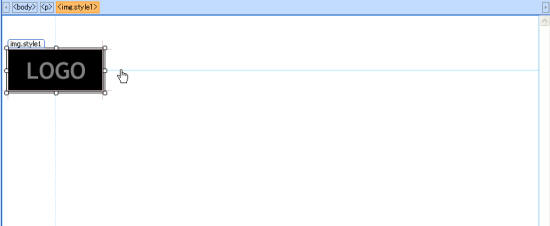
FrontPage 2003まで図の書式設定にて数値指定していたマージン(余白)の設定も、マウス操作でドラッグすることで簡単に設定できます。

絶対配置についても、青の線をクリックすることによって相対(点線)、絶対(実線)の切り替えがスムーズです。

問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

