3. トップページの編集
2. 文字色を変更する
見出し2の文字色を変更してみましょう。
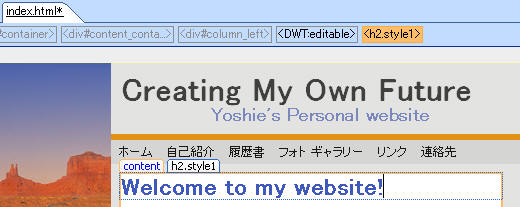
- 「見出し2」の部分を、任意の言葉に置き換えます。
ここでは「Welcome to my website!」と入力しました。
- 見出し部分を範囲選択します。
ツールバーの[フォントの色]ボタンの▼印をクリックし、一覧から任意の色を選択します。
- 見出しの色が変更されました。

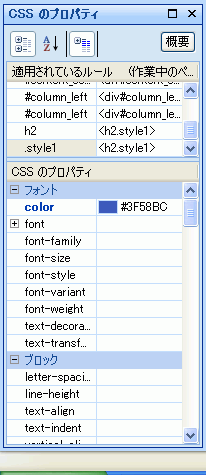
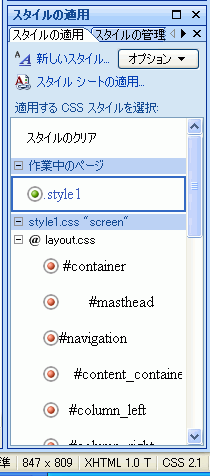
クイックタグセレクタでは、<h2.style1>に表示が変わり、CSSのプロパティ作業ウィンドウや、スタイルの適用作業ウィンドウに、そのスタイルの情報が反映されました。

もっと他の色に変えたい場合は?
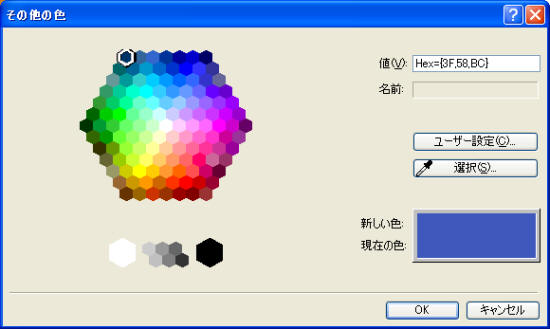
[フォントの色]の一覧から[その他の色…]をクリックして、任意の色を選択します。
![[フォントの色]の一覧から[その他の色…]をクリック](images/2-6.jpg)


スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

