11. 見出しや段落のデザイン設定
Webページを見栄えよくするために、見出しの装飾、段落のマージンの設定方法をはじめ、特定の段落に背景画像を設定する方法について説明します。
1. 見出しに太さの異なる罫線をつける
見出しに罫線などの装飾を行うには、枠線とパターンの機能を利用すると便利です。
- 罫線を付けたい見出し全体をクイックタグセレクタで選択します。

- 【書式→枠線とパターン】をクリックします。
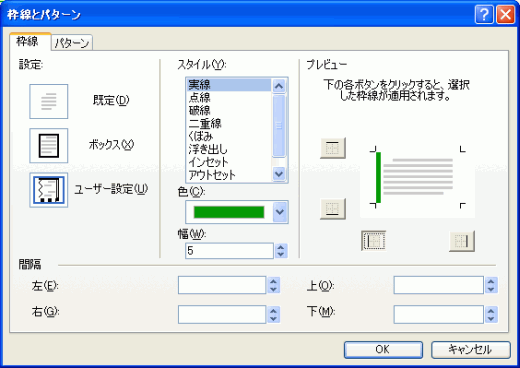
- [枠線とパターン]ダイアログが表示されました。
[設定]オプションの中から「ユーザー設定」を選択します。 - [スタイル]オプションでは、「実線」を選択します。
- [色]にて、線の色を指定します。
- [幅]ボックスに、線の太さを指定します。
- その線をどこに引くか、プレビューにある各ボタンをマウスでクリックします。

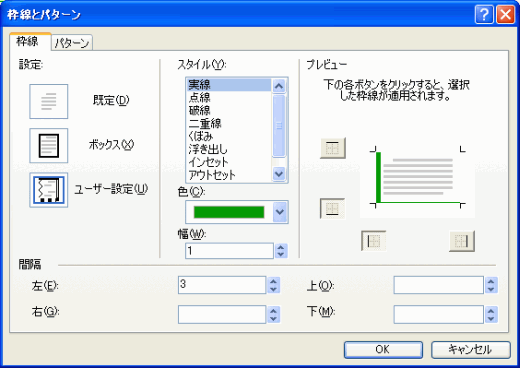
- 続いて、違う太さの線を下に引きます。
スタイル、色、幅を設定してから、引きたい枠線の場所を指定します。 - 最後に、左辺の5ピクセルの線と文字との間(padding)を3ピクセルの間隔をとるため、[間隔]設定オプションの[左]の値を「3」と入力します。
- [OK]ボタンをクリックします。

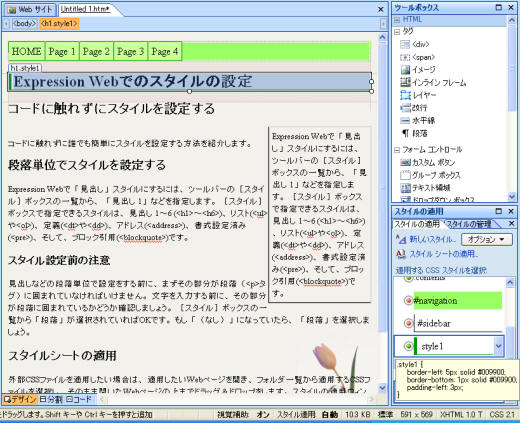
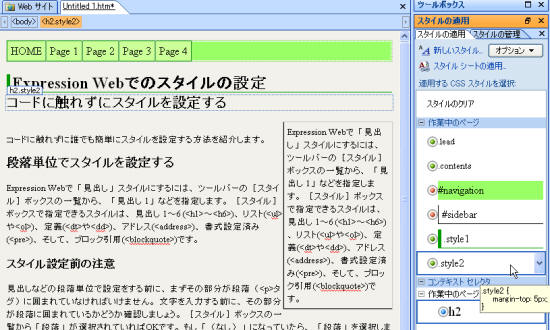
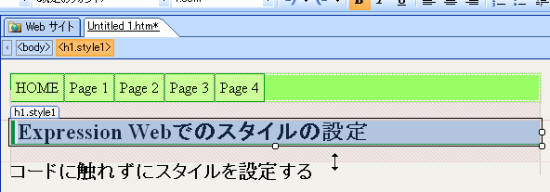
- 見出しに対して、「.style1」のクラススタイルが自動生成され、適用されました。
- [スタイルの適用]ウィンドウの「.style1」をポイントすると、そのCSSスタイルのコードが確認できます。
段落のマージン設定
見出しの上下のマージンを設定することも可能です。
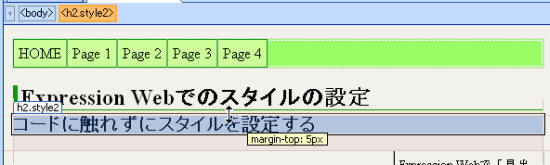
クイックタグセレクタでタグを選択すると、マージン部分が斜線状で表示され、その境界線にマウスを重ねると、下の図のように上下矢印タイプに変わります。

そのままドラッグ操作することで、簡単にマージンの調整が可能です。
スポンサーリンク
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!