グリッドに合わせる機能について
最終更新日時:2024/09/21 19:23:19
概要
コンテンツをグリッドに合わせるとExpression Webで書いていますが、そのコンテンツとは何を指すのか、及び、ドラッグしたときの移動範囲の設定方法について紹介します。
グリッドに合わせられるコンテンツとは?
Expression Webのヘルプには「コンテンツをグリッドに合わせるには」と書かれていますが、
その「コンテンツ」とは、実は、レイヤーなど、絶対配置されたオブジェクトを指します。
つまり、通常のテキスト、普通に配置された画像などは対象となりません。
画像の場合、絶対配置することで、はじめてグリッドに合わせられる機能が働きます。
移動範囲を設定するには
グリッドを表示すると、実際に50ピクセル間隔でグリッドが引かれていますが、
グリッドの移動範囲の初期値は、50ピクセルではなく5ピクセルになっています。
つまり、たとえレイヤーをマウスでドラッグしても、5ピクセルではわかりづらいため、ここでは表示されたグリッドの間隔と同様、50ピクセルごとに設定してみます。
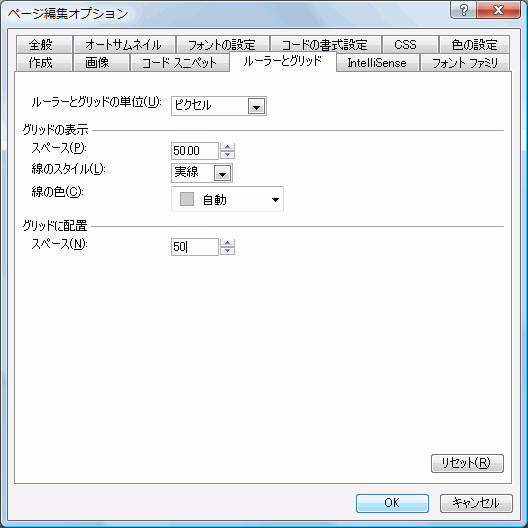
- [表示]→[レイヤーとグリッド]→[設定]をクリックします。
- [ページ編集オプション]ダイアログボックスの[ルーラーとグリッド]タブが開かれました。
[グリッドに配置]設定オプションの[スペース]を「50」にします。
- [OK]ボタンをクリックします。
マウスを使ってグリッドに合わせて移動するには
- [表示]→[ルーラーとグリッド]→[グリッドに合わせる]をクリックして、グリッドに合わせる機能を有効にします。
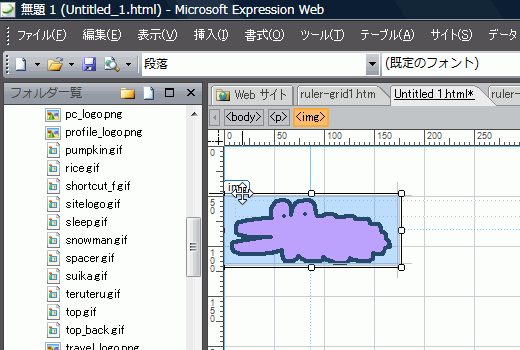
- グリッドを表示し、仮に画像を絶対配置にします。
(画像を絶対配置にする方法は、「ひと目でわかるMicrosoft Expression Web 2」のP.7参照) - 下の図のように、マウスポインタの形状が移動モードになった状態でドラッグします。

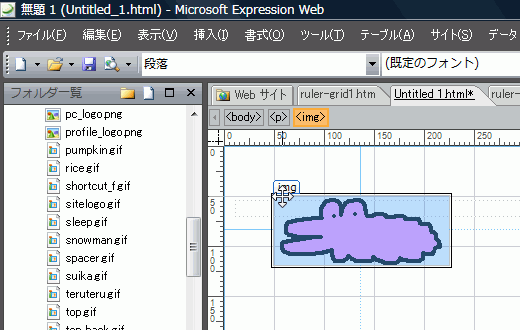
- グリッドに合わせて移動できました。

INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

