編集ウィンドウ
編集ウィンドウの画面構成
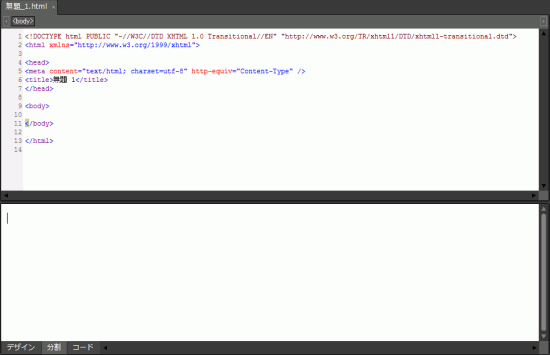
以下の図は、Expression Webをはじめて起動した直後に分割ビューに切り替えた画面です。分割ビューでは、上部にコードビュー、下部にデザインビューが分割されて表示されます。いずれか一方を編集してもう一方のビューをクリックすると、その結果が反映されます。HTMLがわからないという人でも勉強になるでしょう。

ページタブ
編集ウィンドウ左上にタブのようになっているものを「ページタブ」といいます。
![]()
Expression Webをはじめて起動した場合、前回サイトを開いて作業を行っていない場合は、「無題_1.html」が自動生成され、新しいWebページを作成する準備ができた状態で起動します。これはWordでいう「文書1」と同じ感じですね。
「無題_1.html」を表示しないようにするには、サイトを開く必要があります。
ちなみに、私が今現在このページを編集中、下の図のように「サイトビュー」タブと複数のページタブが存在します。「サイトビュー」タブは、サイトを開いたときに表示されます。複数のWebページを同時編集できますが、開いているほかのWebページに切り替えるには、そのWebページのタブをクリックするか、Ctrl+Tabキー、もしくはShift+Ctrl+Tabキーを押します。

ごく一部の人から「サイトビュー」と「無題_1.html」の両方を閉じた状態でExpression Webを起動したいという質問が過去にありましたが、それは無理です。仕様なのでしょうがないです。
クイックタグセレクタバー
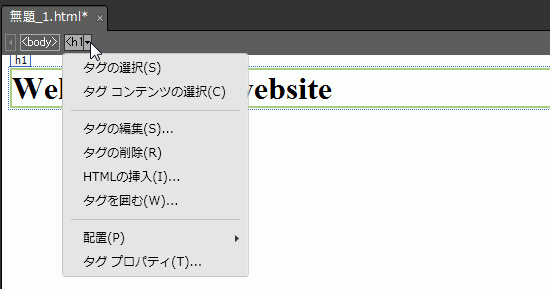
ページタブの下にクイックタグセレクタバーがあり、HTMLタグが入れ子になった順序で表示されます。
タグを選択するには、そのタグのクイックタグセレクタボタンをクリックします。なお、そのクイックタグセレクタボタンの右側▼をクリックすると、「タグの選択」「タグコンテンツの選択」「タグの編集」「タグを囲む」など、さまざまな操作を行えるメニューが表示されます。

ページビュー
Expression Webでは、[デザイン][分割][コード]の3つのビューがあります。編集ウィンドウの左下の該当するタブをクリックすることで切り替えが行えます。

デザインビュー
ワープロのようにWebページを編集できます。HTMLがわからなくても、文字を入力したり、画像を挿入したり…といった操作がWordと同じインタフェースでWebページを作成できます。
分割ビュー
コードを確認しながらWebページを編集したい場合などに利用します。
コードビュー
WebページをHTMLコードで自分で記述したい場合に利用します。
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

