[スタイルの管理]パネル
はじめに
[スタイルの管理] パネルを使用すると、スタイルの適用、変更、名前の変更、削除や、外部カスケード スタイル シート (CSS) の適用と適用解除、スタイルのすべての適用部分の選択、スタイルのルール セットを含むコードへの移動が行えます。また、外部 CSS と内部 CSS 間でスタイルを移動したり、同じ CSS の中でスタイルを移動することもできます。
Web ページを開くと、[スタイルの管理] パネルには、そのページの外部および内部 CSS で定義されているすべてのスタイルが一覧表示されます。ただし、インライン CSS は表示されません。[スタイルの管理] パネルに、すべてのスタイルを一覧表示するか、現在の Web ページまたはページ内で現在選択している範囲で使用されているスタイルだけを表示するかを設定できます。すべてのクラス セレクター、要素セレクター、および ID セレクターは、スタイルが含まれる外部 .css ファイル名の下、または、スタイルが内部 CSS にある場合は [現在のページ] の下に表示されます。
スタイルの管理パネルを表示するには
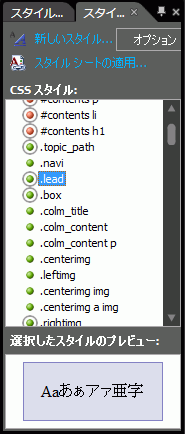
Expression Web起動時には、[スタイルの適用]パネルが手前に表示されます。[スタイルの管理]パネルを手前に表示するには、そのタブをクリックします。
[スタイルの管理]パネルの構成

[スタイルの管理] パネルの各スタイルの隣に表示されるアイコンは、スタイルの種類と、そのスタイルが現在の Web ページで使用されているかどうかを表します。
| ID セレクターの横には赤い点が表示されます。 | |
| クラス セレクターの横には緑の点が表示されます。 | |
| 要素セレクターの横には青い点が表示されます。 | |
| 現在の Web ページで使用されているスタイルには、色付きの点の周りに丸が表示されます。 | |
| インポートされた外部カスケード スタイル シートの隣には @ 記号が表示されます。 |
スタイルを移動するには
[スタイルの管理]パネルを使ってスタイルの移動を思い通りにするには、まずそのパネルをクリックして大きくしてから行うとOKです。
CSS 内のスタイルの位置を移動するには、一覧でスタイルを上下にドラッグします。たとえば、よく使用するスタイルを並べて、使いやすくします。
内部 CSS にあるスタイルを、ページに適用されている外部 CSS に移動するには、[現在のページ] から目的の外部 CSS 名にスタイルをドラッグするか、外部 CSS のスタイル一覧の該当する位置にドラッグします。
外部 CSS から内部 CSS へスタイルを移動するには、外部 CSS の名前の下から [現在のページ] にスタイルをドラッグするか、[現在のページ] のスタイル一覧の該当する位置にドラッグします。[現在のページ] が表示されない場合は、Web ページの <head></head> タグ セットの間に <style></style> タグ セットを追加します。
外部 CSS から他の外部 CSS へスタイルを移動するには、目的の外部 CSS の名前にスタイルをドラッグするか、外部 CSS のスタイル一覧の該当する位置にドラッグします。
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

