編集ウィンドウの色とフォント スタイルをカスタマイズするには
Section 4 Expression Web 4のカスタマイズ
デザインビューやコードビューのページ表示方法を変更して、ページ上の異なる種類のコンテンツを簡単に区別することができます。たとえば、アイテムの背景色を変更すると、ページ上でそのアイテムを見つけやすくなります。
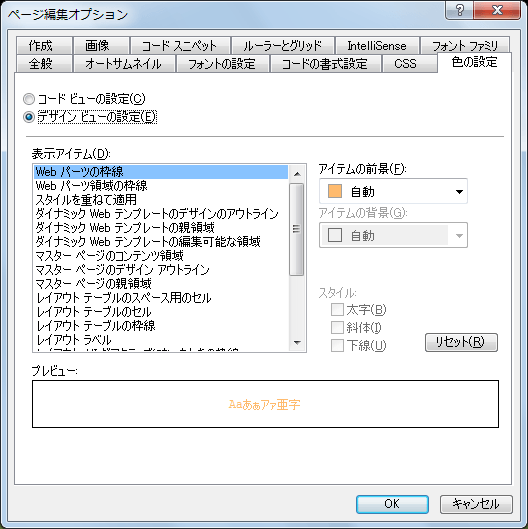
デザインビューの色とフォントスタイルをカスタマイズするには
- [ツール]メニューの[ページ編集オプション]をクリックします。
- [ページ編集オプション]ダイアログボックスの[色の設定]タブを開きます。
- [デザインビューの設定]を選択します。
- [表示アイテム] で、変更するアイテムを選択します。[アイテムの前景]、[アイテムの背景]、および [スタイル] を設定します。

- 色の設定を既定に戻すには、[リセット] をクリックします。
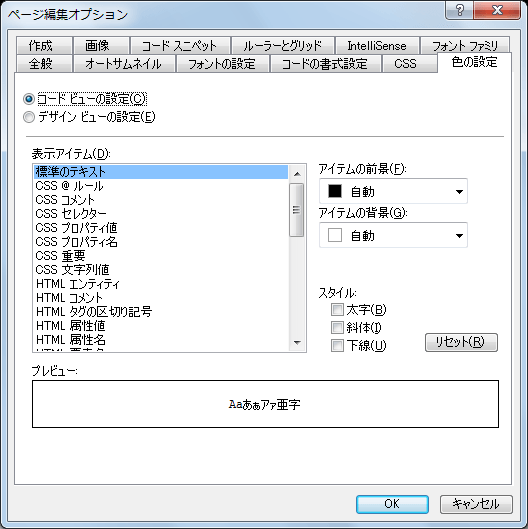
コードビューの色とフォントスタイルをカスタマイズするには
- [ツール]メニューの[ページ編集オプション]をクリックします。
- [ページ編集オプション]ダイアログボックスの[色の設定]タブを開きます。
- [コードビューの設定]を選択します。
- [表示アイテム] で、変更するアイテムを選択します。[アイテムの前景]、[アイテムの背景]、および [スタイル] を設定します。

- 色の設定を既定に戻すには、[リセット] をクリックします。
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

