Add-in BuilderでExpression Web 4のアドインを簡単作成
はじめに
本日の launch of Expression Web 4 で、Expression Web の拡張機能を作成いたしました。開発者は、すでに知っているHTML、JavaScript、およびCSSを使って、Expression Webのアドインを作成できます!
私たちは、XMLを使って、Expression Webのパネルやメニューシステムをあなたのアドインを簡単に統合できるようにしました。コミュニティサイトにおいてそれをさらに簡単にほかのアドインを作るためのアドインを提供します。
それは、クラシックな鶏か卵の問題が”Add-in Bulder"を使って解決するものです。
ここをクリックしてAdd-in Builderをダウンロードしてください。
一旦それをダウンロードしたら、Expression Web 4にて [ツール]-[アドイン]メニューにインストールできます。
インストールボタンをクリックして、あなたがダウンロードした.xaddファイルを選んでください。
Add-in Builderでアドインを作る前に
Add-in Builderでアドインを作る前に、Expression Web 4とAdd-in Builder自身とを統合するための、下記の詳細なXMLコードをご覧ください。とてもシンプルで非常に簡単です。
<addin legacy="yes" developer="yes">
<name>Add-in Builder</name>
<load type="AddinUtilities.Utilities, AddinUtilities" name="addinUtils"/>
<description>Chicken or the Egg?</description>
<command id="AddinBuilderCommand"
onclick="xweb.application.showModalDialog('AddinBuilderTestPage.html',
'Add-in Builder','dialogHeight:500;dialogWidth:700;resize:yes')">
<menuitem parent="MENU_Tools" before="MENU_Tools_AddIns" label="Add-in Builder..."/>
</command>
</addin>そのようにシンプルで、学んでいて書く新しいXML構文は、時間がかかる場合があって、主に試行錯誤で基づいています。
Add-in Builderは、XMLとすべての関連内容ファイルを生成するのを簡単にするユーザフレンドリーなインタフェースを提供します。
さらに、あなたが定義するアドインは正しい位置で作成されます、そして、あなたのサイトの中であなたのためのExpression Web 4に作成されます。
簡単で、一旦あなたのアドインが、あなたが何かほかのサイトを編集するかのようにライブ編集を生み出します。
私たちはあなたのためにハードルをすべてから取り除きました、そして、現在、Web開発者として、あなたはいかにしてあなたの考えをExpression Web自体と統合するかの代わりに強力な新しい機能性を築き上げるためにExpression Webパネルか ダイナミックHTML、CSS、およびJavaScript内部を造るのに焦点を合わせることができます。
操作方法
- すでにインストールしていない場合は、Add-in Builderは ここからダウンロードできます。
- 一旦 Add-in Builderをインストールすると、[ツール]-[アドイン]メニューに表示されます。
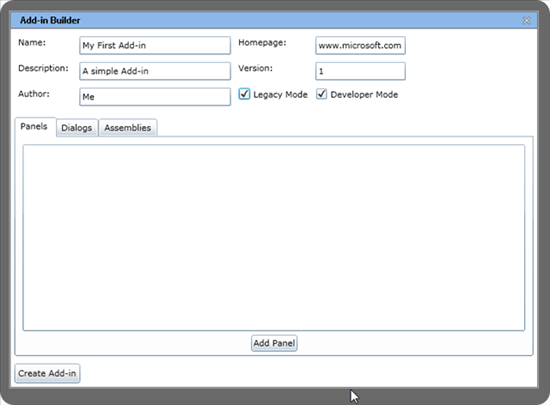
- ファーストステップは名前、記述、ホームページ、およびバージョンを含むあなたのアドインについて説明することです。
(私は近い将来、このダイアログでもっと詳細なオプションについての説明を投稿する予定です。)
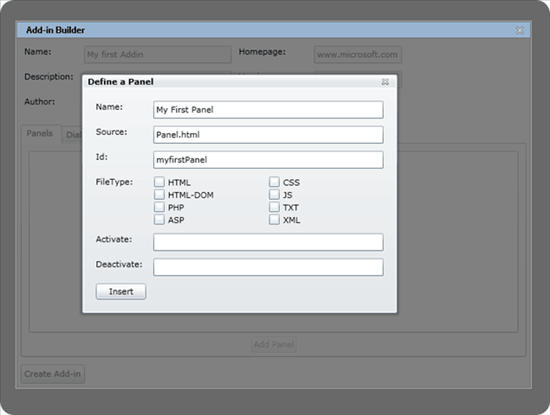
- あなたのアドインを作成するために、[Add Panel]ボタンをクリックします。Name、Source、およびIDは必要フィールドです。

- [Insert]ボタンをクリックしてください。そして次に[アドインを作成]ボタンをクリックしてください。これだけです。あなた自身のアドインを作成するのはこんなに簡単です。
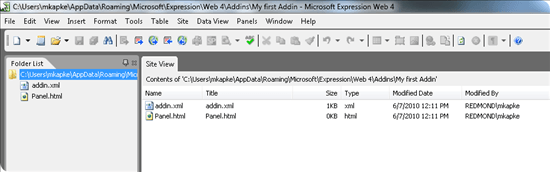
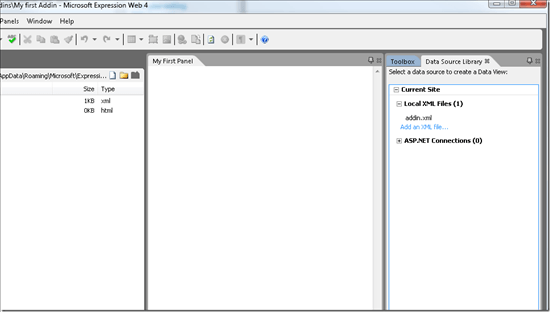
- アドインが作成された後に、Expression Web 4の新しいサイトにあなたのAddin.xmlファイルと空のhtmlファイル(あなたがただ定義したパネルの内容!)が現れます。

- この時点で、Expression Web 4を再起動します。再起動することで、アドイン(あなたが選択した、ダイアログかアセンブリ) が自動的にインストールされていて利用可能になります。
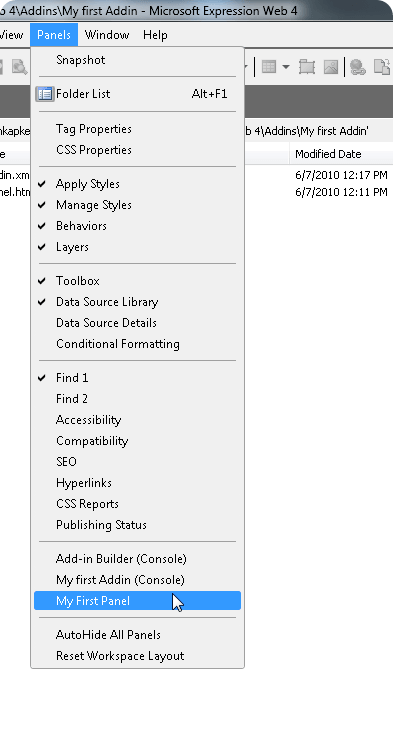
- アドインパネルを作成した場合、パネルメニューをクリックして、あなたのパネルにつけられた名前をクリックします。そのパネルはExpression Web 4のほかの既定のパネルのように、ドッキングできたり、動いたり、固定などができます!
 空のHTMLファイルを開くホストパネル
空のHTMLファイルを開くホストパネル
- Expression Webであなたのアドインによって作成されたサイトから panel.html を開きます。
- <h1>Hello World</h1>をページに追加してください、そして、それを保存してください。
- 開いている“My First Panel”タブの中を右クリックしてください、そして、Refreshを選んでください。
- あなたは、すぐに、あなたが加えたHTMLがあなたのパネルへレンダリングされているのを見ることができるはずです!
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

