画像の周りにテキストを折り返すには
Section 3 画像の配置
[画像のプロパティ]ダイアログボックスの折り返しのスタイルを指定することにより、画像の周りにテキストを折り返すことができます。
画像を右側に配置する
- Webページに挿入された画像をダブルクリックします。

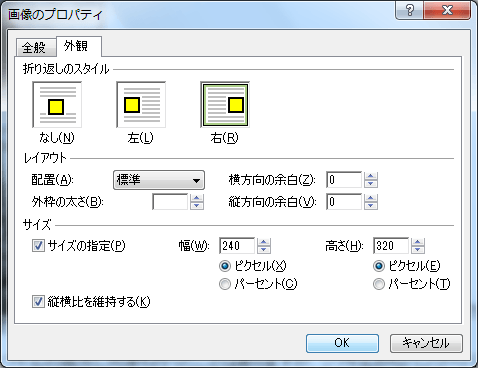
- [画像のプロパティ]ダイアログボックスが表示されたら、[外観]タブを開きます。
- [折り返しスタイル]のなかから[右]を選択して、[OK]ボタンをクリックします。

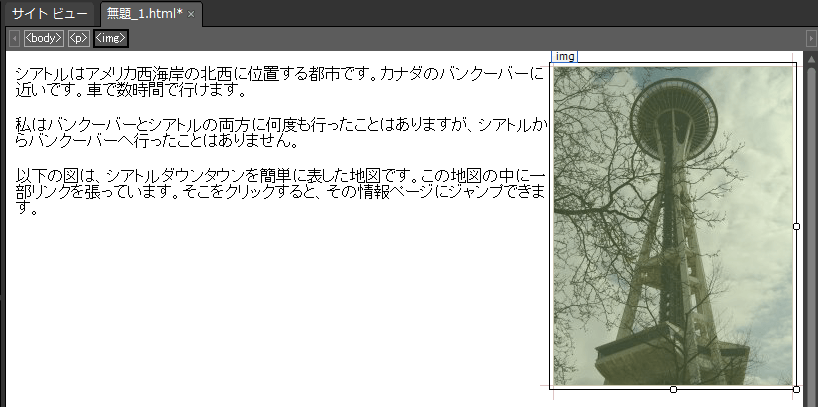
- 画像が右側に配置され、左側にテキストが折り返されました。

インラインスタイルでの画像の配置
画像の周りにテキストを折り返す設定を行うと、既定では<img>タグ内にインラインスタイルが設定されます。テキストを折り返す設定をした場合、以下のようにstyle属性に float:right という値が代入されます。
<img alt="スペースニードル" src="pictures/space_needle.jpg"
width="100" height="132" style="float: right" />float を辞書で調べてみると「宙に浮く」という意味を持っています。ただし、実際にこのスタイルを適用するとテキストが回り込んでいるように見えます。実は完全に浮いた状態ではなく、ちょっとだけ浮いた状態となっています。そのすぐ下に背景や枠線をもぐりこませることは可能ですが、テキストがもぐりこむ隙間が十分でないため、結果的にテキストが回り込んでいるように見えるわけです。
したがって、float でもって画像を配置すると、その画像がテキストと同じレベルにないため、画像の高さの値を取得することができません。そのため、floatプロパティを使って段組みレイアウトを行った場合、IE6などにおいて、フッターに設定された背景や枠線が、フロートされたそのすぐ下から始まってしまう場合があるので注意してください。
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

