小さなサムネイル画像を生成して元の画像にリンクするには
Section 4 サムネイル画像の作成
たくさんの写真を公開したい場合、大きなサイズを大量に貼り付けると表示に時間がかかり、閲覧者のパソコンにも負担がかかります。そんなときは、小さな見本画像に変換してそれぞれクリックすると元画像を表示するように自動設定される、オートサムネイル機能を利用することで解決します。
オートサムネイル機能を利用してサムネイル画像を作成する
- あらかじめ、公開したい写真画像を作業中のサイトにインポートしておきます。インポートの方法については、『ファイルをインポートするには』を参照してください。
- [フォルダーリスト]パネルのなかからWebページに挿入したい画像を選択して、Webページの挿入先までドラッグアンドドロップします。
- 必要に応じて[代替テキスト]ボックスにその画像の説明を入力して[OK]ボタンをクリックします。
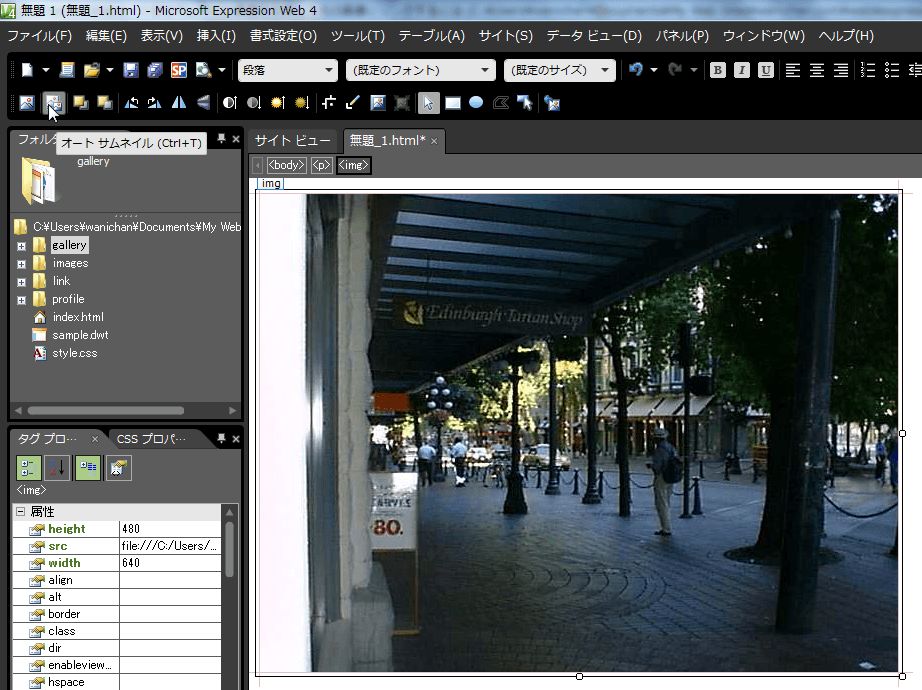
- サムネイルにする画像を選択します。
- [画像]ツールバーの
 (オートサムネイル)ボタンをクリックするか、Ctrl+Tキーを押します。
(オートサムネイル)ボタンをクリックするか、Ctrl+Tキーを押します。
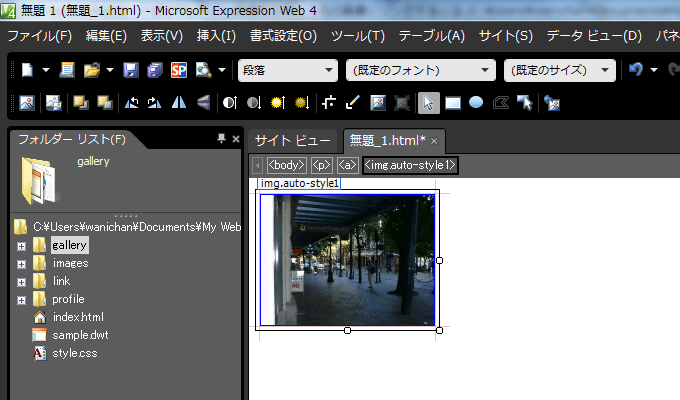
- 画像がサムネイルになり、元の画像にリンクされました。

サムネイル画像を保存する
- [共通]ツールバーの
 (保存)ボタンをクリックするか、Ctrl+Sキーを押します。
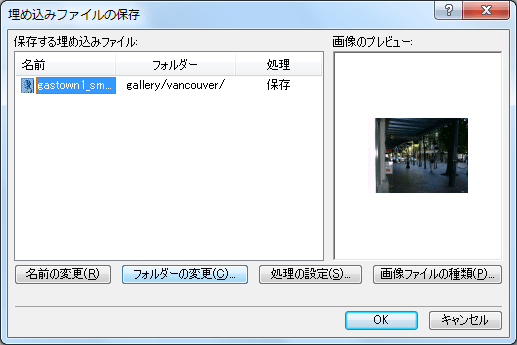
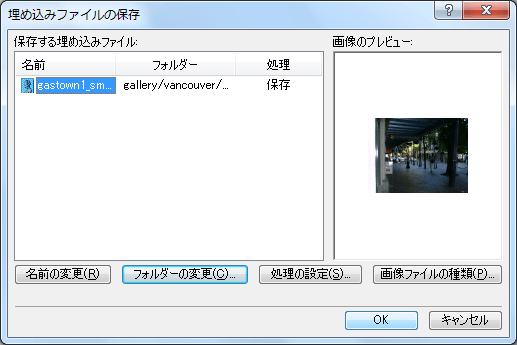
(保存)ボタンをクリックするか、Ctrl+Sキーを押します。 - [埋め込みファイルの保存]ダイアログボックスが表示されたら、保存する埋め込みファイルの名前を確認します。
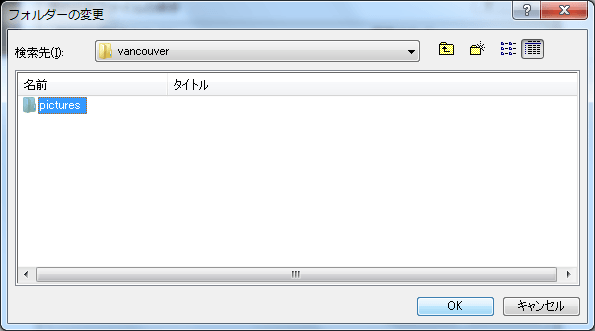
- 保存するフォルダーを変更したい場合は、[フォルダーの変更]ボタンをクリックして、保存先を指定します。[フォルダーの変更]ボタンをクリック
 保存したいフォルダーを選択して[OK]ボタンをクリック
保存したいフォルダーを選択して[OK]ボタンをクリック
- [埋め込みファイルの保存]ダイアログボックスの[OK]ボタンをクリックします。

ブラウザーでプレビューする
- [共通]ツールバーの
 (ブラウザでプレビュー)ボタンをクリックします。
(ブラウザでプレビュー)ボタンをクリックします。 - 作業中のWebページがブラウザーでプレビューされたら、サムネイル画像をクリックします。
- ブラウザーに元の画像のファイルが表示されました。
図付きで操作方法を知りたい方は、『ひと目でわかるMicrosoft Expression Web 2』の130ページを参照してください。
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

