タップしやすいナビゲーションボタンをCSSで実装するには
シリーズ記事で複数ページにわたるとき、[前のページ]や[次のページ]といったナビゲーションボタンをタップしやすい大きさでCSSで作ると、スマートフォンやタブレット端末で利用しやすくなります。この記事では、当サイトで使用されているナビゲーションボタンのスタイルを紹介します。
概要
旅行記サイトなど、複数ページにわたるコンテンツの場合、[前のページ]や[次のページ]といったナビゲーションボタンがあると使いやすくなります。レスポンシブWebデザインを導入してみて、自分のスマホで操作性を確認したところ、やはり[前のページ]とか[次のページ]のボタンがあった方がいいと思って後で作りました。私のサイトはほとんどデスクトップからの閲覧だったのでそこまで気に留めていなかったのですが、スマホを安く販売する流れになってきていて、誰でも手軽にスマホを手に入れる時代になってきているので、最適化は避けられません。
まだ[前のページ]とか[次のページ]といったリンクを設置していないページが大半です。本当はすべてのページにやるべきだと思っていますが、まだ今のところデスクトップの割合が8割以上なので、っていうか、めんどくさいので、すみません。
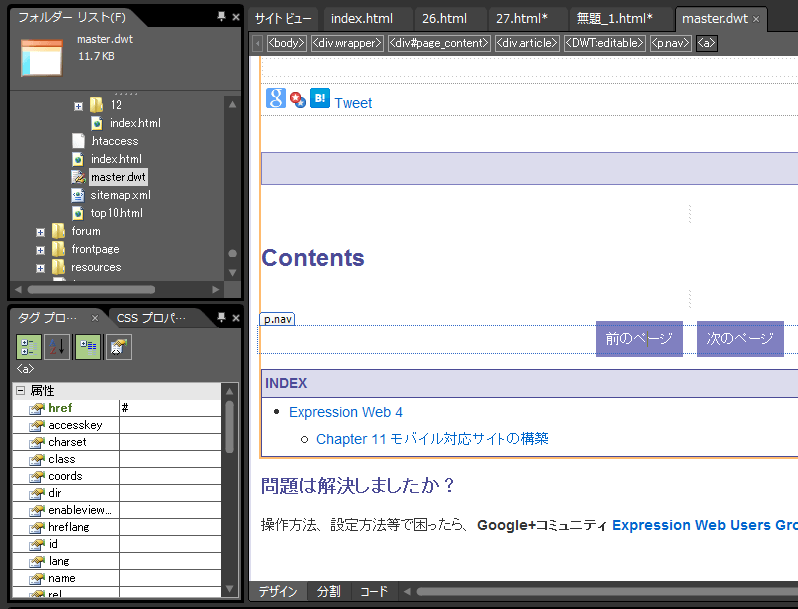
さて、本題に入りますが、当サイトでは .nav スタイルが適用された段落内のリンクにナビゲーションボタンスタイルになるようにスタイルを定義しています。ダイナミックWebテンプレートファイルでは、そのリンク先をダミーの#にして、実際のWebページでは[タグプロパティ]パネルの[href]属性にリンク先を指定するといった使い方をしています。

ボタンらしく角丸スタイルで。IE8以下は考慮しません。早く新しいPCを買い替えてくださいと祈るばかりです。ちなみに、Expression Web 4のデザインビューではIE8のレンダリングエンジンを使っているっぽいので角丸スタイルは表示されません。
CSSコード
.nav{
margin:19px 0;
text-align:center;
clear:both
}
.nav a {
margin: 20px 5px 20px 5px;
padding: 10px;
background-color: #8080c0;
color: #fff;
border-radius: 7px;
-webkit-border-radius: 7px; /* Safari,Google Chrome用 */
-moz-border-radius: 7px; /* Firefox用 */
text-decoration: none;
}
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

