DOCTYPE宣言の前に文字入力すると、現在のスキーマの判別ができなくなる問題について
改訂バージョン:1.6
概要
コードビューにおいて、DOCTYPE宣言の前に文字入力すると、現在のスキーマを読み取ることができなくなる問題について説明します。
詳細
W3Cの仕様書によれば、XHTML文書の場合、全ての文書においてDOCTYPE宣言の前にXML宣言を入れることが強く求められています。特にUTF-8以外の文書(シフトJISなど)においてはXML宣言を入れることが必修とされています(参照:http://www.w3.org/TR/xhtml1/)。
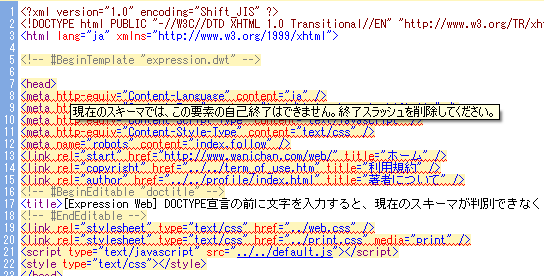
そこで、例えばXHTML 1.0 Transitional のスキーマ(このWebページ)にXML宣言をコードビューの1行目、すなわち、DOCTYPE宣言の前に挿入すると、以下のようになります。

このように、たとえ正しいXHTML文法で書かれてあったとしても、空要素のタグ(<meta>タグや<img>タグ等)で 自己終了するために /> で閉じてしまうと、「現在のスキーマでは、この要素の自己終了はできません。終了スラッシュを削除してください。」というメッセージが表示されます。
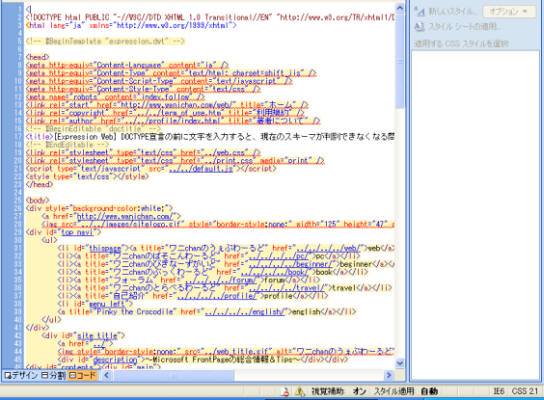
Expression Webでは、DOCTYPE宣言の前に文字を入力すると、現在のスキーマを読み取ることができなくなります。結果として、IE6互換モードとして認識されてしまいます。ちなみに、DOCTYPE宣言の前に1文字でも入力しても、以下の図のように同じ結果となります。
状況
この問題は、マイクロソフト社がExpression Webの問題として認識しています。
(実は、マイクロソフト社がW3CのXHTMLに関する仕様書を誤訳した、らしいです・・・)
現在のところ、残念ながら回避策はありません・・・。
回避策としては、セカンダリスキーマを、現在のスキーマにセットするか、最新バージョンのExpression Webにアップグレードします。
Expression Webの初期設定では、互換IE6モードとして設定されていますので、その設定を変更します。
- [ツール]→[ページ編集オプション]をクリックします。
- [ページ編集オプション]ダイアログボックスの[作成]タブを開きます。
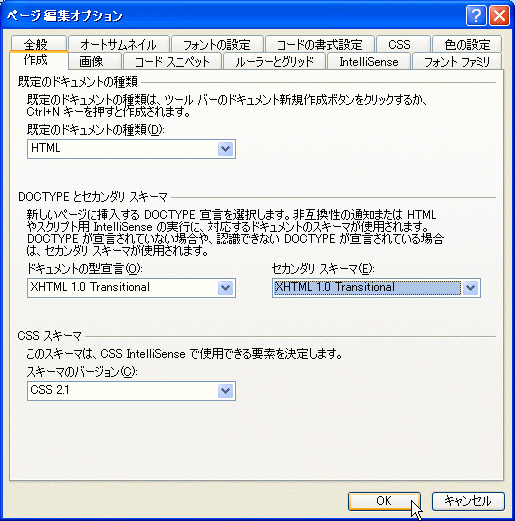
- [セカンダリスキーマ]のプルダウンより、現在のスキーマに設定します。「XHTML 1.0 Transitional」の場合は、下の図のようにセカンダリスキーマを「XHTML 1.0 Transitional」に変更して、[OK]ボタンをクリックします。

対象となるバージョン
- Expression Web 2
- Expression Web
備考
Expression Web 3以降では、この問題が修正されています。
- Expression Web FAQ
- Expression Webの問題
- CSSファイルを移動またはコピーすると文字化けする場合がある問題について
- FTPでの発行にエラーが発生する場合の対処方法
- アウトラインリスト作成の問題について
- 定義された用語' を指定すると特定のファイルで結果が不正になる
- ファイルの拡張子の大文字/小文字の変更に関する問題について
- 「標準のエディタとして使用しますか?」と表示される問題について
- Webページを新規作成するとtitleタグが最初に記述される問題について
- Expression Webの文字化けに関する問題について
- Expression Web 2でVBAが利用できない問題について
- ダイナミックWebテンプレートが適用されたページが正しく更新されない場合の対処方法
- Expression Web 2: エクスプローラにおけるdwtなどのファイルのメニュー表記について
- 特殊記号や英語を入力すると、lang属性が付いた<span>タグが挿入される問題について
- ブラウザからのテキストなどのコピーにおいての問題
- ページにRSSフィードを追加できない場合の対処方法
- DOCTYPE宣言の前に文字入力すると、現在のスキーマの判別ができなくなる問題について
- オートサムネイル生成後に'xthumbnail-orig-image'属性が挿入される問題の対処方法
- [画像]ダイアログで「縮小表示」が正しく表示されない問題について
- 編集中に日本語入力が出来なくなった場合の対処方法
- [フォルダ]ビューで「タイトル」フィールドが表示されない問題について
- Expression Webの問題
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

