RSSフィードをWebページに追加する方法
URLのコピー&ペーストに対応しているのは、拡張子「.xml」のみ
RSSフィードをWebページに追加する簡単な方法として、そのRSSフィードのURLをコピーして、Webページのデザインビューの貼り付けたいところにCtrl+Vキーで貼り付けると複数アイテムビューでデータビューの生成ができるのは、拡張子が「.xml」のみです。
残念ながら、私のExpression Web & FrontPage blogでのRSSフィードの拡張子は「.rdf」になっているため、コピペしてもそのURLが貼り付けられるだけです。
拡張子が「.xml」以外のURLは、一旦ローカルに保存して、作業中のWebサイトフォルダにそのXMLファイルをインポートする必要があります。
コピー&ペーストした後のスタイルの変更
複数アイテムビューで貼り付けられたデータビューは、後で変更が可能です。
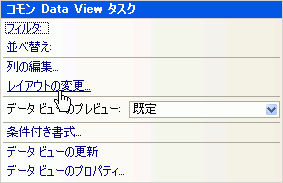
- コモン Data View タスクの「レイアウトの変更」をクリックします。

- [データビューのプロパティ]ダイアログボックスの[レイアウト]タブにて、レイアウトを変更します。新着記事タイトルリストにする場合は、「タイトルリスト (行頭記号付き) スタイル」にし、ランキングの場合は「タイトルリスト (番号付き) スタイル」に変更します。
 タイトルリスト(行頭記号付き)スタイル
タイトルリスト(行頭記号付き)スタイル
 タイトルリスト (番号付き) スタイル
タイトルリスト (番号付き) スタイル
RSSフィードのレイアウトページの例
試しに、CodeZineでのランキング(過去7日間)のRSSフィードを利用して、記事タイトルにその記事URLへリンクし、その横にカテゴリを追加したページはこちら
残念ながら、私のwww.wanichan.comサーバーでは.NET Framework 2.0に対応じゃないので、ローカルでしかお見せできないです。。。

もし、「Web」カテゴリだけを絞ってみたらこんな感じになります。

関連記事
備考
Expression Web 4であれば、TwitterやRSSフィードをWebページに挿入できるAddFeedアドインを使うことで簡単に実現可能です。古いバージョンのExpression Webを使用されている方は、ぜひフリーソフトになったExpression Web 4の導入を検討してください。
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

