ページ挿入を利用するには
最終更新日時:2012/04/22 21:17:18
Expression Webには、FrontPageから継承している「ページ挿入」機能があります。挿入したいブロックを別のWebページとして保存しておき、そのページを挿入するものです。Dreamweaver のライブラリに非常に近い機能でしょう。
はじめに
各ページのはてなブックマークレットやTweetボタン、Facebookの「いいね!」ボタンなどのブックマーク部分、および、Microsoft MVPロゴは、ページ挿入機能により生成されています。ページ挿入部分をポイントすると、以下の図のようになります。

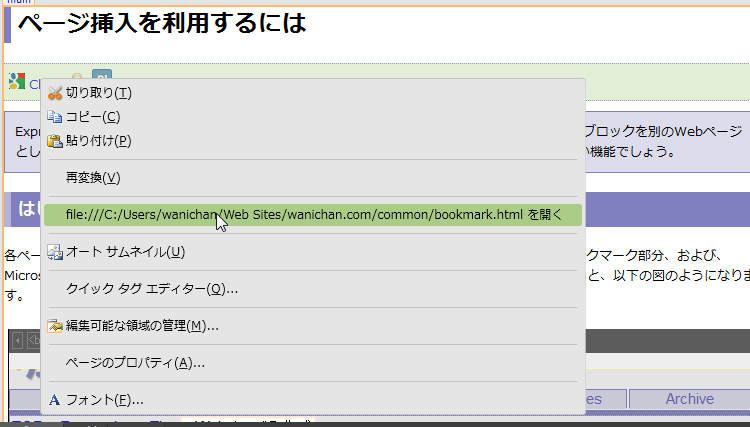
挿入された部分は直接編集ができません。内容を更新するには、右クリックしてショートカットメニューよりその基となるWebページを開き、編集して保存する必要があります。

基となるWebページを作成しておく
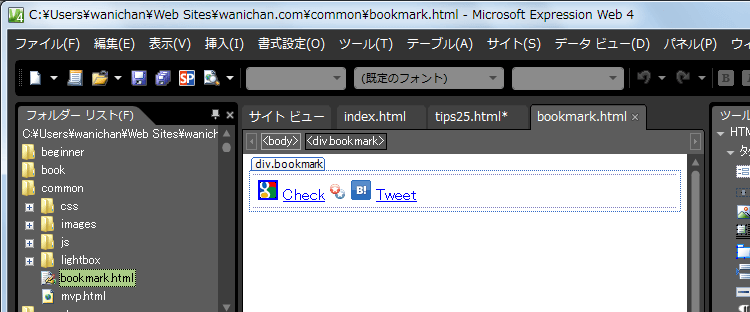
挿入したいコンテンツを別のWebページとして保存しておきます。<body>タグ内が挿入対象となります。普通のWebページを作成してください。なお、外部JSファイルやCSSファイルはあくまで挿入先のWebページで適用されているものが有効となります。

ページを挿入する
- [表示]メニューの[ツールバー]をポイントし、[標準]をクリックして[標準]ツールバーを表示します。
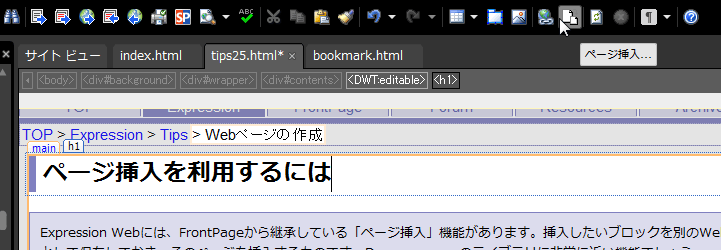
- 挿入したい場所にカーソルを移動して、[標準]ツールバーの
 [ページ挿入]ボタンをクリックします。
[ページ挿入]ボタンをクリックします。
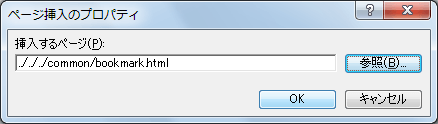
- [ページ挿入]ダイアログボックスが表示されたら[参照]ボタンをクリックします。

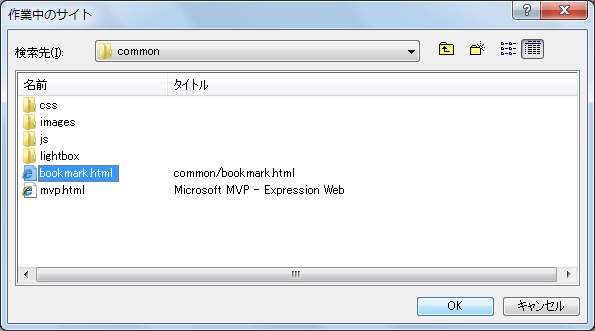
- 挿入したいWebページを指定して[OK]ボタンをクリックします。

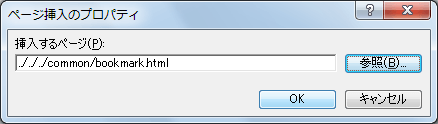
- [ページ挿入のプロパティ]ダイアログボックスの[OK]ボタンをクリックします。

備考
ブラウザーでプレビューしても反映されない場合は、Expression Web側でサイト管理機能が有効になっていない可能性があります。[サイトの設定]ダイアログボックスを開き、[隠しメタデータファイルを使用してサイトを管理する]にチェックがついていない場合はチェックを付けてください。
関連記事
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

