Firefoxでもテーブルをセンタリングするには
スタイルシート
最終更新日: 2008/11/30(Sun) 6:06:42
Internet Explorerではテーブル(表)のセンタリングがされるのに、Firefoxでは左寄せになってしまう場合の対処方法を紹介します。
はじめに
Expression Webでテーブル全体をセンタリングしたいとき、Internet ExplorerではちゃんとセンタリングするのにFirefoxでは左寄せになってしまって困ったことはありませんか?
すべてのテーブルを中央に配置するには、以下の手順でスタイルを作成し、適用します。
操作方法
すべてのテーブルをセンタリングする方法
すべてのテーブルをセンタリングする場合、tableタグ自体にスタイルを定義づけます。ただしこのスタイルを作成しても[スタイルの適用]作業ウィンドウにはリストされず、テーブルを作成した段階ですべてセンタリングされます。
- [書式]-[新しいスタイル]をクリックします。
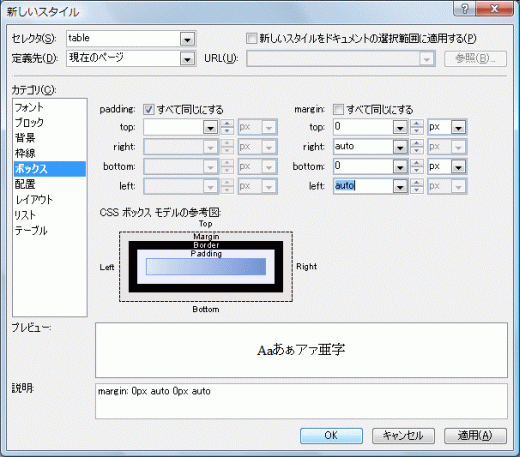
- [新しいスタイル]ダイアログボックスの[セレクタ]ボックス一覧から「table」を選択します。
- スタイルの定義先(現在のページ/新しいスタイルシート/既存のスタイルシート)を指定します。もし、スタイルシートを定義先とする場合、該当するCSSファイルを指定します。すでにCSSファイルがWebページに適用されていて、そのCSSファイルを定義先とする場合、「既存のスタイルシート」を選択して、[URL]ボックスにそのCSSファイルを指定します。
- [ボックス]カテゴリを開いて、[margin]の「すべて同じにする」のチェックを外します。
- 以下の図のように、top と bottom は「0px」、right と left は「auto」に指定して、[OK]ボタンをクリックします。

table{
margin: 0px auto 0px auto
}任意のテーブルをセンタリングする方法
すべてのテーブルではなく、センタリングしたいテーブルを指定したい場合は、センタリングするためのクラススタイルを作成し、<table>タグにそのスタイルを適用します。
クラススタイルを作成する
- [書式]-[新しいスタイル]をクリックします。
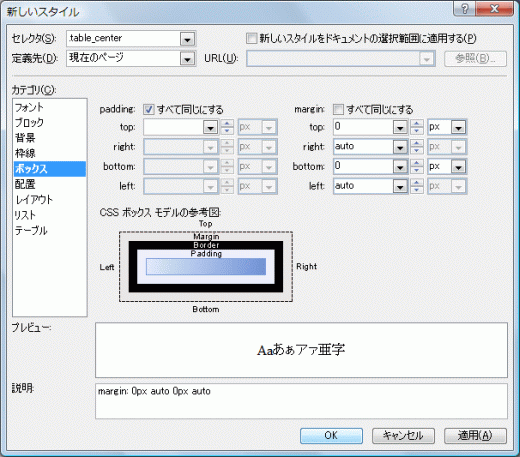
- [新しいスタイル]ダイアログボックスの[セレクタ]ボックスには、「.」から始まる任意のセレクタ名を入力します。たとえば「.table_center」と入力します。
- スタイルの定義先(現在のページ/新しいスタイルシート/既存のスタイルシート)を指定します。もし、スタイルシートを定義先とする場合、該当するCSSファイルを指定します。すでにCSSファイルがWebページに適用されていて、そのCSSファイルを定義先とする場合、「既存のスタイルシート」を選択して、[URL]ボックスにそのCSSファイルを指定します。
- [ボックス]カテゴリを開いて、[margin]の「すべて同じにする」のチェックを外します。
- 以下の図のように、top と bottom は「0px」、right と left は「auto」に指定して、[OK]ボタンをクリックします。

.table_center{
margin: 0px auto 0px auto
}スタイルを適用する
- センタリングしたいテーブル内にカーソルを移動します。
- クイックタグセレクタバーから<table>ボタンをクリックします。
- [スタイルの適用]作業ウィンドウから、作成されたスタイル(.table_center)をクリックします。
INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

