ハイパーリンク文字列の下線を消すには
はじめに
FrontPageではハイパーリンク文字列の下線を消すオプションがあったのに、Expression Webではそのオプションがどこにもない!という声があったので記事にしてみました。
リンク文字列のアンダーラインを消すには、[タグプロパティ]パネルの[style]属性から操作する方法と、スタイルの作成方法の2通りあります。
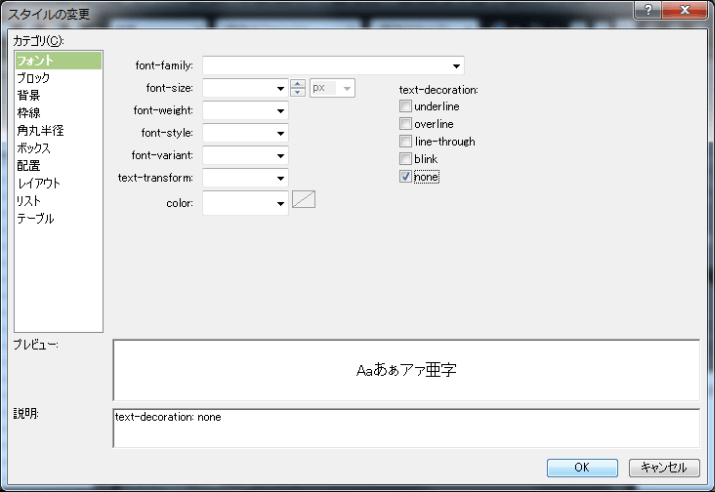
FrontPageでのリンク文字列に対する[フォント]ダイアログボックスの[フォント]タブ内にある[テキストを修飾しない]のチェックは、[スタイルの変更]ダイアログボックスの[フォント]カテゴリ内にある[text-decoration]オプションのなかから[none]にチェックをつけることと同じことになります。

ただし、すべてのリンクのアンダーラインを消すには、スタイルを作成したほうが効率的です。
指定のハイパーリンク文字列の下線を消す方法
- リンク文字列内にカーソルを移動します。

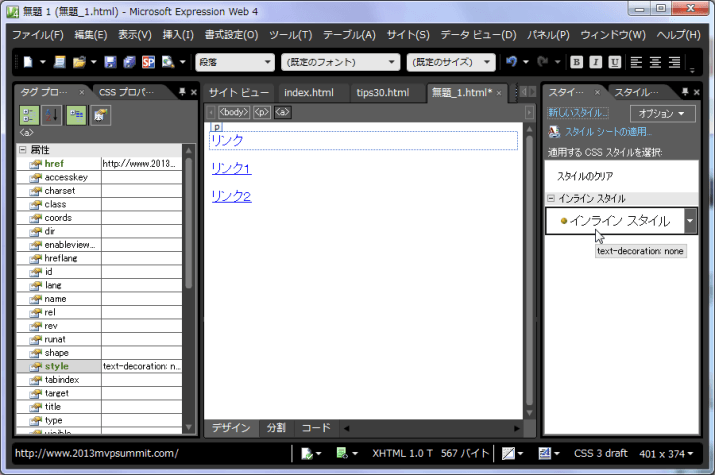
- [タグプロパティ]パネルの[style]属性を探し、そのボックス内をクリックします。
- 右側にダイアログボックスの表示ボタンが現れるので、そのボタンをクリックします。

- [スタイルの変更]ダイアログボックスが表示されたら[text-decoration]のなかから[none]にチェックをつけて[OK]ボタンをクリックします。
- 指定したリンク文字列の下線が消え、[スタイルの適用]パネルに以下のように表示されました。
結果のコードは以下の通りです。
<a href="リンク先パス" style="text-decoration: none">リンク文字列</a>
作業中のWebページのすべてのハイパーリンク文字列の下線を消す方法
- [書式設定]メニューの[新規CSSスタイル]をクリックします。
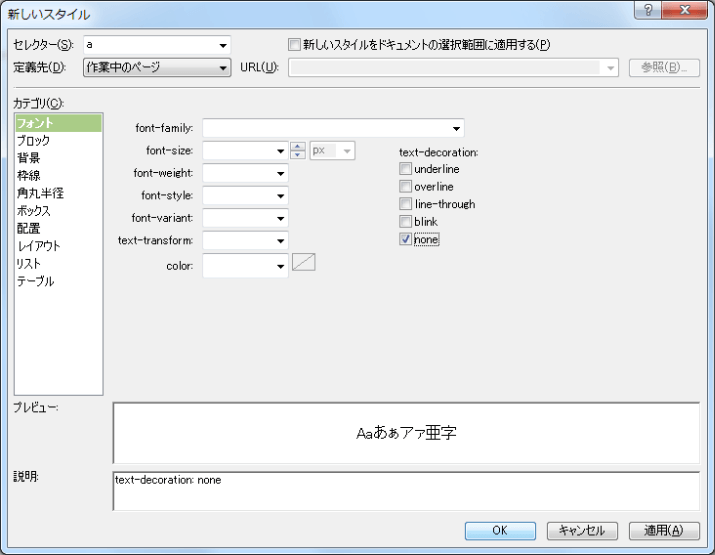
- [新しいスタイル]ダイアログボックスの[セレクター]ボックス一覧から[a]を選択します。
- [フォント]カテゴリを開いていることを確認します。
- [text-decoration]オプションのなかから[none]にチェックを入れて、[OK]ボタンをクリックします。
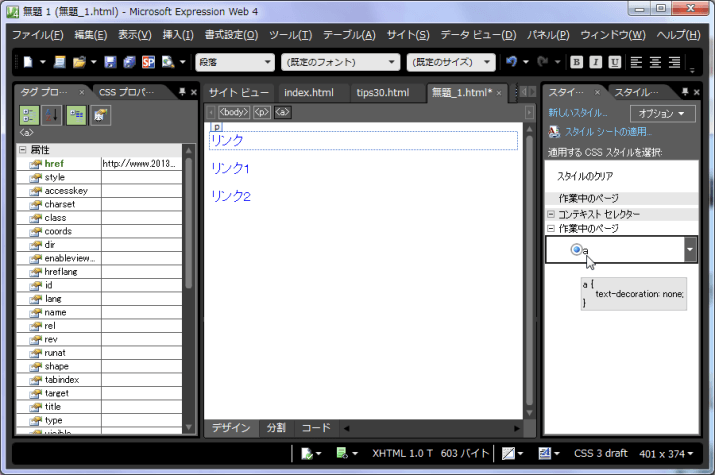
- すべてのリンク文字列の下線が消え、リンク文字列内にカーソルを移動すると、[スタイルの適用]パネルには以下のように表示されました。
結果のコードは<head>と</head>の領域内に以下のように記述されます。
<style type="text/css"> a { text-decoration: none; } </style>
備考
すべてのWebページのリンク文字列のアンダーラインを一括して消すには、CSSファイルを用意し、WebページにCSSファイルをリンクして、『作業中のWebページに生成されたスタイルをCSSファイルへ移動するには』の記事を参考にして作業中のWebページに作成されたスタイルをそのCSSファイルに移動する等の方法をとります。
デザインをすべて統一するには、CSSファイルを活用すると効率的です。スタイル管理に関する記事は、Expression Web 4の『Chapter 3 デザインの決定』の章の各記事に目を通しておいてください。
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!