作業中のWebページに生成されたスタイルをCSSファイルへ移動するには
Section 6 スタイルシートのカスタマイズ (6)
作業中のWebページに生成されたスタイルを他のWebページにも利用できるように、CSSファイルへ移動できます。スタイルはドラッグアンドドロップで簡単に移動でき、作業が効率化できます。
ドラッグアンドドロップでスタイルをCSSファイルへ移動する
- [スタイルの管理]パネルの[CSSスタイル]ボックスから[作業中のページ]に生成されたスタイルを選択します。
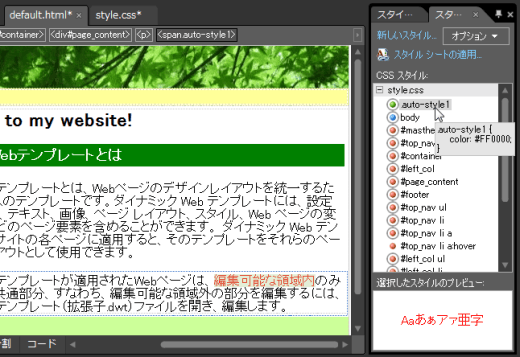
- CSSファイルまでドラッグアンドドロップします。

- 移動先のCSSファイルが開き、スタイルが作業中のWebページからCSSファイルへ移動されました。

移動先のスタイルの場所を確認する
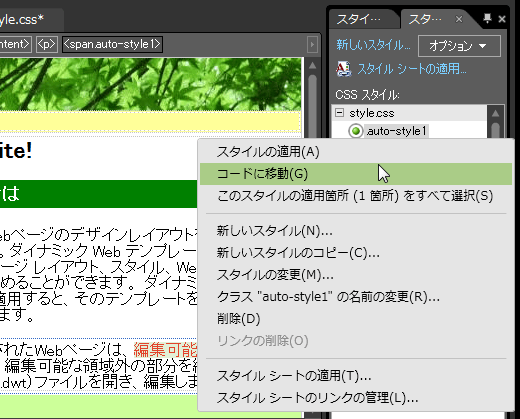
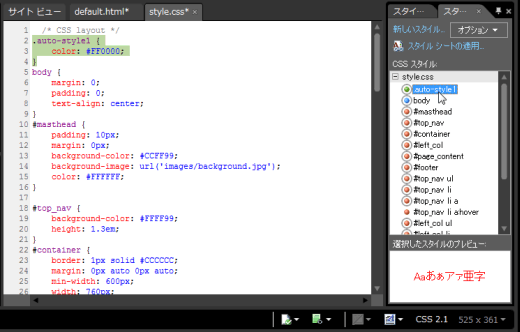
- [スタイルの管理]パネルの移動されたスタイルを右クリックして、ショートカットメニューの[コードへ移動]をクリックするか、スタイルのセレクタ名をダブルクリックします。

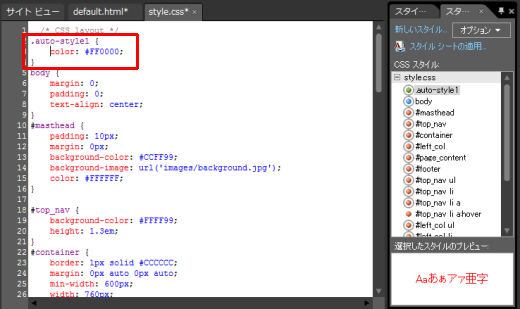
- CSSファイルにページが切り替わり、そのブロックの先頭にカーソルが移動されました。

- [スタイルの管理]パネルでそのスタイルをクリックすることで、そのセレクタブロック全体がハイライト表示されます。

INDEX
問題は解決しましたか?
操作方法、設定方法等で困ったら、 Expression Web Users Forum に投稿してください!

